- allcolors.js - 输出页面中所有颜色
- cachebuster.js - 防止静态文件缓存
- console-save.js - 控制台
对象转json文件 - cssprettifier.js - CSS文件解压缩美化
- cssreload.js - 重载页面上所有CSS
- dataurl.js - 转换页面所有图像为
Base64 - formcontrols.js - 输出页面所有表单元素的值和类型为表格
- hashlink.js - 找到页面元素最近的锚链接
- html_i18n_content.js
- insert-css.js
- jquerify.js
- log.js
- log-globals.js
- overlay.js
- performance.js
- plainforms.js
- querystringvalues.js
- showheaders.js
- viewcookies.js
- wrapelement.js
title: Devtools Snippets(浏览器开发者工具常用代码片段)
date: 2019-10-10 20:41:00
categories:
- 工具
tags: - Devtool
- 代码片段
A collection of helpful snippets to use inside of browser devtools
一个在浏览器开发工具中使用的代码片段集合
介绍:这些片段可以在任何浏览器控制台中使用。Chrome提供了一个snippets功能,可以用来管理脚本,而Firefox则提供了一个scratchpad功能,可以让你运行、编辑和保存大量的JavaScript。
查看 devtools-snippets 项目页面。想要知道如何更好的在你偏好的浏览器中使用他们,请阅读README。这里有一篇 article about snippets 的文章,详细介绍了浏览器代码片段的特性,可以给你一个去使用他们的理由。
如果你有自己想要分享的代码片段,可以很容易的向本项目提交贡献,具体参阅:guide explaining more
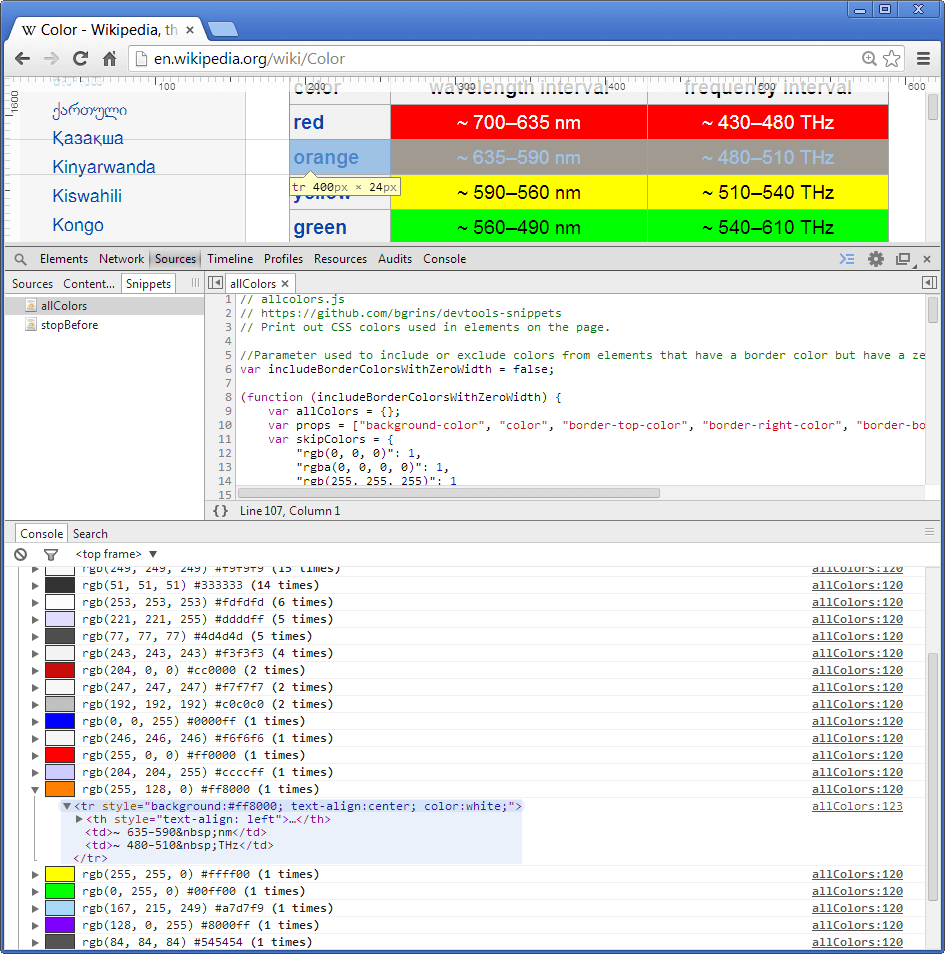
allcolors.js - 输出页面中所有颜色
打印页面元素中使用的计算样式的所有颜色。使用样式化的控制台。日志调用来可视化每种颜色。

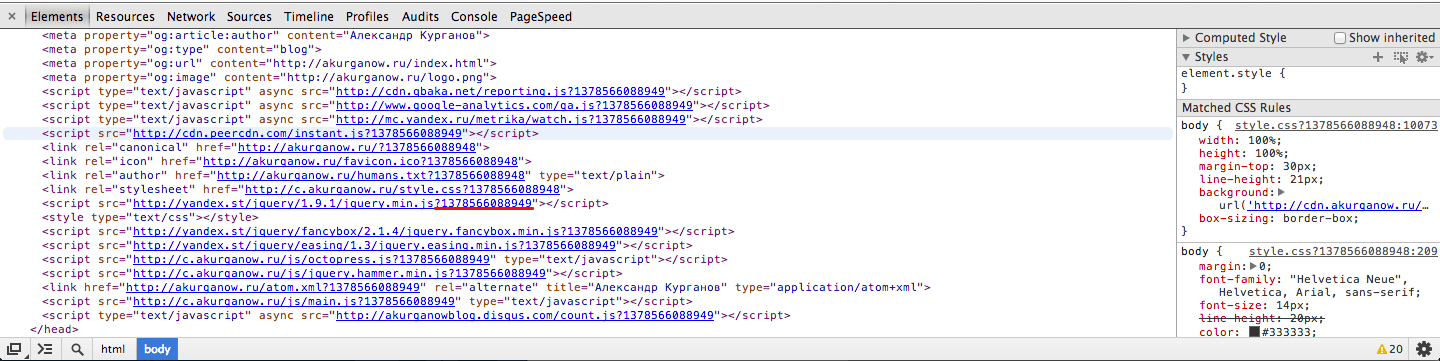
cachebuster.js - 防止静态文件缓存
通过分别在href和src属性末尾添加Date.now()来覆盖所有链接和(可选)脚本标记。默认情况下,不会执行处理脚本,您应该将变量process_scripts更改为true来运行这些脚本。

