一、简述
View是Android中所有控件的基类
本文Demo都是在自定义View中进行的,文末有下载链接
View的位置参数
MotionEvent屏幕触摸事件
GestureDetector手势检测(单击,双击,长摁,滑动)
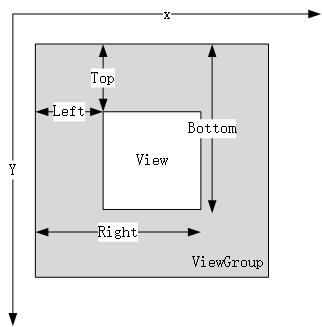
二、View的位置参数

原始位置(不受偏移量影响,单位是像素px)
top 左上角纵坐标 ->
getTop();left 左上角横坐标 ->
getLeft();right 右下角横坐标 ->
getRight();bottom 右下角纵坐标 ->
getBottom();
宽高和坐标的关系
width = right-leftheight = bottom - top
Android新增参数
x、y:View左上角坐标translationX、translationY:相对于父容器的偏移量(有get/set方法),正数往右,负数往左- 注意:View在平移过程中,原始位置不会改变。
// 换算关系x = left + translationXy = top + translationY
- 从API21开始增加了z(垂直屏幕方向)和elevation(浮起来的高度,3D)
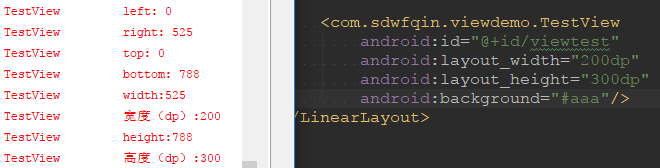
示例
// 转换为dpLog.e(TAG, "width:" + (getRight() - getLeft()));Log.e(TAG, "宽度(dp):" + Utils.px2dip(context, (getRight() - getLeft())));Log.e(TAG, "height:" + (getBottom() - getTop()));Log.e(TAG, "高度(dp):" + Utils.px2dip(context, (getBottom() - getTop())));

dp与px(像素)相互转换代码 ```java // dp转为px public static int dp2px(Context context, float dpValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (dpValue * scale + 0.5f); }
// px转为dp public static int px2dp(Context context, float pxValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (pxValue / scale + 0.5f); }
<a name="04a8lg"></a># 三、MotionEvent1. 手指触摸屏幕后产生的事件,典型事件如下:1. ACTION_DOWN--手指刚触摸屏幕2. ACTION_MOVE--手指在屏幕上移动3. ACTION_UP--手指从屏幕上分开的一瞬间2. MotionEvent获取点击事件发生的坐标1. getX (相对于当前View左上角的坐标)2. getY3. getRawX(相对于屏幕左上角的坐标)4. getRawY3. TouchSlop滑动最小距离1. 滑动小于这个常量,系统将不会认为这是滑动(常量为8dp,使用时系统会自动转为px)2. 获取方式
ViewConfiguration.get(getContext()).getScaledTouchSlop();
4. 示例代码```javafloat x = 0, y = 0;@Overridepublic boolean onTouchEvent(MotionEvent event) {// 获取TouchSlop(滑动最小距离)float slop = ViewConfiguration.get(getContext()).getScaledTouchSlop();switch (event.getAction()) {case MotionEvent.ACTION_DOWN:Log.e(TAG, "onTouchEvent: " + "按下");Log.e(TAG, "getX: " + event.getX());Log.e(TAG, "getY: " + event.getY());Log.e(TAG, "getRawX: " + event.getRawX());Log.e(TAG, "getRawY: " + event.getRawY());x = event.getX();y = event.getY();break;case MotionEvent.ACTION_MOVE:Log.e(TAG, "onTouchEvent: " + "移动");break;case MotionEvent.ACTION_UP:Log.e(TAG, "onTouchEvent: " + "松开" + x);if (event.getX() - x > slop) {Log.e(TAG, "onTouchEvent: " + "往右滑动" + event.getX());} else if (x - event.getX() > slop) {Log.e(TAG, "onTouchEvent: " + "往左滑动" + event.getX());} else {Log.e(TAG, "onTouchEvent: " + "无效滑动" + event.getX());}x = 0;y = 0;break;}// 返回true,拦截这个事件// 返回false,不拦截return true;}
四、GestureDetector
辅助检测用户的单击、滑动、长按、双击等行为
如何使用:
创建一个GestureDetector对象并实现OnGestureListener接口,根据需要实现OnDoubleTapListener接口
