创建类:
创建类的步骤就是class 关键字+首字母大写的类名+{}
class Person{ //定义类}const per = new Person() //实例化对象
定义对象类的属性
对象类属性写在类的大括号里面,并需要指定类型
class Person{
name: string = "猴子"
age:number=100
}
const per = new Person()
console.log(per.name,per.age) //"猴子",100
类属性必须实例化类才可以使用
定义静态属性
静态属性是可以不用实例化对象类就可以访问的,使用static 关键字定义:
class Person{
name: string = "猴子"
age: number = 100
static height:string="120"
}
console.log(Person.height) //120
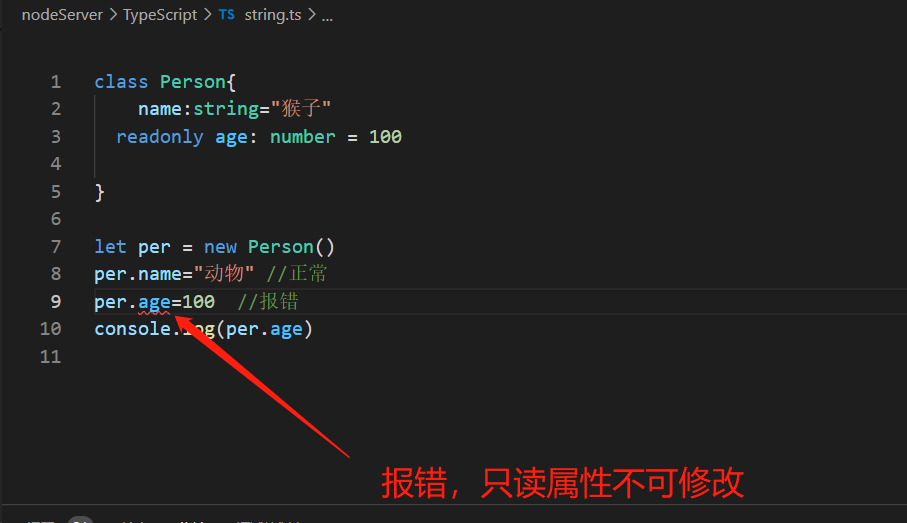
只读属性 readonly:
只读属性表示不可修改,如果修改会报错:
class Person{
name:string="猴子"
readonly age: number = 100
}
定义类的方法
class Person{
nam:string="猴子"
getName() {
console.log('猴子')
}
}
let per = new Person()
per.getName()
类中的方法直接写 : 方法名(){}
实例化对象类后可以调用方法