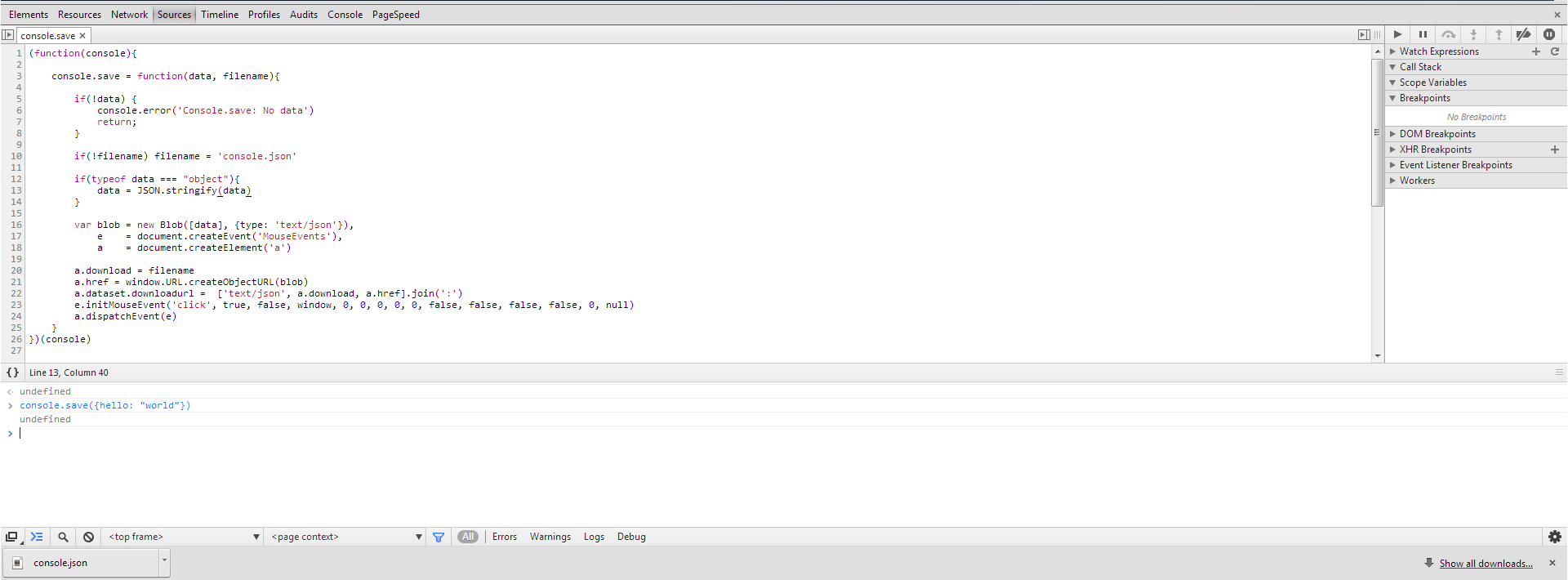
console-save.js - 控制台对象转json文件
将object对象另存为json的。包含一个chrome扩展和一个简单的脚本。
调用方法:
console.save(data, [filename])
Data可以是字符串或者一个object对象,object在写入文件之前通过json.stringify()处理。文件名是可选的,默认为console.json。
许可协议:遵循MIT。

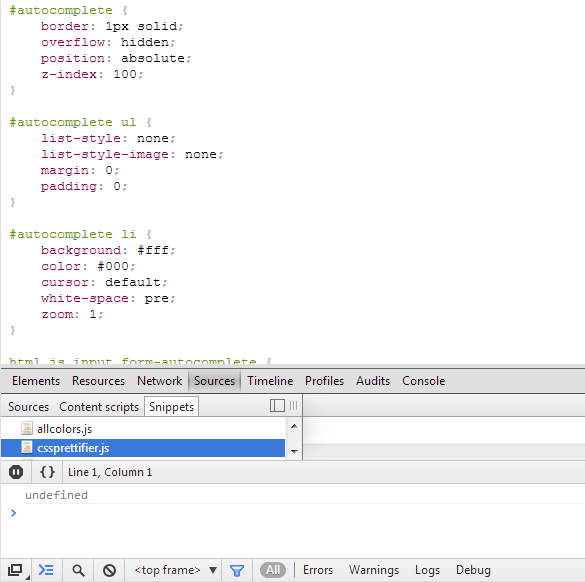
cssprettifier.js - CSS文件解压缩美化
用于对CSS文件进行解压缩和美化的脚本,作者:addyosmani 和 sindresorhus。查看GitHub的代码库:cssprettifier-bookmarklet。

