- 源码地址
- 启动
- 目录结构 & 项目概况
">整体架构
源码地址
启动
# 初始化npm run init# dev 启动npm start
对应 package.json 内 scripts 定义命令,可以看到整个项目是使用 dumi 来生成文档的:
"scripts": {// 初始化"init": "rm -rf node_modules && yarn install && yarn run clean && yarn run bootstrap && yarn run build",// 启动"start": "yarn run dev",// 实际 dev 执行这条,可以看出用的是 dumi"dev": "dumi dev",// 在 init 都会被使用"bootstrap": "lerna bootstrap","clean": "lerna clean --yes","build": "lerna run build"},
目录结构 & 项目概况
主要关注以下几个关键目录即可,可暂时不深究,一个 hooks 内,都会包含有测试用例 / demo / 中英文档 / 源码,几个部分:
ahooks...├── config/ // dumi 配置│ ├── config.ts // dumi 配置│ └── hooks.ts // hooks menus 配置..├── docs/ // 内含 "指南" 相关文档│ ├── ..│ └── ....├── packages/ // 内含 "hooks" 相关文档 + 源码 + 测试用例│ ├── hooks/│ │ ├── src/│ │ │ ├── useHover/ // 其中一个 hooks│ │ │ │ ├── __tests__/ // 测试用例│ │ │ │ ├── demo/ // hooks 对应的 demo,会被 md 文档加载进去展示│ │ │ │ ├── index.ts // 源码│ │ │ │ ├── index.en-US.md // 英文文档│ │ │ │ └── index.zh-CN.md // 中文文档│ │ │ └── .. // 其他 hooks 也是类似这样的结构│ │ └── ..│ └── use-url-state/..
