目标:
https://juejin.im/post/5cc1da82f265da036023b628#heading-17
https://juejin.im/post/5cd0bdfc6fb9a031f10ca08c#heading-18
vue 基础 网络 浏览器
https://juejin.im/post/5cc1da82f265da036023b628#heading-22
https://juejin.im/post/5b44a485e51d4519945fb6b7
面试技巧:
https://juejin.im/post/5c1e7a086fb9a049b82a7310
https://juejin.im/post/5cb44724f265da039a3d632b
1-14 https://juejin.im/post/5c6977e46fb9a049fd1063dc
15-24 https://juejin.im/post/5c7bd72ef265da2de80f7f17
25-39 https://juejin.im/post/5c9ac3f66fb9a070e056718f
40-53 https://juejin.im/post/5cb3376bf265da039c0543da
偏难 面试题:
https://juejin.im/post/5cb0315f518825215e61ec14
腾讯面试题
https://juejin.im/post/5c19c1b6e51d451d1e06c163
https://juejin.im/post/5c06a3b35188257f30199529
记一次前端面试的全过程
https://juejin.im/post/5bf8fe2ee51d452d705fee3d
√ vue
https://juejin.im/post/5ce5565d6fb9a07ed2244513#heading-2
CSS内容
js基础
1.JS的防抖与节流
防抖:
多次触发事件后,事件处理函数只执行一次,并且在触发操作结束时执行
对处理函数进行延时操作,若设定的延时到来之前,再次触发事件,则清除上一次的延时操作定时器,重新定时。
/*** 防抖函数* @param method 事件触发的操作* @param delay 多少毫秒内连续触发事件,不会执行* @returns {Function}*/function debounce(method,delay) {let timer = null;return function () {let self = this,args = arguments;timer && clearTimeout(timer);timer = setTimeout(function () {method.apply(self,args);},delay);}}window.onscroll = debounce(function () {let scrollTop = document.body.scrollTop || document.documentElement.scrollTop;console.log('滚动条位置:' + scrollTop);},200)
节流
触发函数事件后,短时间间隔内无法连续调用,只有上一次函数执行后,过了规定的时间间隔,才能进行下一次的函数调用。
对处理函数进行延时操作,若设定的延时到来之前,再次触发事件,则清除上一次的延时操作定时器,重新定时。
/*** 节流函数* @param method 事件触发的操作* @param mustRunDelay 间隔多少毫秒需要触发一次事件*/function throttle(method, mustRunDelay) {let timer,args = arguments,start;return function loop() {let self = this;let now = Date.now();if(!start){start = now;}if(timer){clearTimeout(timer);}if(now - start >= mustRunDelay){method.apply(self, args);start = now;}else {timer = setTimeout(function () {loop.apply(self, args);}, 50);}}}window.onscroll = throttle(function () {let scrollTop = document.body.scrollTop || document.documentElement.scrollTop;console.log('滚动条位置:' + scrollTop);},800)
2.apply 和 call
3.promise
https://juejin.im/post/5cf7857ff265da1bac4005b2
计算机网络
1.http 状态码的分类?什么是无状态?
http无状态
- 服务器中没有保存客户端的状态,客户端必须每次带上自己的状态去请求服务器
-
状态码分类
1XX指示信息,表示信息已接收,继续处理;
- 2XX成功-表示请求已被成功接收;
- 3XX重定向,表示要完成请求进行更进一步操作;
- 4XX客户端错误,请求依法错误或请求无法实现;
- 5XX服务器端错误,服务器未能实现合法请求;
举例:
- 200,请求成功;
- 302:重定向;
- 304:上次请求后页面未修改;
- 400:客户端请求语法错误;
- 401:权限问题;
- 403,服务器接受请求,但拒绝提供服务;
- 404,请求资源未存在;
- 500,服务器内部错误;
2.post和get请求的区别
传参方式:get通过地址栏发送请求参数,post请求通过请求体发送请求参数
安全性:get请求直接通过url地址发送请求参数,参数可见,不安全;post不可见,相对安全
大小限制:url地址的长度限制在255字节内,所以get请求不能发送过多的参数,post请求通过请求体发送参数,长度没有限制
缓存:get内容可以被浏览器缓存,post不可以
其他:
- 1.get产生一个TCP数据包,一个是请求头,一个请求体的;post产生两个TCP数据包;
- 2.在一次请求中,get一次性完成,post在部分浏览器(除了火狐)需要发送两次信息,所以get比post更快,更有效率。
3.什么是跨域,解决跨域的方法及原理是什么?
协议,域名,端口完全相同才是同源,只要有一处不一样就是不同源,
同源策略是浏览器的一种安全策略,不同源就是跨域
解决跨域的方式是cors、jsonp
cors
- 1.浏览器端什么也不用干;
- 2.服务器端设置响应头:Access-Control-Allow-Origin
- 3.cors是一门技术,在本质上让ajax引擎允许跨域
- 4.get和post请求都支持
浏览器问题
1.浏览器缓存
缓存是什么
当浏览器请求一个网站的时候,会加载各种各样的资源,比如:HTML文档、图片、CSS和JS等文件。对于一些不经常变的内容,浏览器会将他们保存在本地的文件中,下次访问相同网站的时候,直接加载这些资源,加速访问。这些被浏览器保存的文件就被称为缓存。
缓存的好处
1.减少页面的加载时间;
2.减少服务器负载
浏览器是否使用缓存、缓存多久是由服务器控制的。
当浏览器请求一个页面时,服务器发回的响应头的一些字段指明了有关缓存的信息

