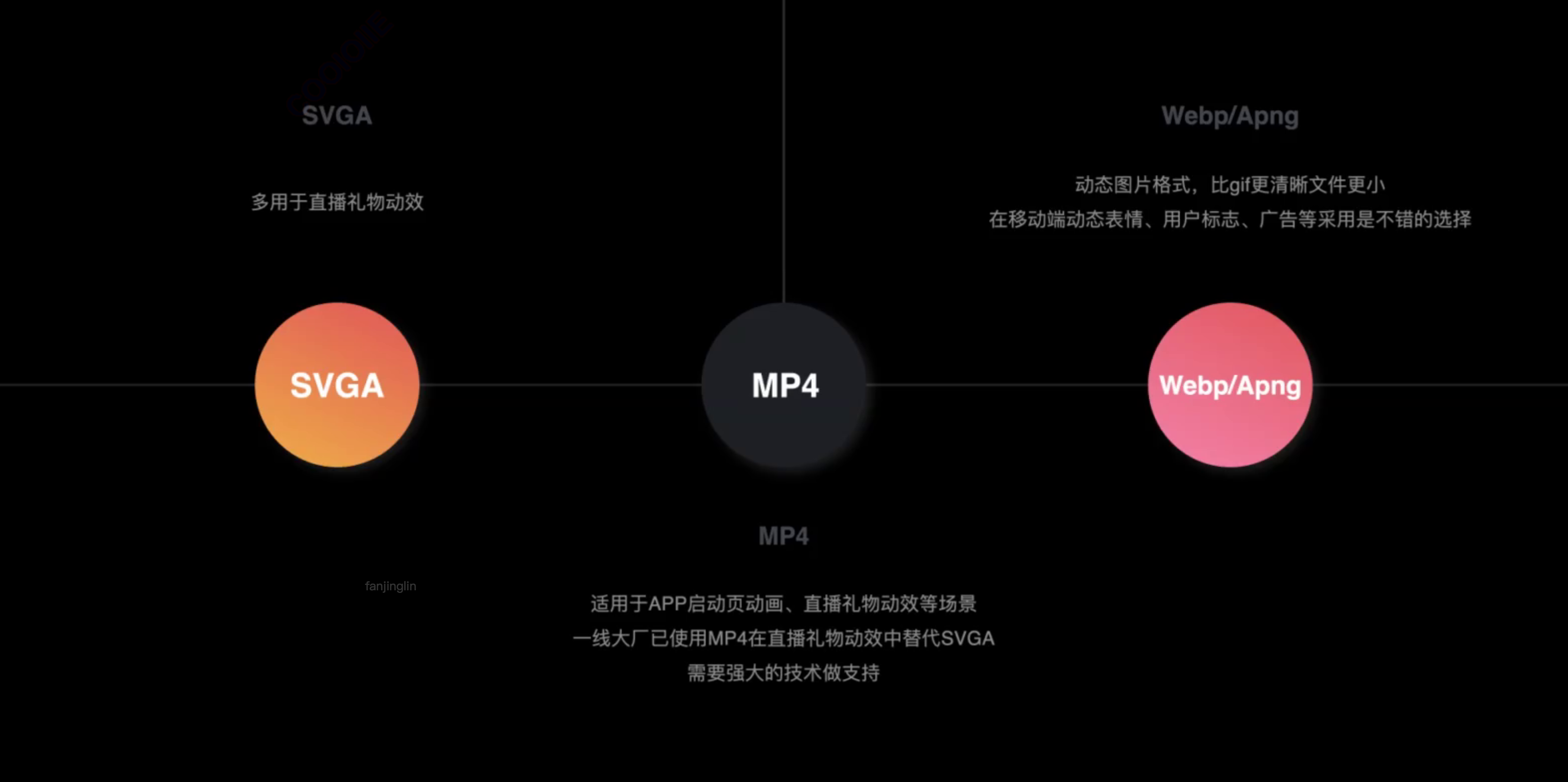
一、动效落地的常见方式


二、Ps导入序列帧图片并生成GIF
二、Lottie
哪些动效适用于Lottie

http://design.alipay.com/emoyion/editor
Lottie库介绍
如何用AE制作JSON动画文件呢
我们需要用到一个AE插件【Bodymovin】,这个插件可以帮助我们直接导出JSON文件。
下载及安装插件网址:https://www.lookae.com/?s=bodymovin
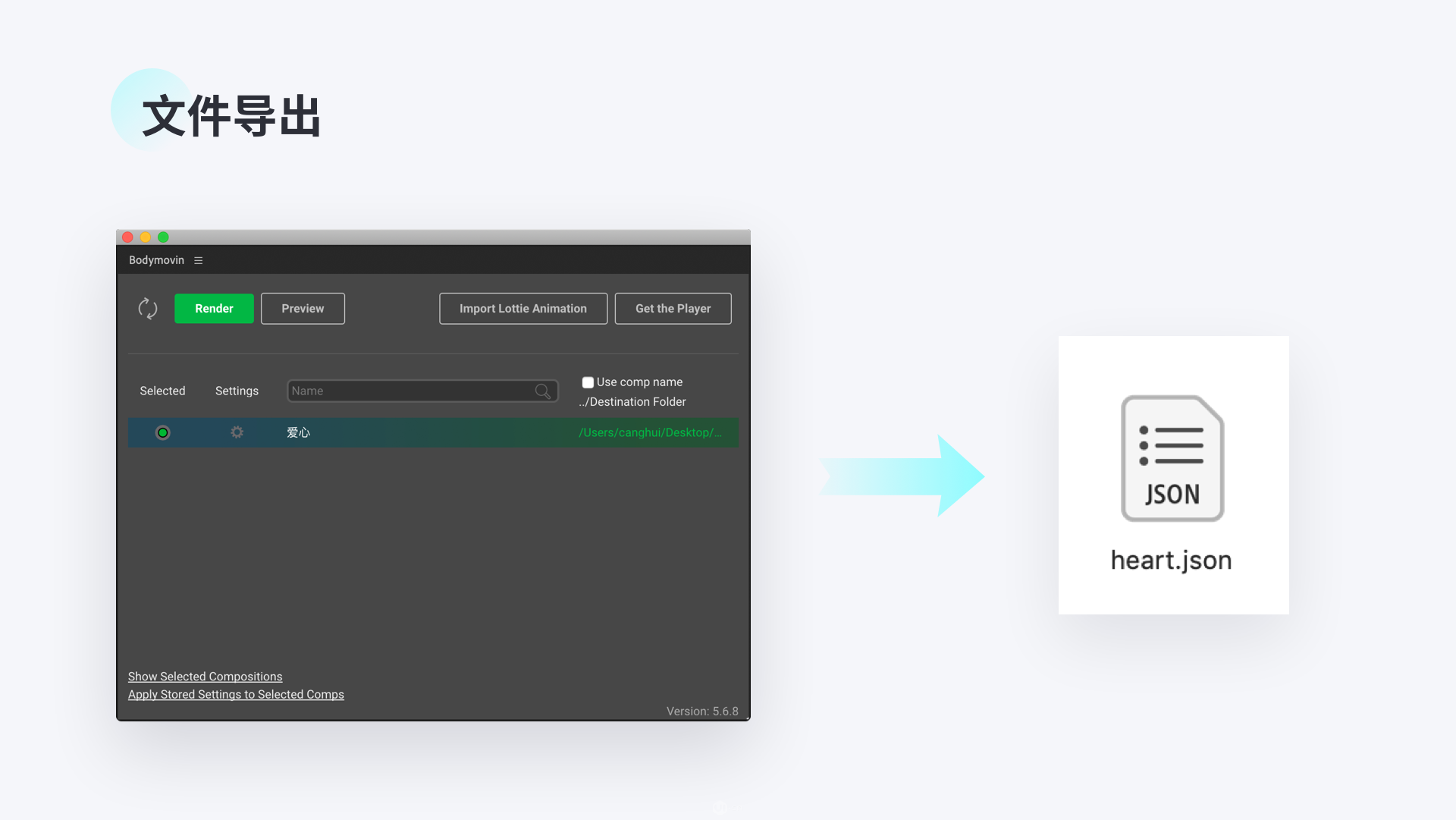
