
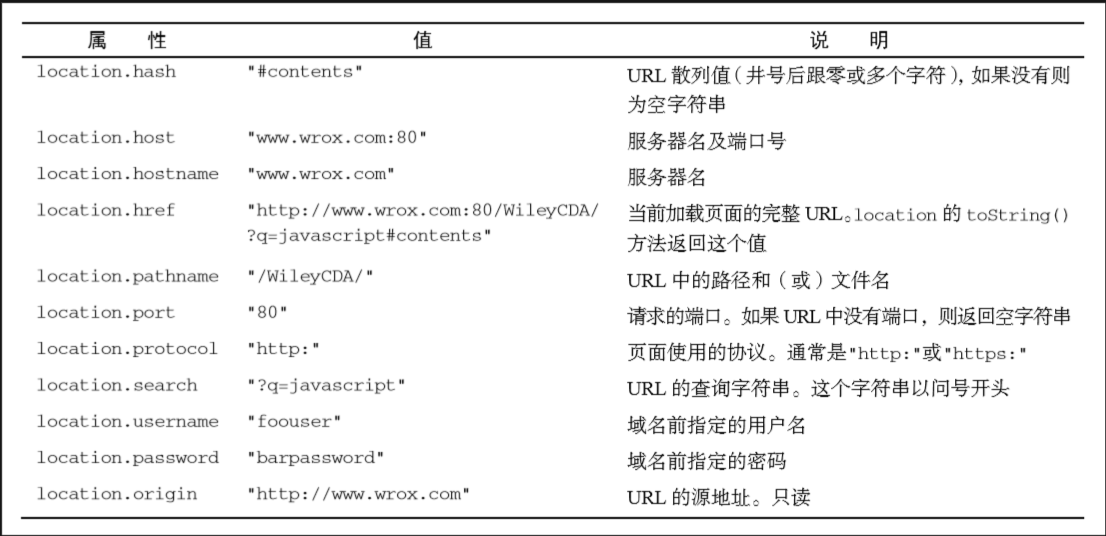
1-1location对象属性
| location.href | 获取或者设置整个URL |
|---|---|
| location.host | 返回主机(域名)www.baidu.com |
| location.port | 返回端口号如果没有填写则返回 空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回链接 |
| deCodeURL | 一个字符串,含有要解码的 URI 或其他要解码的文本。 |
1-2location对象的方法
| location.assign() | 跟href一样,可以跳转页面(也称为重定向页面) 有历史可以后退 |
|---|---|
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮或者F5 如果参数为true强制刷新ctrl+f5 |
location对象提供了与当前窗口中加载的文档有关信息,还提供了一些导航的功能,他既是window对象的属性,也是document对象的属性。location.href与window.location.href等价语法:location.hash功能:返回URL中的hash(#号后跟0或多个字符),如果不包含则返回空字符串语法:location.host功能:返回服务器名称和端口号语法:location.hostname功能:返回不带端口号的服务器名称语法:location.pathname功能:返回URL中的目录和(或)文件名语法:location.port功能:返回URL中指定的端口号,如果没有,返回空字符串location.search返回了从问号开始直到 URL末尾的所有内容,
<input type="text" id="app"><script>var app = document.querySelector('#app');app.onkeydown = function(e){if(e.keyCode == 13){console.log(this.value);location.href = '12search.html?s='+this.value;}}</script>

