person.ts
//private 私有的 作用范围只在类中//public 公有的 其他类型也可以访问//不写变量修饰符 默认就是公有的class Person{//类的一个属性name:string;age:number;constructor(name:string,age:number){this.name=name;this.age=age;}getName():void{console.log(this.name)}getAge():void{console.log(this.age)}}export default Person;
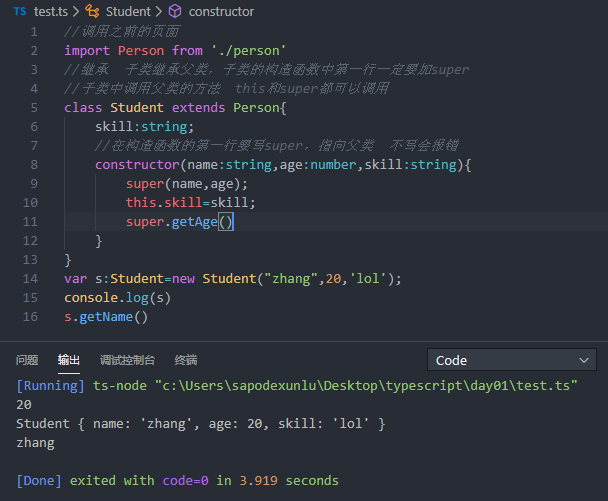
test.ts
//调用之前的页面import Person from './person'//继承 子类继承父类,子类的构造函数中第一行一定要加super//子类中调用父类的方法 this和super都可以调用class Student extends Person{skill:string;//在构造函数的第一行要写super,指向父类 不写会报错constructor(name:string,age:number,skill:string){super(name,age);this.skill=skill;super.getAge()}}var s:Student=new Student("zhang",20,'lol');console.log(s)s.getName()