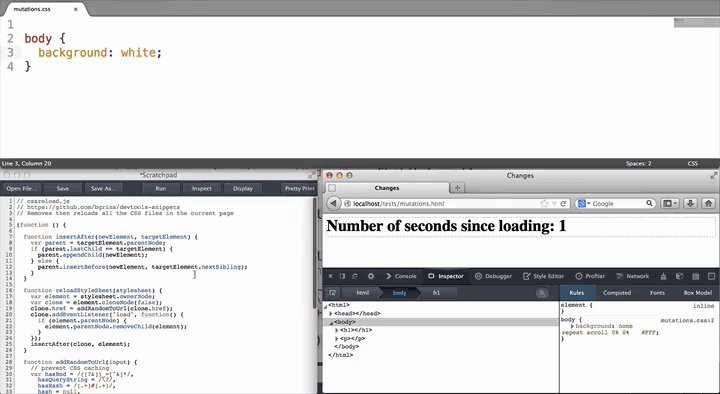
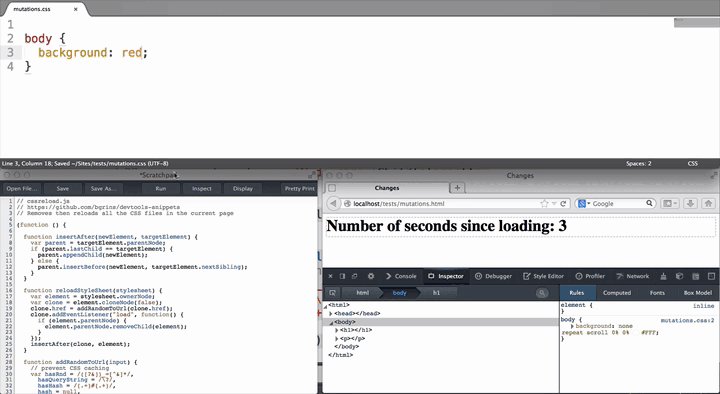
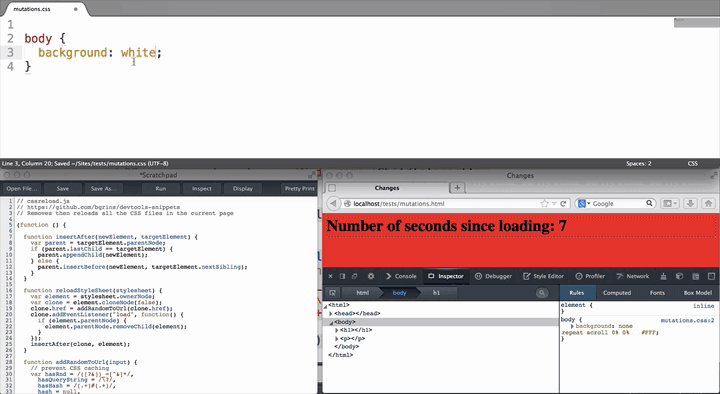
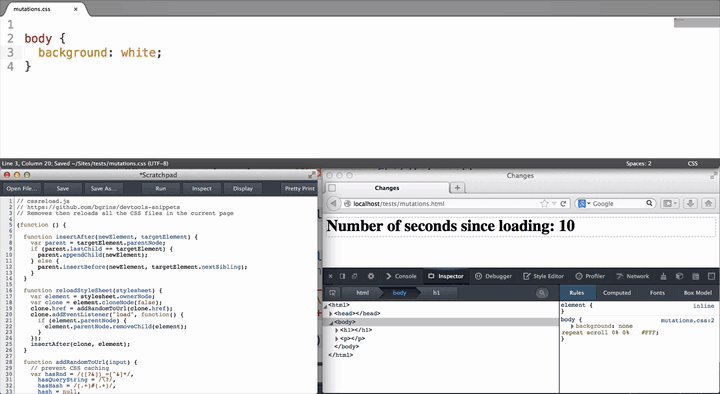
cssreload.js - 重载页面上所有CSS
重新加载页面上的所有CSS文件。它是通过在每个样式表的href属性上添加一个随机GET参数来实现的。

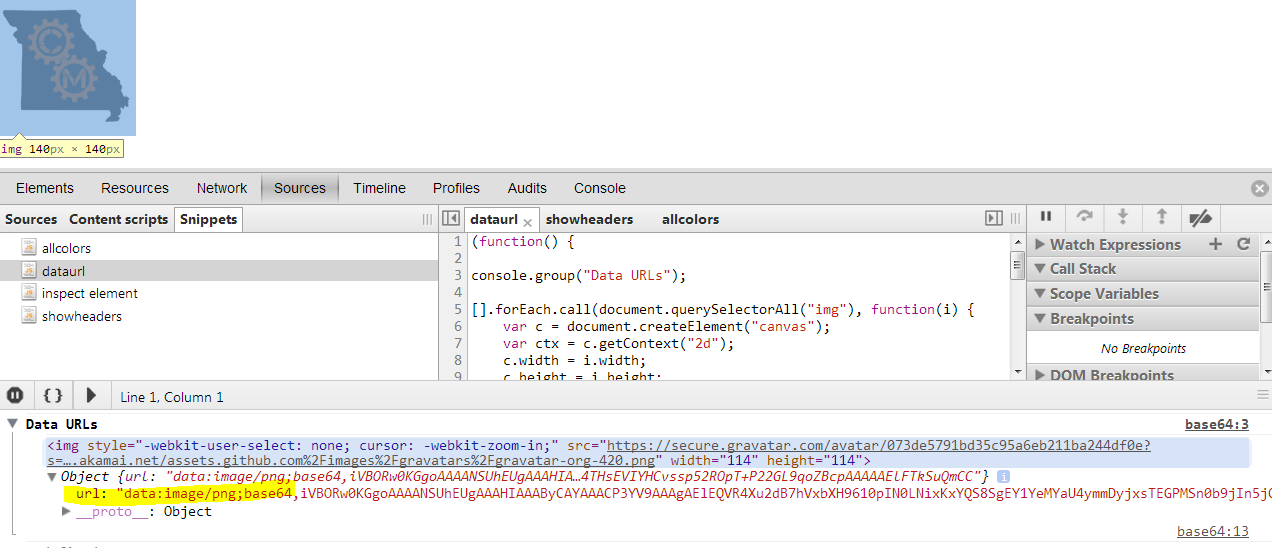
dataurl.js - 转换页面所有图像为Base64
将页面上的所有图像转换为数据URL。注意: 这仅适用于与当前页面位于同一域的图像。

