a 标签及其属性
rel 属性
标签的 rel 属性用于指定当前文档与被链接文档的关系
创建美丽快速的网站
create beautiful and fast websites
loading=’lazy’ 延迟加载
性能提示。使用loading=’lazy’ 属性来推迟图像的加载,直到用户滚动到他们为止
<img src="image.jpg" loading='lazy' alt="Alternative Text" />
电子邮箱、电话和短信链接
<a href='mailto:{email}?subject={subject}&body{content}'>发送邮箱</a><a href="tel:{phone}">拨打电话</a><a href="sms:{phone}?body={content}">发送短信</a>
start 更改有序列的起点
<ol start='11'><li>html</li><li>css</li><li>javascript</li><ol>
- html
- css
- javascript
meter元素显示数量
<lable for="vale">low</lable><meter id="vale" min='0' max="100" low="30" hight="75" optimum="80" value="25" ></meter>

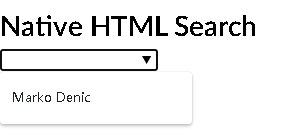
html 原生搜索
<div class="wrapper"><h1>Native HTML Search</h1><input list="items"><datalist id="items"><option value="Marko Denic"></datalist></div>

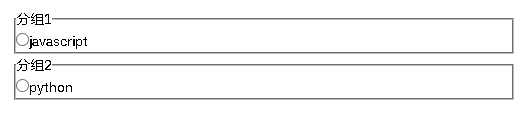
字段集元素
fieldset 标签对lable 表单中多个控件进行分组
<form><fieldset><legend>分组1 </legend><input type='radio' id="javascript" ><lable>javascript</lable></fieldset><fieldset><legend>分组2 </legend><input type="radio" id="python"><lable>python</lable></fieldset></form>
window.opener
链接打开新的标签 target=”_blank” 页面允许访问原始页面 window.opener
<a href="https://www.baidu.com" target='_blank' rel='noopener'>百度</a>
让页面a标签都可以重新打开新标签
<head><base target="_blank"></head><a href="https://www.baidu.com">百度</a>
favicon 缓存破坏
要刷新您的网站图标,您可以添加?v=2 到文件名来强制浏览器下载新版本 这在生产中特别有用 可以确保用户获取新版本
<link rel='icon' href="/logo.ico?v=2" />
mark 标签
使用mark标签来突出显示文本
<mark>突出显示</mark>
突出显示
下载 属性
可以使用download 链接中的属性来下载文件 而不是导航到该文件
<a href="path/to/file" download>Download</a>
视频缩略图
使用 poster 属性在视频下载时或用户点击播放按钮之前显示图像
<video poster="path/to/image">