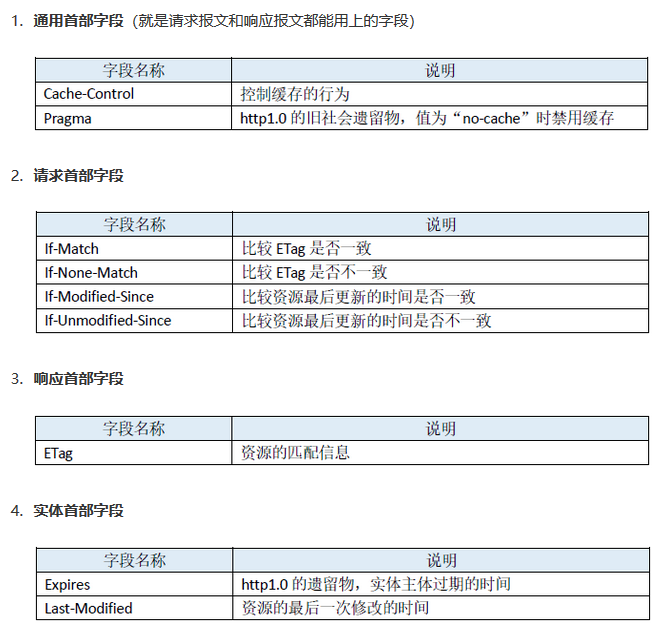
缓存机制
根据上面四种类型的首部字段不同使用策略,浏览器中缓存可分为强缓存和协商缓存:
1)浏览器在加载资源时,先根据这个资源的一些http header判断它是否命中强缓存,强缓存如果命中,浏览器直接从自己的缓存中读取资源,不会发请求到服务器
**
比如:某个css文件,如果浏览器在加载它所在的网页时,这个css文件的缓存配置命中了强缓存,浏览器就直接从缓存中加载这个css,连请求都不会发送到网页所在服务器;
2)当强缓存没有命中的时候,浏览器一定会发送一个请求到服务器,通过服务器端依据资源的另外一些http header验证这个资源是否命中协商缓存,如果协商缓存命中,服务器会将这个请求返回,但是不会返回这个资源的数据,而是告诉客户端可以直接从缓存中加载这个资源,于是浏览器就又会从自己的缓存中去加载这个资源;
3)当协商缓存也没有命中的时候,浏览器直接从服务器加载资源数据。
强缓存与协商缓存的共同点是:如果命中,都是从客户端缓存中加载资源,而不是从服务器加载资源数据;区别是:强缓存不发请求到服务器,协商缓存会发请求到服务器。
强缓存
强缓存是利用Expires或者Cache-Control这两个http response header实现的,它们都用来表示资源在客户端缓存的有效期。
1.Expires
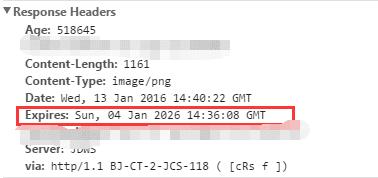
Expires是HTTP 1.0提出的一个表示资源过期时间的header,它描述的是一个绝对时间,由服务器返回,用GMT格式的字符串表示,如:Expires:Thu, 31 Dec 2037 23:55:55 GMT,包含了Expires头标签的文件,就说明浏览器对于该文件缓存具有非常大的控制权。
未到expires时间就算服务器发生变化了,浏览器也不去请求
例如,一个文件的Expires值是2020年的1月1日,那么就代表,在2020年1月1日之前,浏览器都可以直接使用该文件的本地缓存文件,而不必去服务器再次请求该文件,哪怕服务器文件发生了变化
缓存原理:
- 浏览器第一次跟服务器请求一个资源,服务器在返回这个资源的同时,在response的header加上Expires的header,如:

- 浏览器在接收到这个资源后,会把这个资源连同所有response header一起缓存下来(所以缓存命中的请求返回的header并不是来自服务器,而是来自之前缓存的header);
- 浏览器再请求这个资源时,先从缓存中寻找,找到这个资源后,拿出它的Expires跟当前的请求时间比较,如果请求时间在Expires指定的时间之前,就能命中缓存,否则就不行;
- 如果缓存没有命中,浏览器直接从服务器加载资源时,Expires Header在重新加载的时候会被更新;
缺点
Expires是较老的强缓存管理header,由于它是服务器返回的一个绝对时间,在服务器时间与客户端时间相差较大时,缓存管理容易出现问题,比如:随意修改下客户端时间,就能影响缓存命中的结果
**
2.Cache-Control
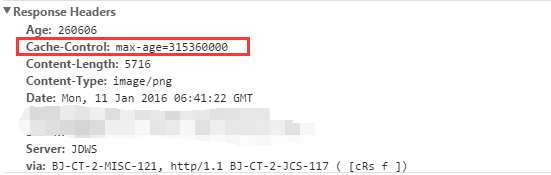
这是一个相对时间,在配置缓存的时候,以秒为单位,用数值表示,如:Cache-Control:max-age=315360000
- 浏览器第一次跟服务器请求一个资源,服务器在返回这个资源的同时,在response的header加上Cache-Control的header,如:

- 浏览器在接收到这个资源后,会把这个资源连同所有response header一起缓存下来;
- 浏览器再请求这个资源时,先从缓存中寻找,找到这个资源后,根据它第一次的请求时间和Cache-Control设定的有效期,计算出一个资源过期时间,再拿这个过期时间跟当前的请求时间比较,如果请求时间在过期时间之前,就能命中缓存,否则就不行;
- 如果缓存没有命中,浏览器直接从服务器加载资源时,Cache-Control Header在重新加载的时候会被更新;
Cache-Control描述的是一个相对时间,在进行缓存命中的时候,都是利用客户端时间进行判断,所以相比较Expires,Cache-Control的缓存管理更有效,安全一些。
这两个header可以只启用一个,也可以同时启用,当response header中,Expires和Cache-Control同时存在时,Cache-Control优先级高于Expires:
协商缓存
当浏览器对某个资源的请求没有命中强缓存,就会发一个请求到服务器,验证协商缓存是否命中,如果协商缓存命中,请求响应返回的http状态为304并且会显示一个Not Modified的字符串
协商缓存是利用的是【Last-Modified,If-Modified-Since】和【ETag、If-None-Match】这两对Header来管理的。
1.【Last-Modified,If-Modified-Since】的控制缓存的原理
**
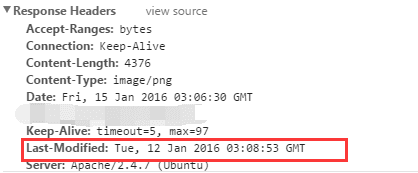
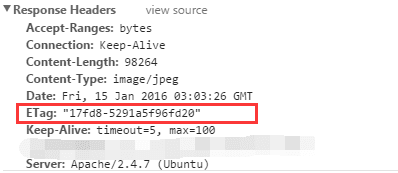
- 浏览器第一次跟服务器请求一个资源,服务器在返回这个资源的同时,在response的header加上Last-Modified的header,这个header表示这个资源在服务器上的最后修改时间:

