使用 iconfont 字体图标
- 创建 iconfont 项目
- 在 iconfont 市场中搜索需要的图标加入项目中
- 添加公共iconfont 图标到项目
- 在我的项目里生成 在线 ttf 文件
开发环节使用在线 ttf 文件,生产打包时将 ttf 文件下载保存到工程中引用
UI 设计师设计的图标下载到本地进行引用
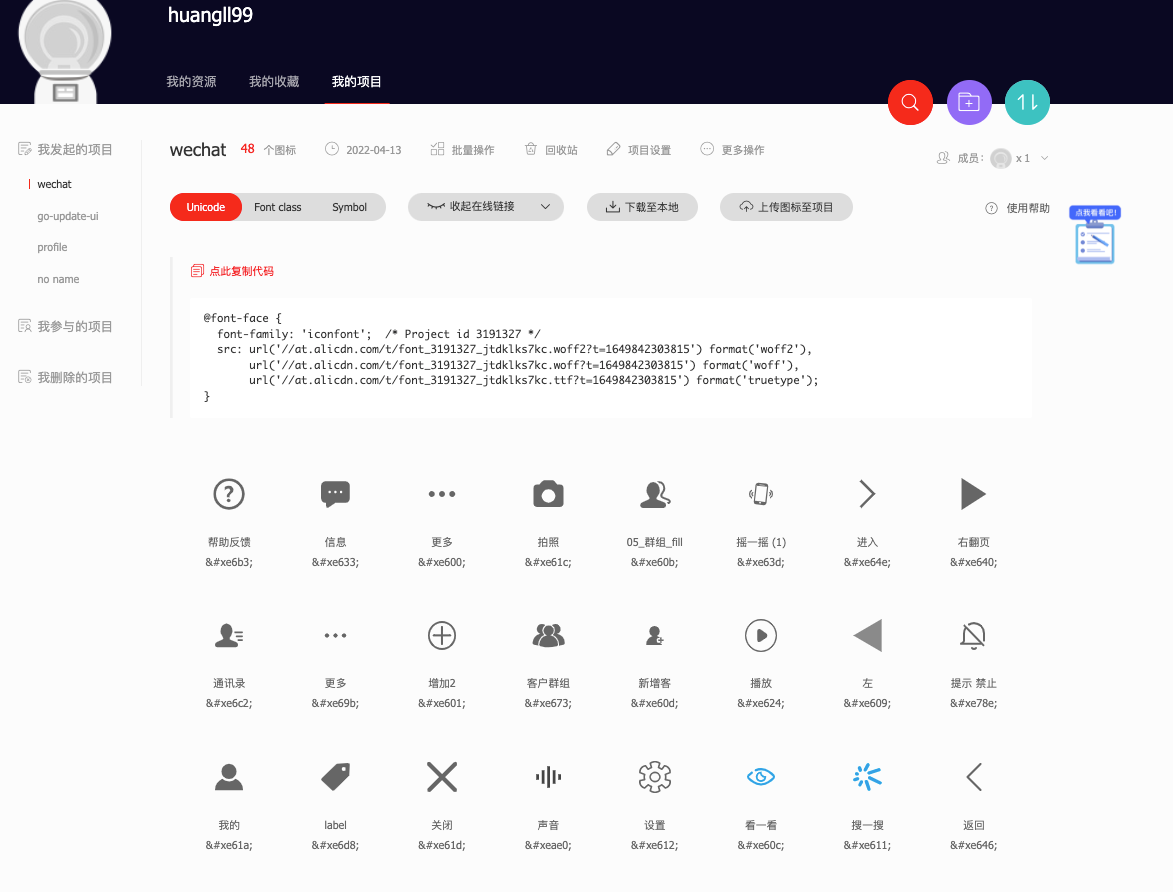
在线项目图标示例:
代码工程使用
- 在 common 目录中创建 iconfont.css, 内容如下 ```css @font-face { font-family: ‘iconfont’; / Project id 3191327 / src: url(‘https://at.alicdn.com/t/font_3191327_jtdklks7kc.ttf?t=1649842303815‘) format(‘truetype’); }
.iconfont { font-family: “iconfont” !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
- 在 App.vue 中导入```css<style>/* #ifndef APP-NVUE */@import url('./common/iconfont.css');/* #endif */</style>
nvue 工程引入字体图标,需要使用 js 代码方式
onLaunch: function() {// #ifdef APP-NVUE// 加载公共图标库const domModule = weex.requireModule('dom');domModule.addRule('fontFace', {fontFamily: 'iconfont',src: "url('https://at.alicdn.com/t/font_3191327_jtdklks7kc.ttf?t=1649842303815')"});// #endifconsole.log('App Launch');},
使用字体图标
<text class="iconfont"></text>