动效设计好之后就可以启动Bodymovin插件,直接导出。
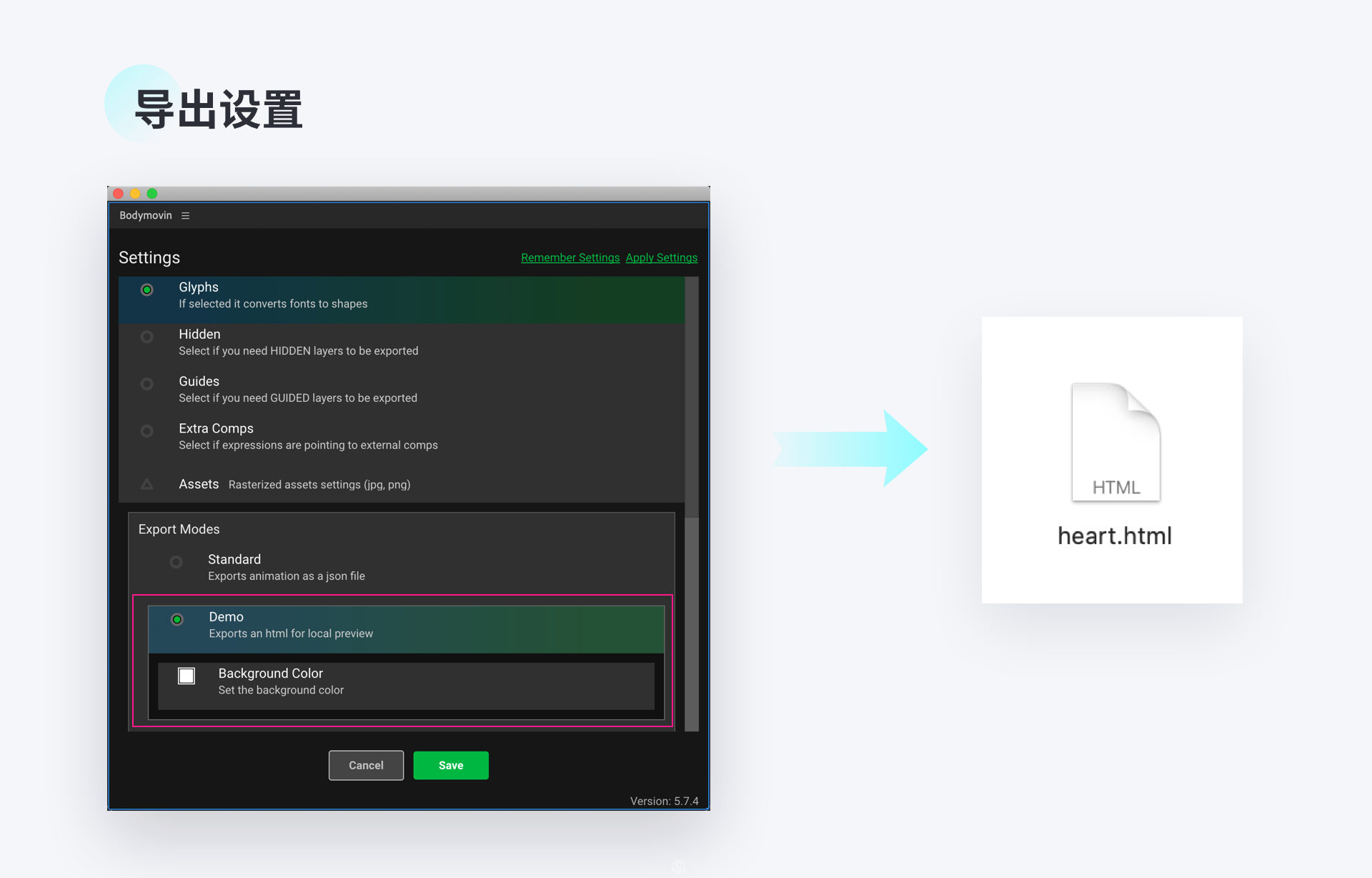
导出设置(无位图文件):

导出设置(有位图文件):
使用bodymovin导出动画后你会获得一个json的文件。那么在默认的导出设置中,位图等信息都是通过二次渲染并将渲染后的图片放在json文件的同级目录中的images文件夹中,所以如果有一些动画必须要使用位图,那么有两种选择。
第一就是将附带的images文件夹一同给到前端;第二种就是在导出设置中assets>include in json,选中这个选项。那么bodymovin会在导出的时候将位图信息转成字节码并保存在json文件当中。这样当前端播放的时候就会自动解码图片,但是有的时候字节码站的空间比jpeg更大。