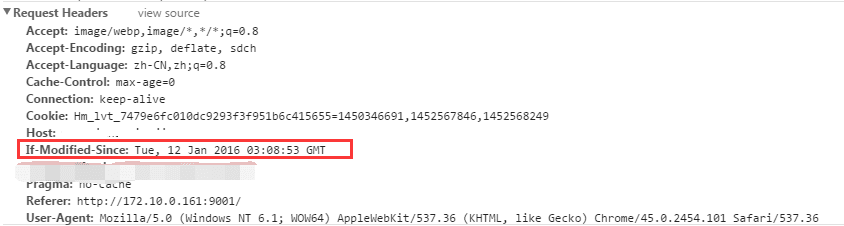
- 浏览器再次跟服务器请求这个资源时,在request的header上加上If-Modified-Since的header,这个header的值就是上一次请求时返回的Last-Modified的值:

- 服务器再次收到资源请求时,根据浏览器传过来If-Modified-Since和资源在服务器上的最后修改时间判断资源是否有变化,如果没有变化则返回304 Not Modified,但是不会返回资源内容;如果有变化,就正常返回资源内容。当服务器返回304 Not Modified的响应时,response header中不会再添加Last-Modified的header,因为既然资源没有变化,那么Last-Modified也就不会改变,这是服务器返回304时的response header:

- 浏览器收到304的响应后,就会从缓存中加载资源。
- 如果协商缓存没有命中,浏览器直接从服务器加载资源时,Last-Modified Header在重新加载的时候会被更新,下次请求时,If-Modified-Since会启用上次返回的Last-Modified值。
缺点:
【Last-Modified,If-Modified-Since】都是根据服务器时间返回的header,一般来说,在没有调整服务器时间和篡改客户端缓存的情况下,这两个header配合起来管理协商缓存是非常可靠的,但是有时候也会服务器上资源其实有变化,但是最后修改时间却没有变化的情况,而这种问题又很不容易被定位出来,而当这种情况出现的时候,就会影响协商缓存的可靠性。所以就有了另外一对header来管理协商缓存,这对header就是【ETag、If-None-Match】。
2.【ETag、If-None-Match】
- 浏览器第一次跟服务器请求一个资源,服务器在返回这个资源的同时,在response的header加上ETag的header,这个header是服务器根据当前请求的资源生成的一个唯一标识,这个唯一标识是一个字符串,只要资源有变化这个串就不同,跟最后修改时间没有关系,所以能很好的补充Last-Modified的问题:

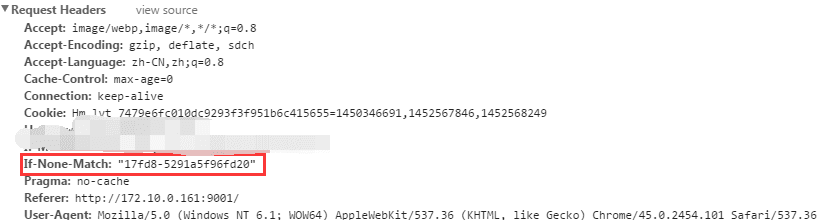
- 浏览器再次跟服务器请求这个资源时,在request的header上加上If-None-Match的header,这个header的值就是上一次请求时返回的ETag的值:

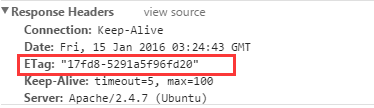
- 服务器再次收到资源请求时,根据浏览器传过来If-None-Match和然后再根据资源生成一个新的ETag,如果这两个值相同就说明资源没有变化,否则就是有变化;如果没有变化则返回304 Not Modified,但是不会返回资源内容;如果有变化,就正常返回资源内容。与Last-Modified不一样的是,当服务器返回304 Not Modified的响应时,由于ETag重新生成过,response header中还会把这个ETag返回,即使这个ETag跟之前的没有变化:

