- 1.flutter的路由、传参、拦截处理
- 2.flutter 与原生通信手段(BasicMessageChannel、MethodChannel以及EventChannel)
- 3.platformview的使用
- 4.状态管理platformview
- 5.线程:
Flutter默认是单线程任务处理的,如果不开启新的线程,任务默认在主线程中处理。 - 6.Widget 和 element 和 RenderObject 之间的关系?
- 7.mixin extends implement 之间的关系?
- 8.Future和Isolate有什么区别?
- 9. Stream 与 Future是什么关系?
- 10. Stream 两种订阅模式?
- 11.State生命周期
1.flutter的路由、传参、拦截处理
2.flutter 与原生通信手段(BasicMessageChannel、MethodChannel以及EventChannel)
3.platformview的使用
4.状态管理platformview
5.线程:Flutter默认是单线程任务处理的,如果不开启新的线程,任务默认在主线程中处理。
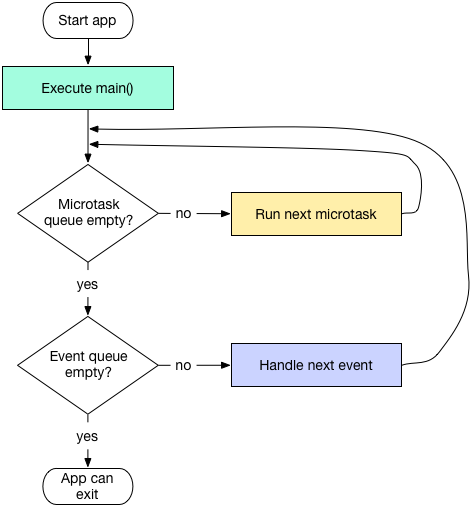
线程:isolate
包含一个事件循环event loop、两个事件队列(event queue、microtask queue)

6.Widget 和 element 和 RenderObject 之间的关系?
- Widget是用户界面的一部分,并且是不可变的。
- Element是在树中特定位置Widget的实例。
- RenderObject是渲染树中的一个对象,它的层次结构是渲染库的核心。
7.mixin extends implement 之间的关系?
继承(关键字 extends)、混入 mixins (关键字 with)、接口实现(关键字 implements)。这三者可以同时存在,前后顺序是extends -> mixins -> implements。
Flutter中的继承是单继承,子类重写超类的方法要用@Override,子类调用超类的方法要用super。
在Flutter中,Mixins是一种在多个类层次结构中复用类代码的方法。mixins的对象是类,mixins绝不是继承,也不是接口,而是一种全新的特性,可以mixins多个类,mixins的使用需要满足一定条件。
8.Future和Isolate有什么区别?
future是异步编程,调用本身立即返回,并在稍后的某个时候执行完成时再获得返回结果。在普通代码中可以使用await 等待一个异步调用结束。
isolate是并发编程,Dartm有并发时的共享状态,所有Dart代码都在isolate中运行,包括最初的main()。每个isolate都有它自己的堆内存,意味着其中所有内存数据,包括全局数据,都仅对该isolate可见,它们之间的通信只能通过传递消息的机制完成,消息则通过端口(port)收发。isolate只是一个概念,具体取决于如何实现,比如在Dart VM中一个isolate可能会是一个线程,在Web中可能会是一个Web Worker。
9. Stream 与 Future是什么关系?
Stream 和 Future 是 Dart 异步处理的核心 API。Future 表示稍后获得的一个数据,所有异步的操作的返回值都用 Future 来表示。但是 Future 只能表示一次异步获得的数据。而 Stream 表示多次异步获得的数据。比如界面上的按钮可能会被用户点击多次,所以按钮上的点击事件(onClick)就是一个 Stream 。简单地说,Future将返回一个值,而Stream将返回多次值。Dart 中统一使用 Stream 处理异步事件流。Stream 和一般的集合类似,都是一组数据,只不过一个是异步推送,一个是同步拉取。
10. Stream 两种订阅模式?
Stream有两种订阅模式:单订阅(single) 和 多订阅(broadcast)。单订阅就是只能有一个订阅者,而广播是可以有多个订阅者。这就有点类似于消息服务(Message Service)的处理模式。单订阅类似于点对点,在订阅者出现之前会持有数据,在订阅者出现之后就才转交给它。而广播类似于发布订阅模式,可以同时有多个订阅者,当有数据时就会传递给所有的订阅者,而不管当前是否已有订阅者存在。
Stream 默认处于单订阅模式,所以同一个 stream 上的 listen 和其它大多数方法只能调用一次,调用第二次就会报错。但 Stream 可以通过 transform() 方法(返回另一个 Stream)进行连续调用。通过 Stream.asBroadcastStream() 可以将一个单订阅模式的 Stream 转换成一个多订阅模式的 Stream,isBroadcast 属性可以判断当前 Stream 所处的模式。
11.State生命周期
一个StatefulWidget类会对应一个State类,State表示与其对应的StatefulWidget要维护的状态,
initState()
界面初始化状态时调用
didChangeDependencies()
当state状态对象发生变化时调用(典型的场景是当系统语言Locale或应用主题改变时,Flutter framework会通知widget调用此回调。)
build()
主要是用于构建Widget子树,调用时机如下:
在调用initState()之后。
在调用didUpdateWidget()之后。
在调用setState()之后。
在调用didChangeDependencies()之后。
在State对象从树中一个位置移除后(会调用deactivate)又重新插入到树的其它位置之后。
reassemble()
主要用于调试,热重载时调用,release环境下不会调用
didUpdateWidget()
用于更新widget ,Widget.canUpdate返回true则会调用此回调
deactivate()
从widget树中移除State对象t时调用(位置交换)
dispose()
从widget树中移除State对象,并不再插入此State对象时调用(一般用于释放资源)