所以在位图素材不是很大的情况下第二种方案更好,如果在一个工程中位图有很多,那么建议使用第一种方案。另外,将矢量文件导入AE后记得转换成形状,这样在导出后就不会丢失矢量素材信息。

预览查看:
https://lottiefiles.com/preview
常见的错误和解决方法:
https://www.ui.cn/detail/478730.html
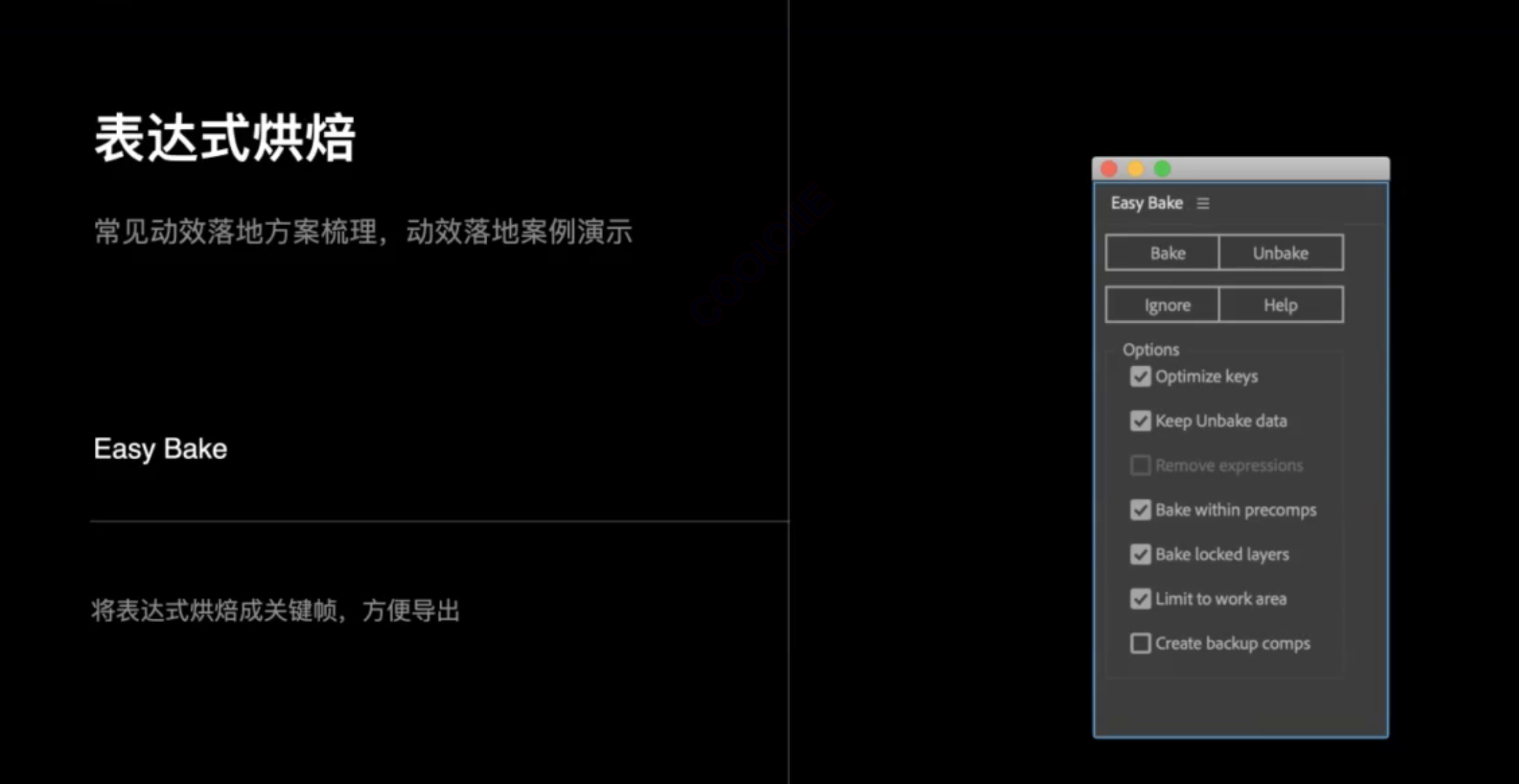
表达式烘焙