// 解决长按屏幕后无法拖动的现象,但是这样会无法识别长按事件mGestureDetector.setIsLongpressEnable(false);
接管目标View的onTouchEvent方法
return mGestureDetector.onTouchEvent(event);
示例
private GestureDetector mGestureDetector;... ...private void init(Context context){this.mContext = context;mGestureDetector = new GestureDetector(mContext,onGestureListener);mGestureDetector.setOnDoubleTapListener(onDoubleTapListener);//解决长按屏幕无法拖动,但是会造成无法识别长按事件//mGestureDetector.setIsLongpressEnabled(false);}@Overridepublic boolean onTouchEvent(MotionEvent event) {// 接管onTouchEventreturn mGestureDetector.onTouchEvent(event);}GestureDetector.OnGestureListener onGestureListener = new GestureDetector.OnGestureListener() {@Overridepublic boolean onDown(MotionEvent e) {Log.i(TAG, "onDown: 按下");return true;}@Overridepublic void onShowPress(MotionEvent e) {Log.i(TAG, "onShowPress: 刚碰上还没松开");}@Overridepublic boolean onSingleTapUp(MotionEvent e) {Log.i(TAG, "onSingleTapUp: 轻轻一碰后马上松开");return true;}@Overridepublic boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {Log.i(TAG, "onScroll: 按下后拖动");return true;}@Overridepublic void onLongPress(MotionEvent e) {Log.i(TAG, "onLongPress: 长按屏幕");}@Overridepublic boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {Log.i(TAG, "onFling: 滑动后松开");return true;}};GestureDetector.OnDoubleTapListener onDoubleTapListener = new GestureDetector.OnDoubleTapListener() {@Overridepublic boolean onSingleTapConfirmed(MotionEvent e) {Log.i(TAG, "onSingleTapConfirmed: 严格的单击");return true;}@Overridepublic boolean onDoubleTap(MotionEvent e) {Log.i(TAG, "onDoubleTap: 双击");return true;}@Overridepublic boolean onDoubleTapEvent(MotionEvent e) {Log.i(TAG, "onDoubleTapEvent: 表示发生双击行为");return true;}};
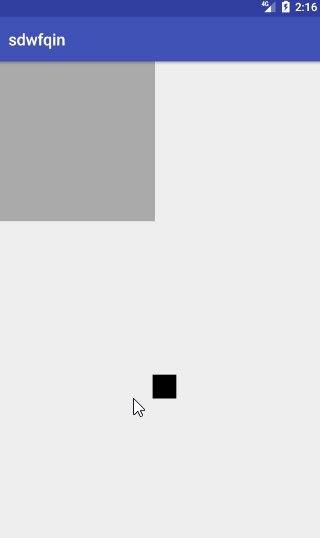
五、使用translation属性实现view跟随手指移动
实现方式:获取到当前手指按下的位置,移动时要减去上次手指滑动的位置,然后在加上偏移量
存在问题:OnClick方法貌似没法用了哦,大概是因为在onTouchEvent方法中拦截了吧
改进:我觉得可以用GestureDetector对象来实现,这样也不妨碍拖动和点击,可以写个回调方法来实现点击?只是这么想的,还没有测试。

``` javaprivate float x = 0, y = 0;@Overridepublic boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:x = event.getRawX();y = event.getRawY();break;case MotionEvent.ACTION_MOVE:float rawX = event.getRawX();float rawY = event.getRawY();float translationX = getTranslationX();float translationY = getTranslationY();float deltaX = (rawX - x) + translationX;float deltaY = (rawY - y) + translationY;setTranslation(deltaX, deltaY);x = event.getRawX();y = event.getRawY();break;case MotionEvent.ACTION_UP:break;}return true;}private void setTranslation(float deltaX, float deltaY) {// 正数往右,负数往左setTranslationX(deltaX);setTranslationY(deltaY);}
```