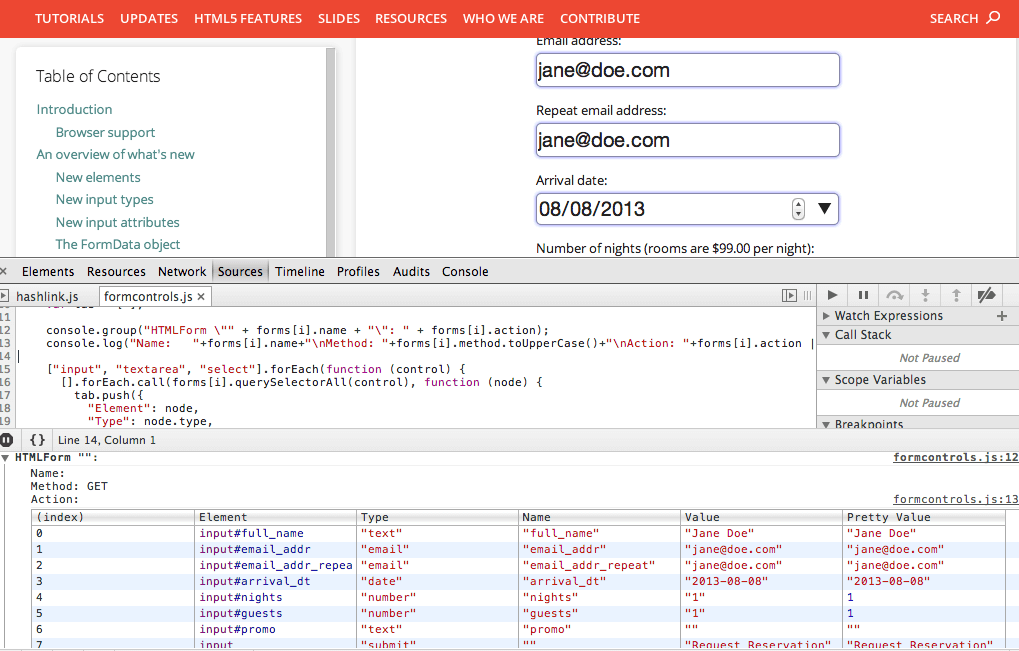
formcontrols.js - 输出页面所有表单元素的值和类型为表格
在漂亮的表格中显示所有html表单元素及其值和类型。为页面上的每个表单添加一个新表。作者:Kienz

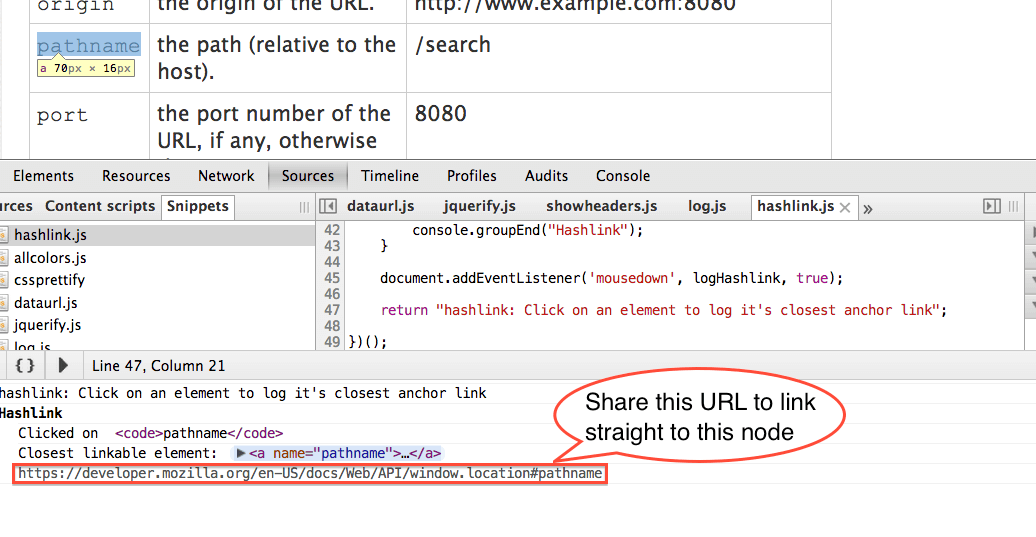
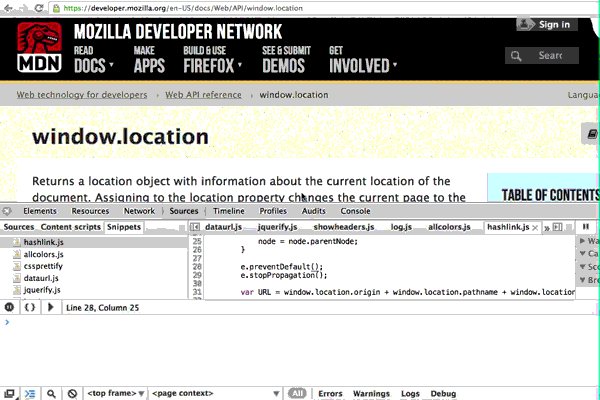
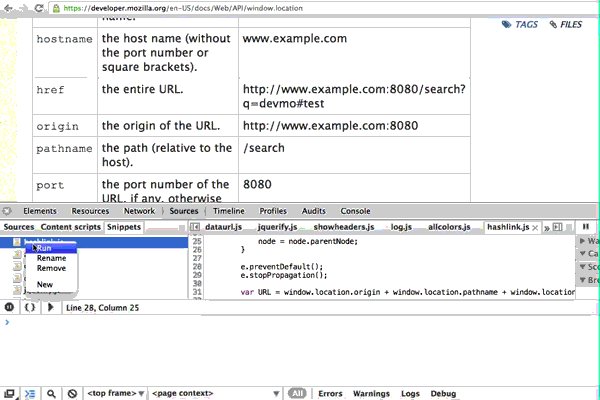
hashlink.js - 找到页面元素最近的锚链接
找到页面上最近的可链接元素的简便方法。运行它,然后点击一个元素,它会给你最接近该页面的#链接。


