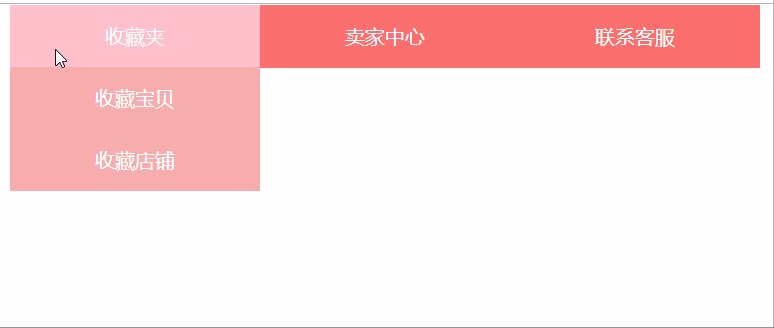
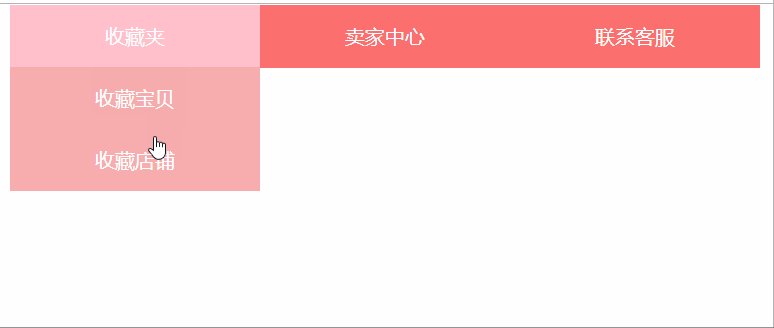
<ul class="nav"><li class="nav-down"><a href="#">收藏夹</a><div class="down-menu"><a href="#">收藏宝贝</a><a href="#">收藏店铺</a></div></li><li><a href="#">卖家中心</a></li><li><a href="#">联系客服</a></li></ul>

css样式
<style>*{margin: 0;padding:0}ul{list-style: none;}li{float: left;width: 200px;height: 50px;background: rgb(252, 111, 111);text-align: center;line-height: 50px;}li:hover{background: pink;}a{text-decoration: none;color: #fff;}.down-menu a{display: block;}.nav{width: 650px;margin-left: auto;margin-right: auto;}.down-menu{display: none;background: rgb(247, 173, 173);}li:hover .down-menu{display: block;}</style>

