1)引入loader
编写案例代码
css文件可以在任何地方引入(css文件被引入到js文件中),只要确保它在入口文件的依赖关系图中即可
上面的错误信息告诉我们,需要一个loader来加载这个css文件,但是loader是什么呢?
- loader 可以用于对模块(将css文件也看成一个模块)的源代码进行转换。
我们可以将css文件也看成是一个模块(我们是通过import来加载这个模块的); 在加载这个模块时,webpack其实并不知道如何对其进行加载(webpack并不知道如何处理这个css文件),我们必须指定对应的loader来完成这个功能
Q:那webpack为什么可以处理js呢?因为js的处理过程是webpack已经内置过的(webpack原生支持js和json) 但是webpack内置的js处理过程并没有处理得很好,后面我们需要babel-loader对js进行进一步的处理
:::info
导入的几种方式
1)ES6:import { xx } from ‘./xx/xx’ (对应的导出是 export const obj(默认导出))
2)CommonJS :require(‘./xx/xx’ ) (对应的导出是 module.export = { } )
3)直接导入 import ‘./xx/xx’;
:::
2)css-loader
对于上面的那个案例,我们需要一个什么样的loader呢?
对于加载css文件来说,我们需要一个可以读取css文件的loader,即css-loader。
3)如何使用css-loader呢?
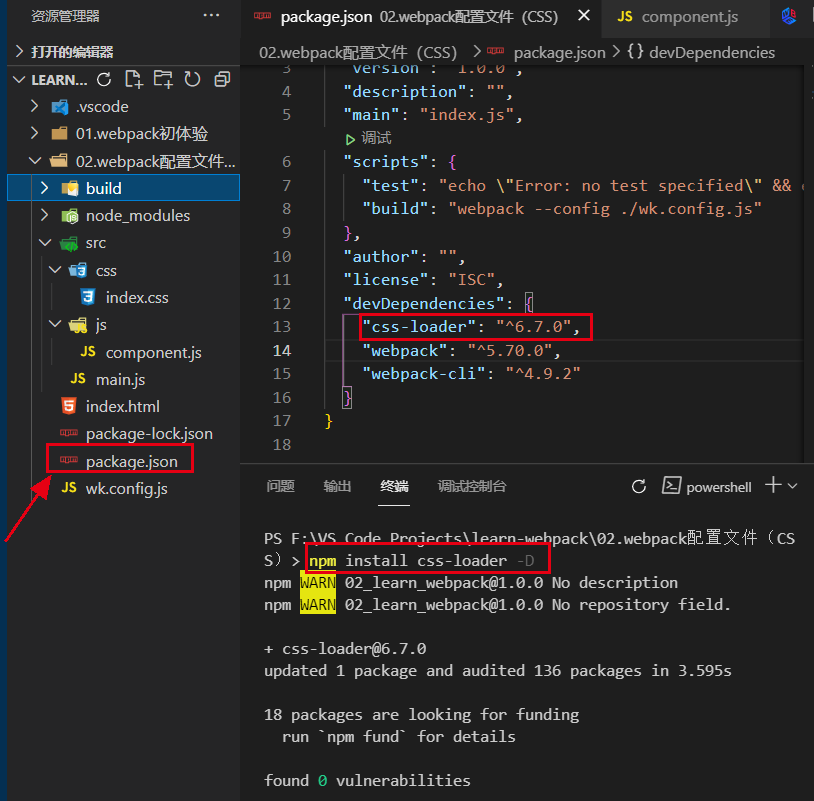
① 首先,安装css-loader
npm install css-loader -D (-D 是 —save-dev 的缩写,install也可以简写为 i )
package.json 文件中就会有其安装版本信息 项目的node_modules文件夹下也会有 css-loader 安装包

② 使用css-loader的几种方案
- 配置方式
- 内联方式;
- CLI方式(webpack5中已不再使用)
a.配置方式(★★★)
配置方式是在我们的webpack.config.js文件中写明配置信息
优点:可以更好地表示loader的配置,也方便后期的维护,同时也让你对各个loader有一个全局的概览
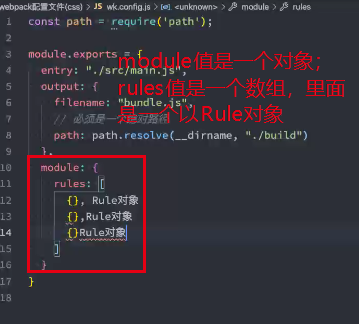
module值是一个对象,module.rules中允许我们配置多个loader
module.rules的配置如下
rules属性对应的值是一个数组:[ ],数组中存放的是一个个的Rule对象,对象中可以设置多个属性:
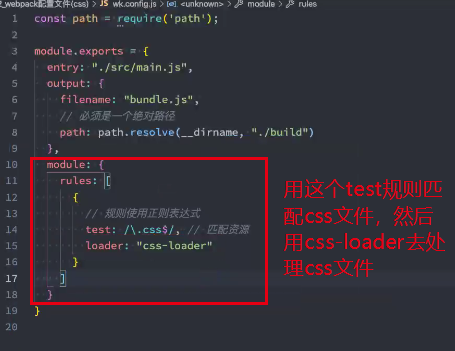
- test属性:用于对 resource(资源)进行匹配,通常会设置成正则表达式;
- loader属性:Rule.use:[ { loader } ] 的简写;(见第二张和第三张图)
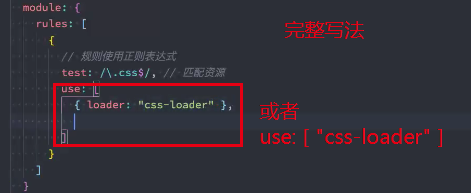
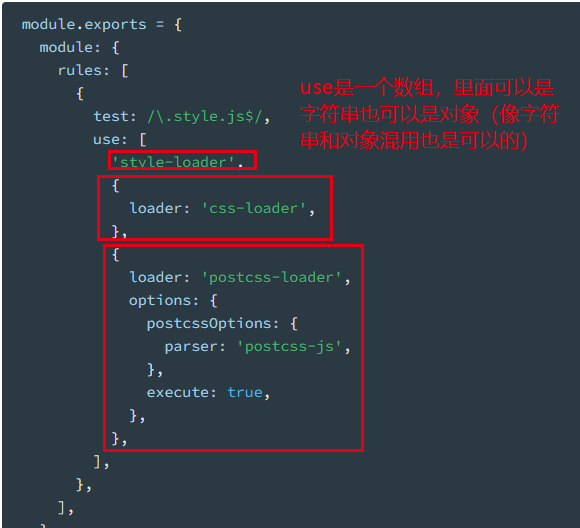
use属性:对应的值是一个数组[ useEntry ],useEntry是一个对象,可以通过对象的属性来设置一些其他属性:
-** loader(必需)**:对应的值是一个字符串;<br /> - **options(可选)**:值是一个字符串或者对象,值会被传入到 loader 中;<br /> - query:目前已经使用 options 来替代了<br /> (PS:传递字符串(如:use: ['css-loader'])是 loader 属性的简写方式(如:use: [ { loader: 'css-loader'}]))(见第三张图)<br /><br />图 简写写法<br /><br />图 完整写法<br /><br />
如果需要使用option的话,我们就用对象形式
当然,光一个css-loader还是不能够呈现我们想要的界面,还需要 style-loader(将我们处理过后的css插入到页面中)
b.内联方式
在引入的样式前加上使用的loader,并且使用 !分割;
缺点:内联方式使用较少,因为不方便管理
4)style-loader
5)less-loader
less-loader css-loader style-loader