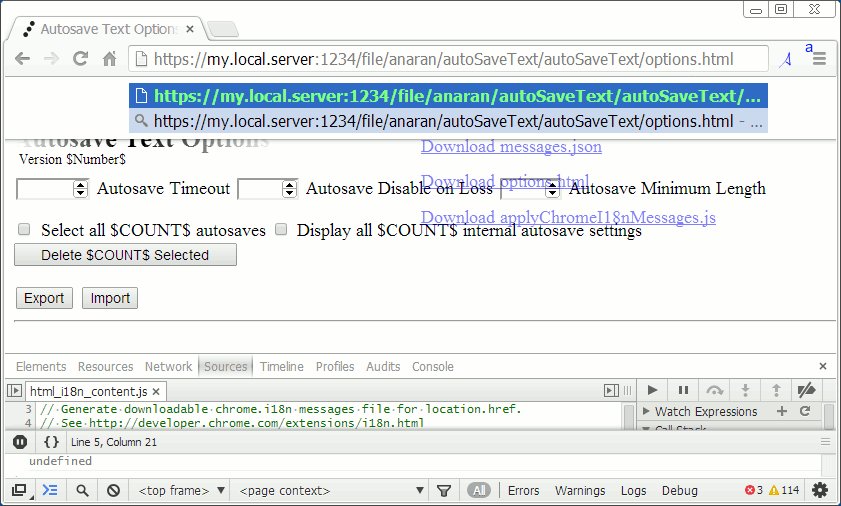
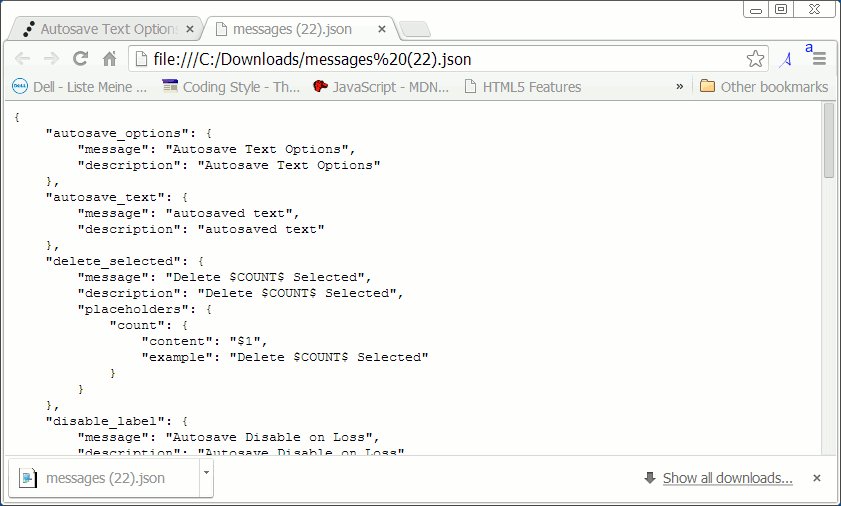
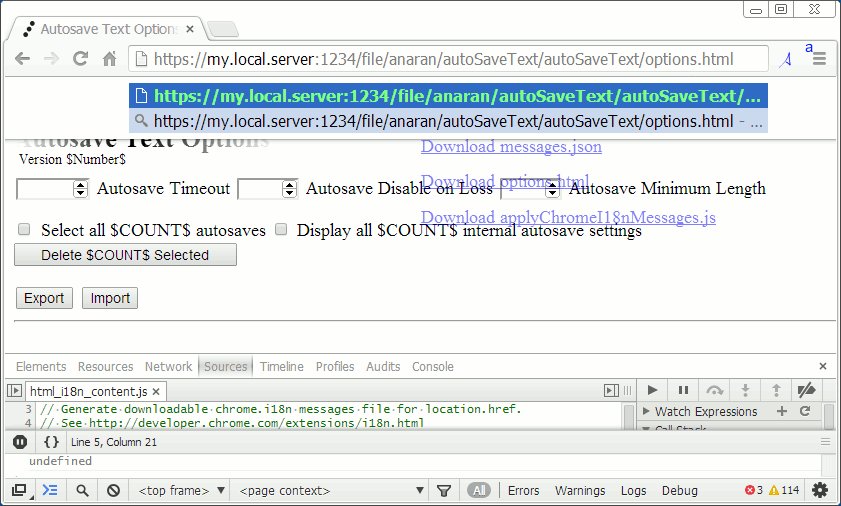
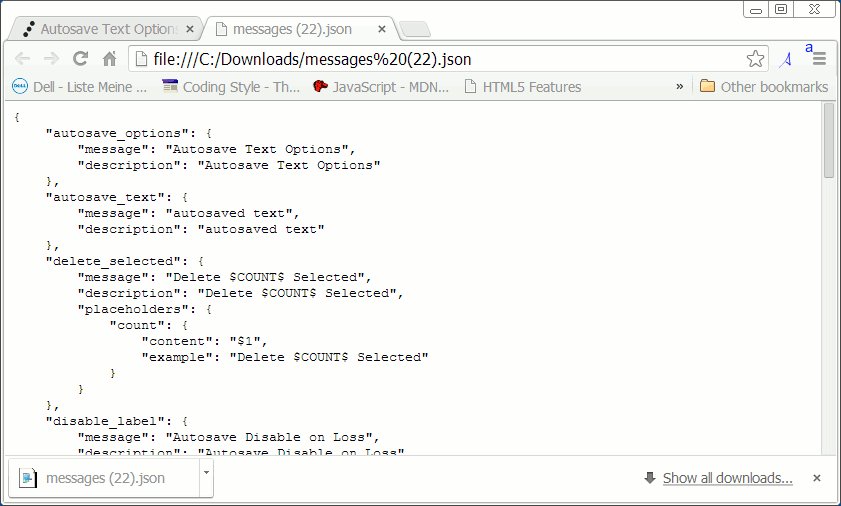
html_i18n_content.js
根据位置为Chrome应用或扩展的i18n生成可下载文件:
messages.json包含chrome.i18n消息(带有占位符),用于元素. innerText和input[value]- 添加了i18n内容标签的
location.href(保留文本和占位符以方便往返更改) applyChromeI18nMessages.js来包含在location.href中,以便在加载时初始化本地化消息