随着bodymovin的更新迭代,目前大部分常用的动画制作表达式都慢慢被持,但是如果你的动画文件不需要在前端做任何形式的交互,那么建议是将表达式烘焙成关键帧,以减少播放端的计算压力。
三、APNG
一般情况下我们会使用GIF动图来实现动效,但是GIF图片的缺点就是不清晰、有锯齿、不支持半透明。APNG 支持全彩和半透明,无杂边问题,文件体积小。缺点就是兼容性差,但是在小程序端是默认兼容的,这便是极好的。。
制作APNG图片的软件「iSparta」

下载地址:http://isparta.github.io/index.html
第一步:导出序列帧
如果你是用PS制作动效,做的是帧动画,那么需要你把每一帧都单独导出一张图片。
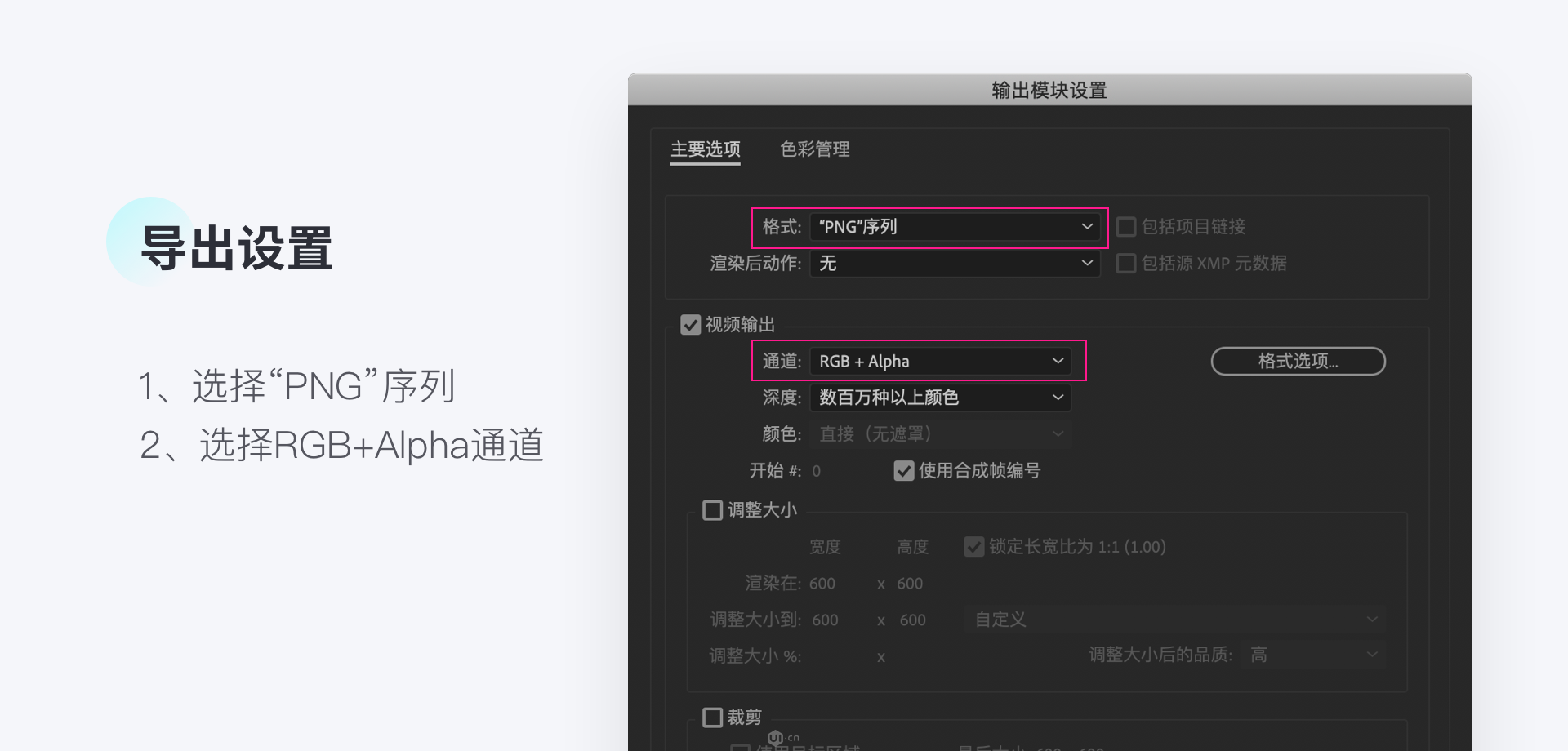