- 浏览器收到304的响应后,就会从缓存中加载资源。
Etag和Last-Modified非常相似,都是用来判断一个参数,从而决定是否启用缓存。但是ETag相对于Last-Modified也有其优势,可以更加准确的判断文件内容是否被修改,从而在实际操作中实用程度也更高。
【Last-Modified,If-Modified-Since】和【ETag、If-None-Match】一般都是同时启用,这是为了处理Last-Modified不可靠的情况。有一种场景需要注意:
分布式系统里多台机器间文件的Last-Modified必须保持一致,以免负载均衡到不同机器导致比对失败; 分布式系统尽量关闭掉ETag(每台机器生成的ETag都会不一样);
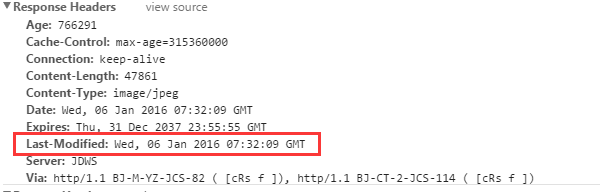
比如,京东页面的资源请求,返回的repsonse header就只有Last-Modified,没有ETag:
协商缓存需要配合强缓存使用,上面这个截图中,除了Last-Modified这个header,还有强缓存的相关header,因为如果不启用强缓存的话,协商缓存根本没有意义。
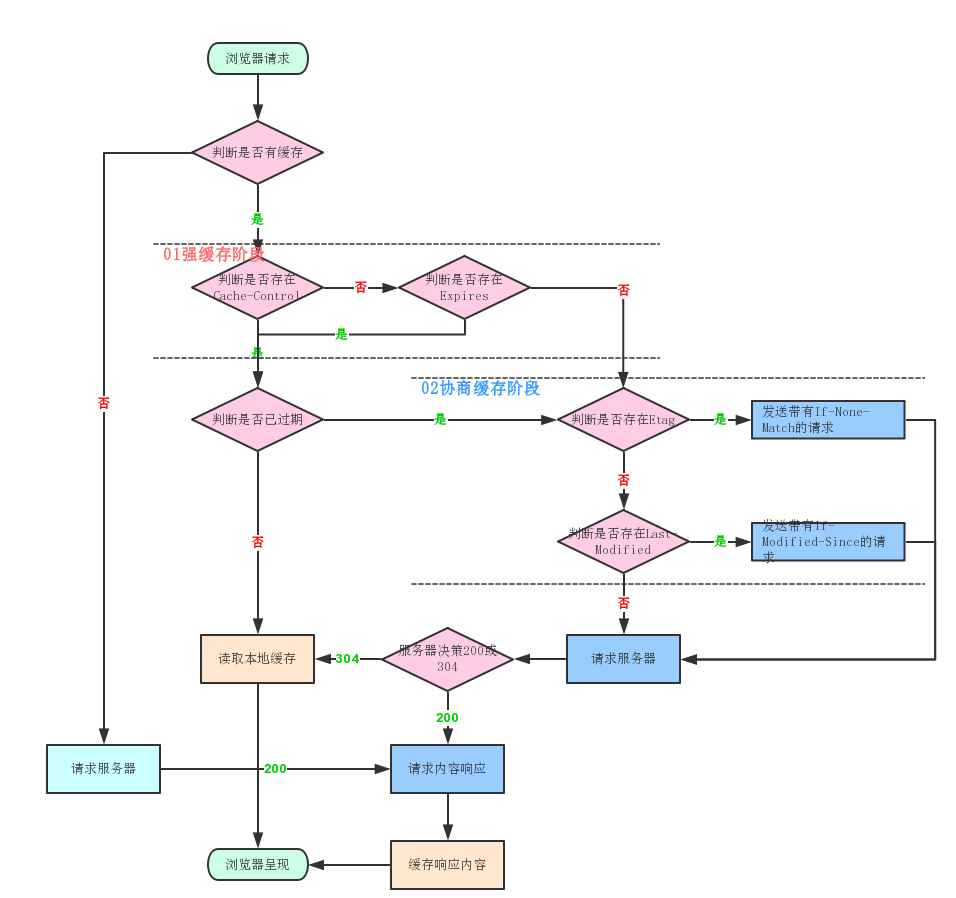
缓存判断流程
如果资源已经被浏览器缓存下来,在缓存失效之前,再次请求时,默认会先检查是否命中强缓存,如果强缓存命中则直接读取缓存,如果强缓存没有命中则发请求到服务器检查是否命中协商缓存,如果协商缓存命中,则告诉浏览器还是可以从缓存读取,否则才从服务器返回最新的资源。其浏览器判断缓存的详细流程图,如下:

2.sessionStorage 和 localStorage
声明周期:
localstorage 生命周期是永久,
sessionStorage 生命周期是当前窗口或标签页
作用域不同:
不同浏览器无法共享localStorage或sessionStorage中的信息。
相同的浏览器,在协议、域名、端口相同的情况下,可以读取修改localstorage,sessionStorage除了协议、域 名、端口相同,还需要在同一窗口。
存储大小: 都是5M