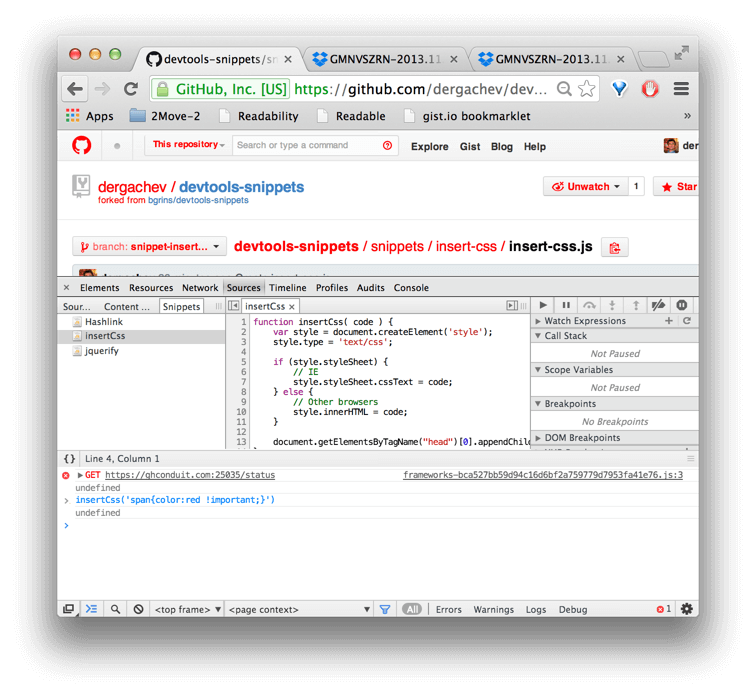
insert-css.js

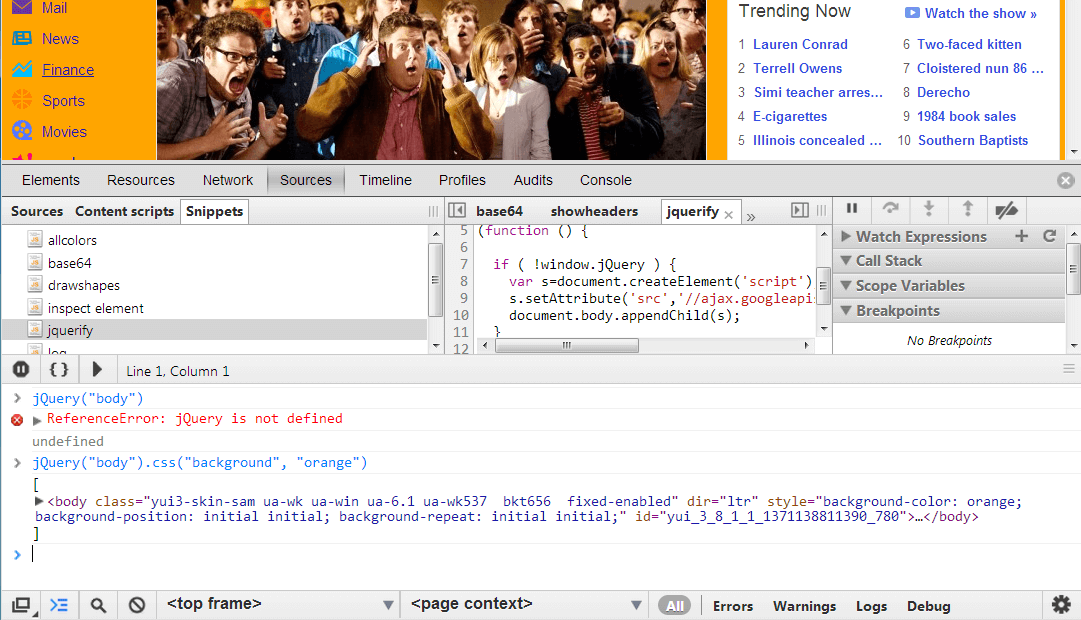
jquerify.js

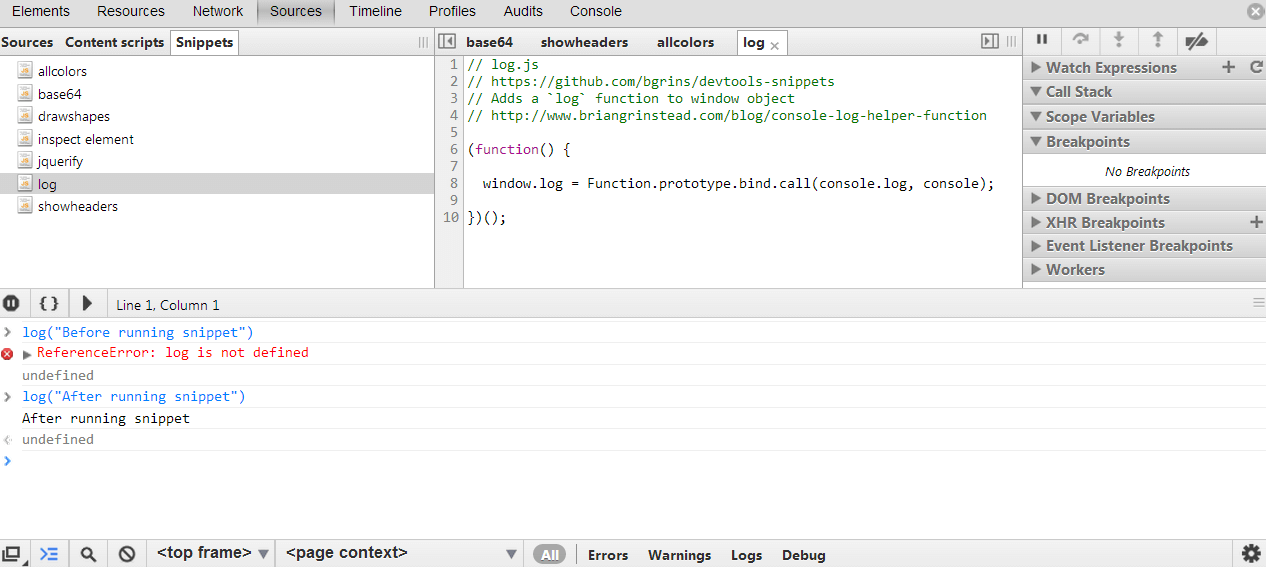
log.js

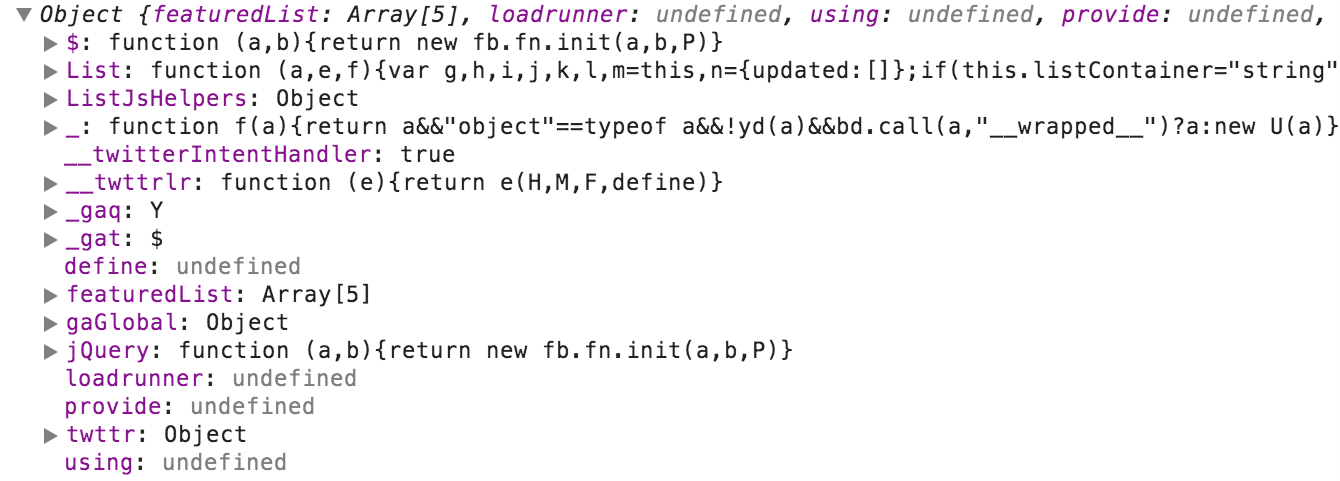
