插件视频演示
插件下载
插件描述
- utf8 和 gbk 有齐2种编码插件文件
- 根据自己程序编码选择对应插件,上传模块,安装,使用
- 可同时生成5种地图文件 sitemap.html sitemap.txt sitemap.xml google.xml rss.xml
- 支持自动绝对路径(无论你站是否开启绝对路径)
- 默认生成栏目数量和文档数量为1000,修改值请看下面的对应模板内修改
sitemap.html sitemap.txt sitemap.xml google.xml rss.xml
对应的模板文件分别在
- /templets/plus/sitemap.html
- /templets/plus/sitemap.txt
- /templets/plus/sitemap.xml
- /templets/plus/google.xml
- /templets/plus/rss.xml
发表文章后马上更新地图
如果你想让插件支持发布文档后自动更新sitemap地图,你可以这样做
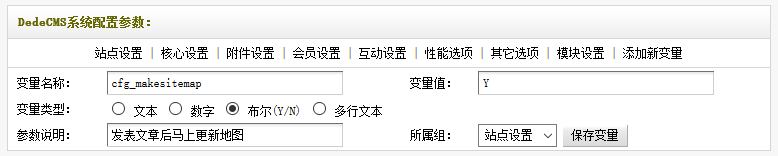
1、后台-系统-系统基本参数,添加个变量开关
变量名称:cfgmakesitemap
变量类型:布尔(Y/N)
参数说明:发表文章后马上更新地图
变量值:Y
所属组:站点设置
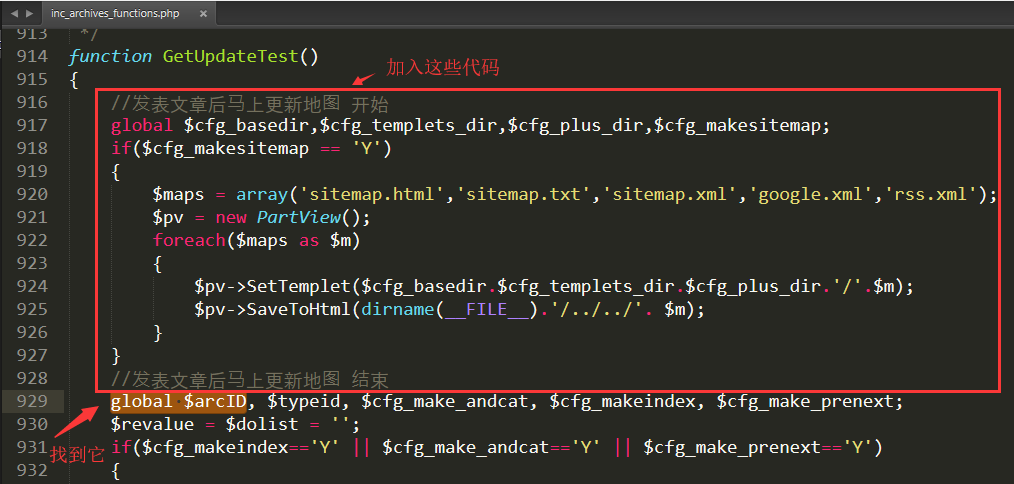
2、打开 /dede/inc/inc_archives_functions.php 找到
global $arcID复制1
找到这一行,在它上面加入
//发表文章后马上更新地图 开始 global $cfgbasedir,$cfg_templets_dir,$cfg_plus_dir,$cfg_makesitemap; if($cfg_makesitemap == ‘Y’) { $maps = array(‘sitemap.html’,’sitemap.txt’,’sitemap.xml’,’google.xml’,’rss.xml’); $pv = new PartView(); foreach($maps as $m) { $pv->SetTemplet($cfg_basedir.$cfg_templets_dir.$cfg_plus_dir.’/‘.$m); $pv->SaveToHtml(dirname(__FILE).’/../../‘. $m); } } //发表文章后马上更新地图 结束复制12345678910111213
如图
完成
与伪静态插件冲突的解决方法
如果你网站同时也安装了《伪静态插件》
你需要打开 /include/dedetag.class.php 找到,大概在775行
if($GLOBALS[‘rewrite_open’]==1) return;$fp = @fopen($filename,”w”) or die(“DedeTag Engine Create File False”);复制1
改成
$fp = @fopen($filename,”w”) or die(“{$filename}
DedeTag Engine Create File False”);