如果你是用AE制作动效,那么就需要你将AE的动效导出成PNG序列。
☆注意点
1、选择导出【png序列】,通道要选择【RGB+Alpna】
2、可以设置帧序列的数量


帧速率越高动画就会越流畅,但是针对简单的小动效,适当降低帧速率也不会有特别大的影响,所以可以根据实际情况来选择导出的帧速率。
第二步:将序列帧导入软件
将已经导出的序列帧再导入到iSparta软件中,序列帧要按顺序命名好。
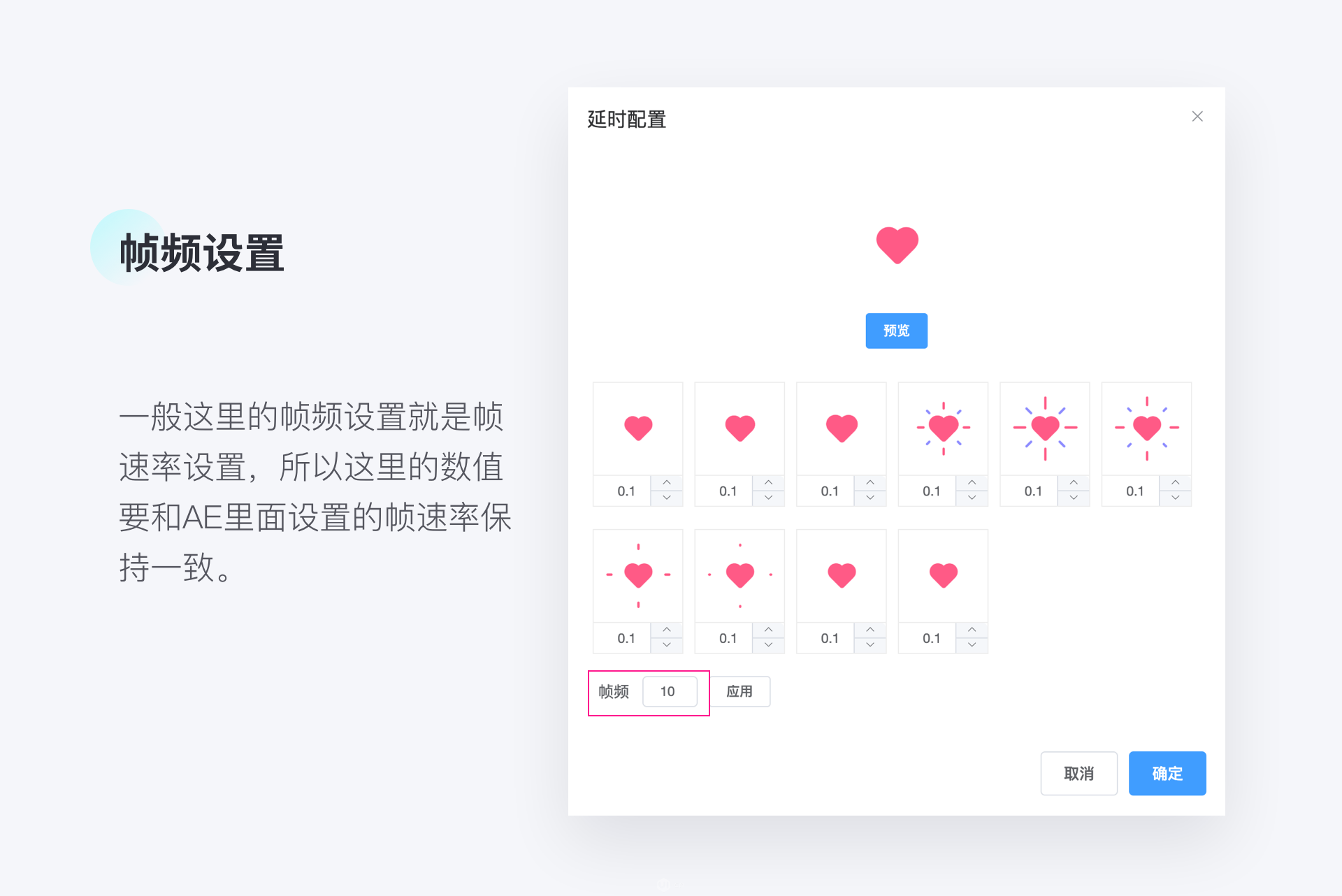
☆注意点
导入之后需要设置帧频,控制动效速度的快慢。
看一下不同的设置最终的效果:
导出的文件后缀仍然是「文件名.png」,所以在交付的时候要区分清楚。
如果想要预览,可以在之前的下载网站,有一个在线查看器,可以预览效果。
☆压缩小技巧
导出之后的文件在对比之后,发现虽然效果比GIF图片要好,但是文件的体积却比GIF图片大一点,这里可以直接使用「iSparta」中自带的压缩设置来压缩,但是有时候我会觉得压缩的质量不太好。那么重点来了,我会先把序列帧图片在「tinypng」压缩网站上进行压缩,然后再导入到「iSparta」软件中进行APNG图片制作,过程虽然麻烦,但是效果好。
网站地址:https://tinypng.com/

上面一切都完成之后,就可以直接把这个图片交付给开发了,小程序端可以直接使用。