log-globals.js

overlay.js
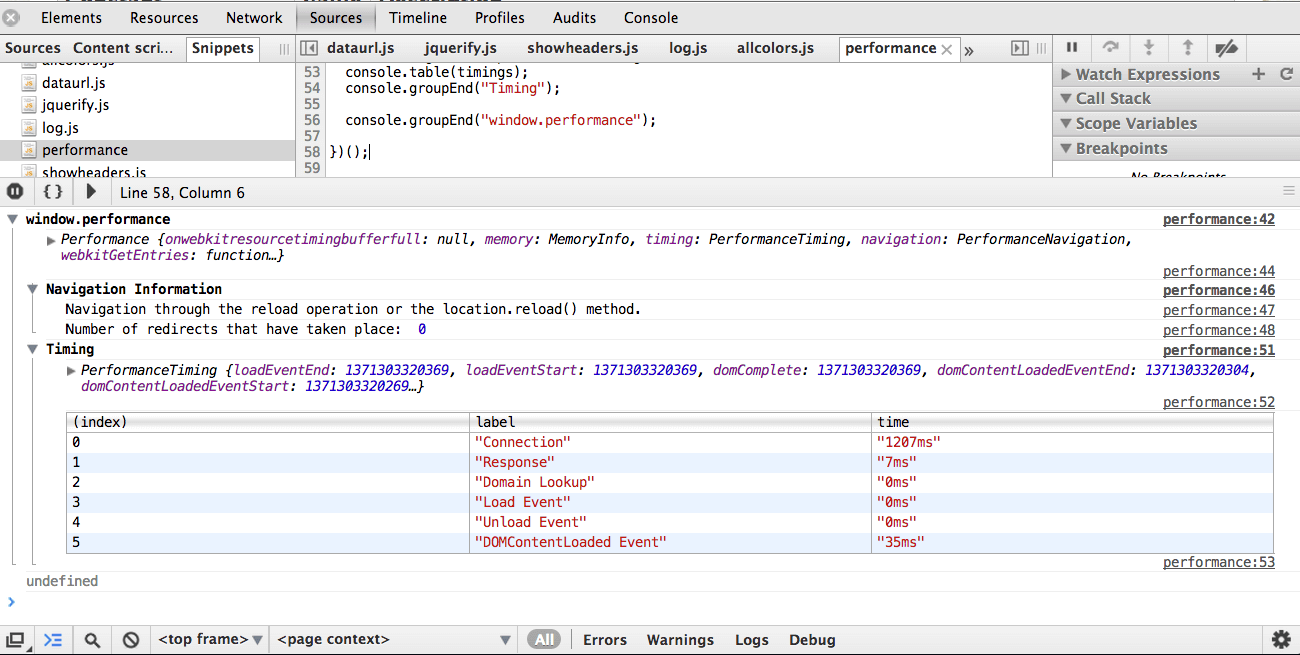
performance.js

plainforms.js

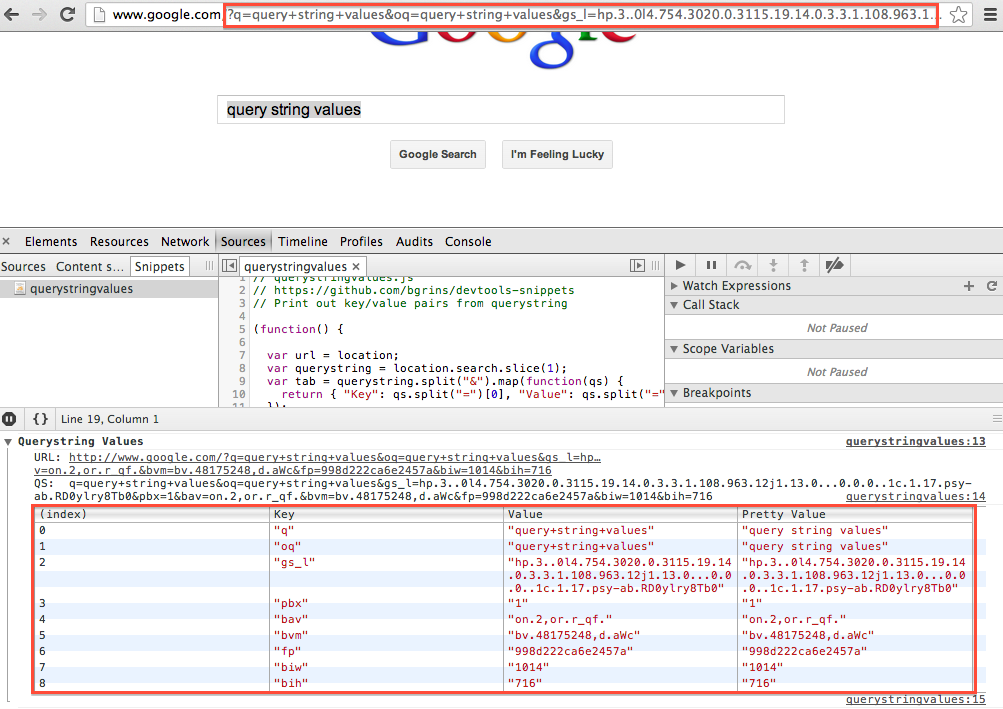
querystringvalues.js