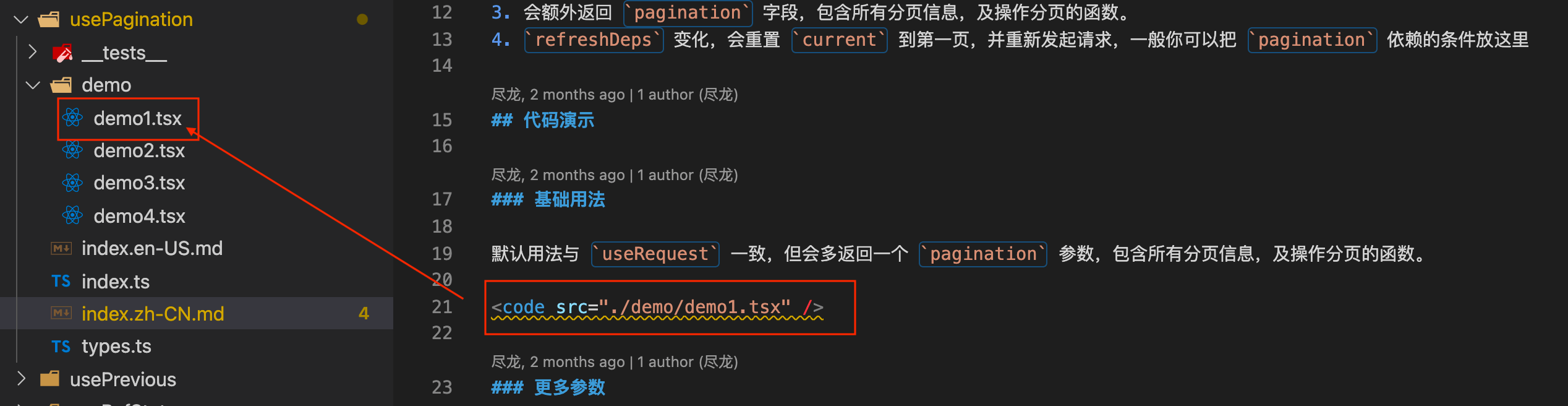
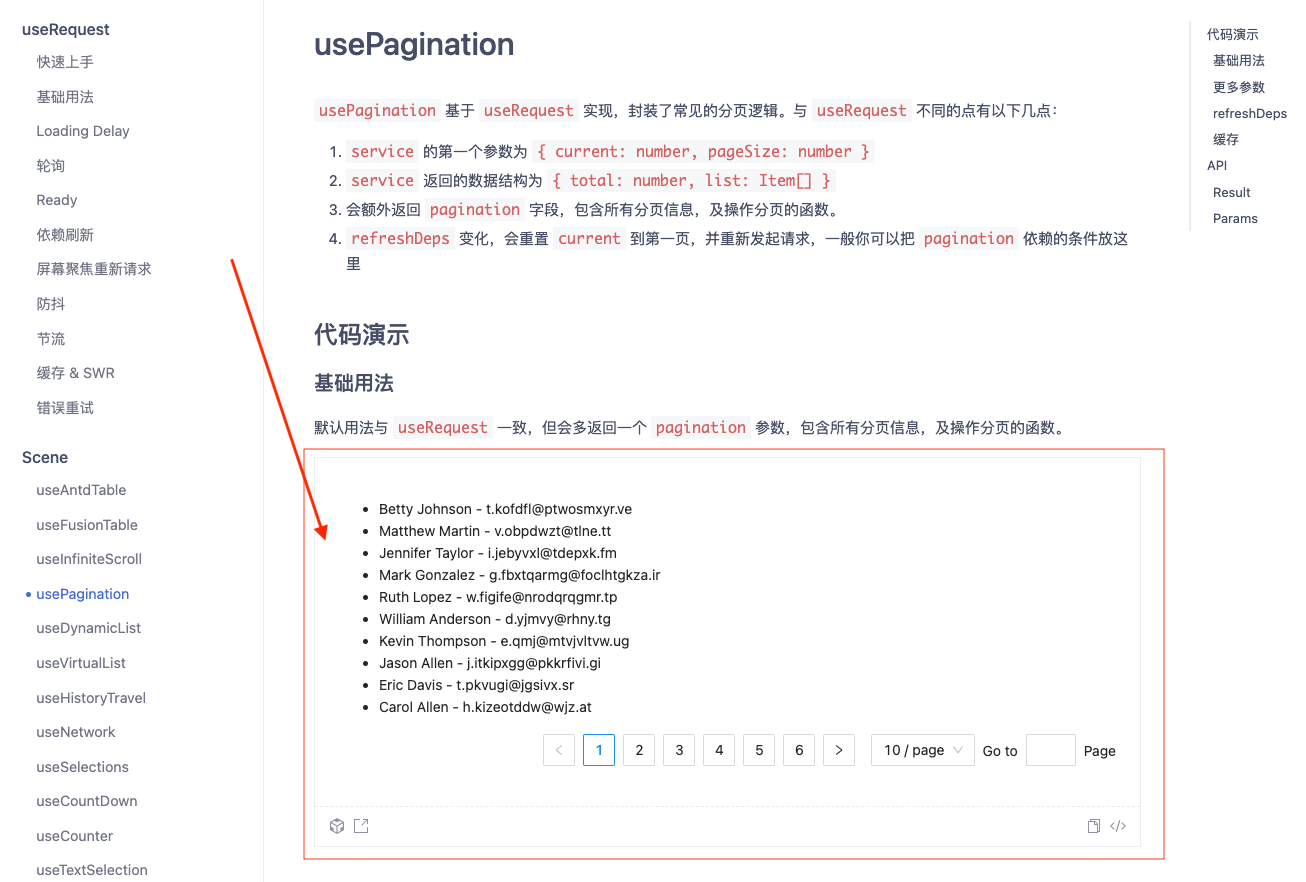
hooks 内 md 文档怎么和 demo 例子打通的,使用的是 https://d.umijs.org/zh-CN/guide/basic#%E5%A4%96%E9%83%A8-demo


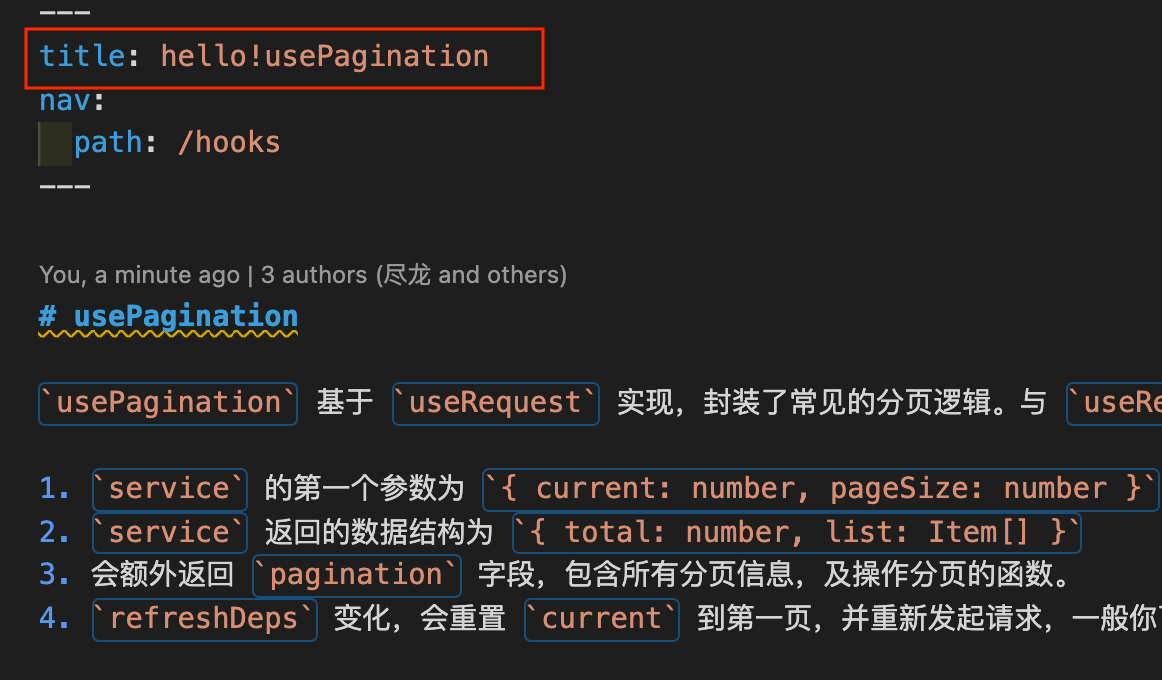
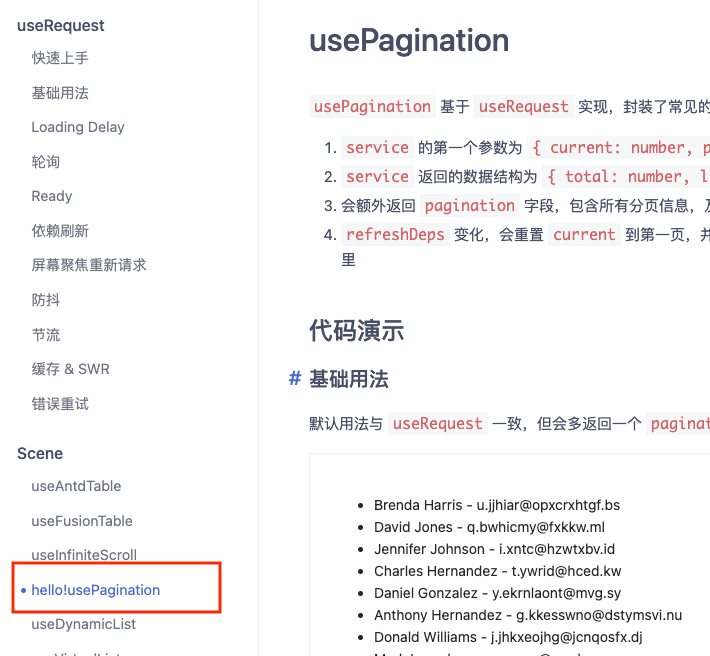
- hooks 内 md 顶部定义 title,以及左侧 title 名称:https://d.umijs.org/zh-CN/guide/basic#%E8%87%AA%E5%AE%9A%E4%B9%89%E5%AF%BC%E8%88%AA%E5%88%86%E7%BB%84%E5%92%8C%E6%A0%87%E9%A2%98


- 更多细节可仔细查看 dumi 文档,以及 config/config.ts 配置,暂不深究