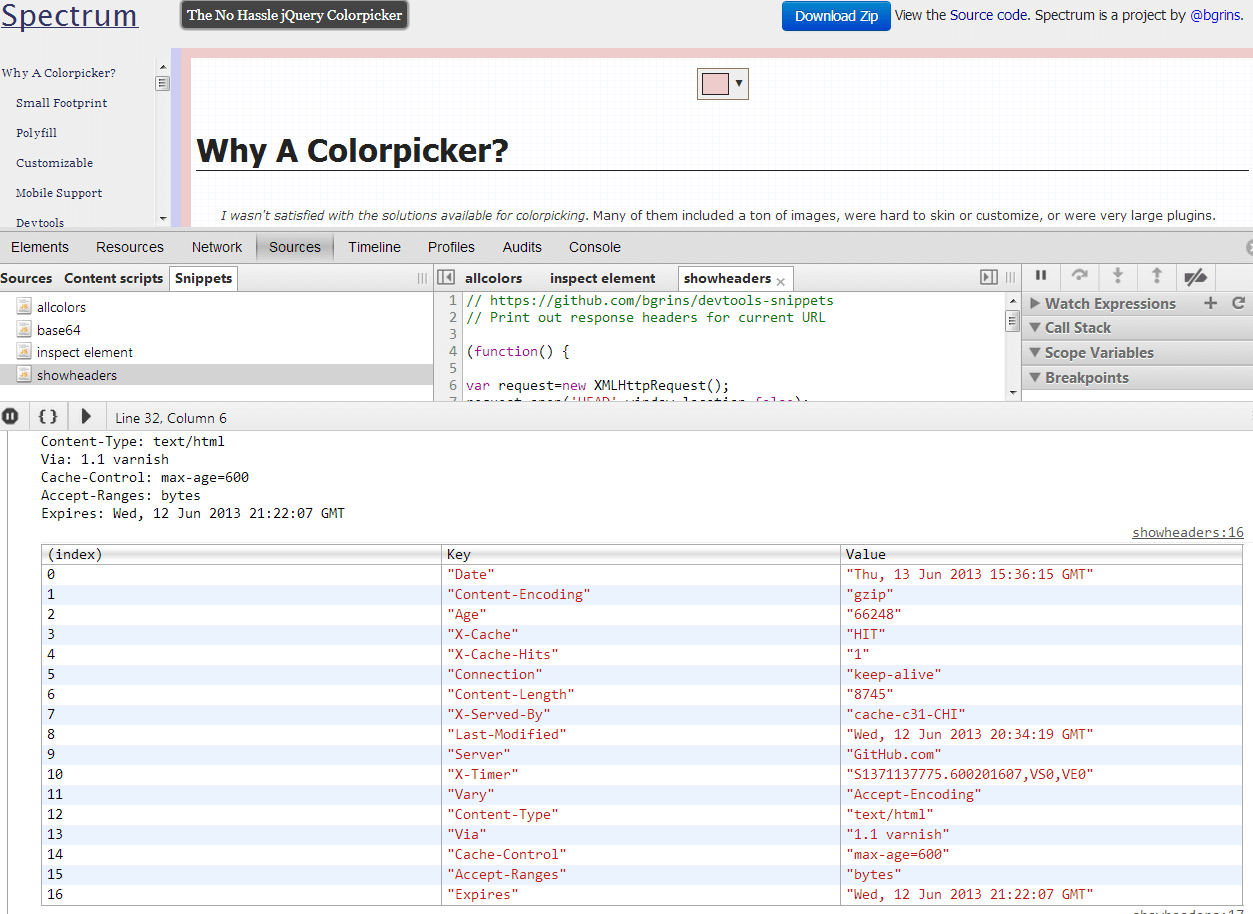
showheaders.js

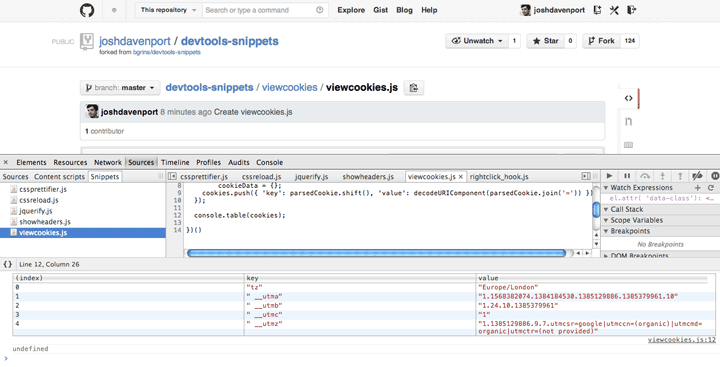
viewcookies.js

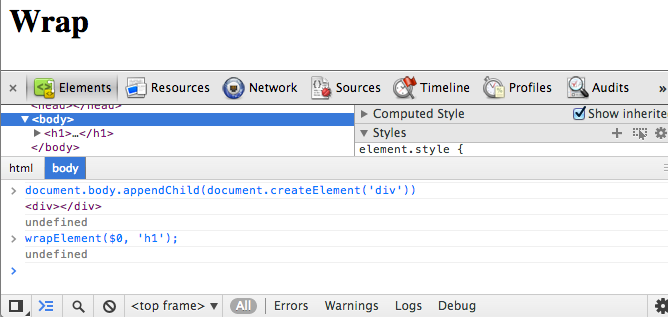
wrapelement.js

原文链接:DevTools Snippets

