















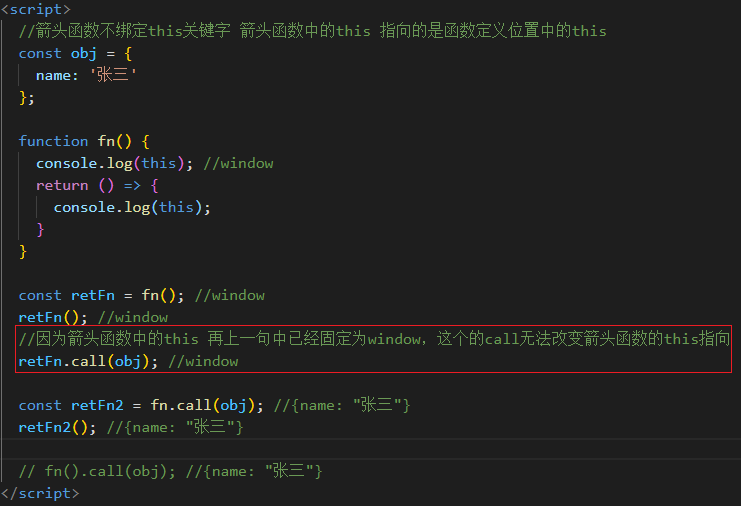
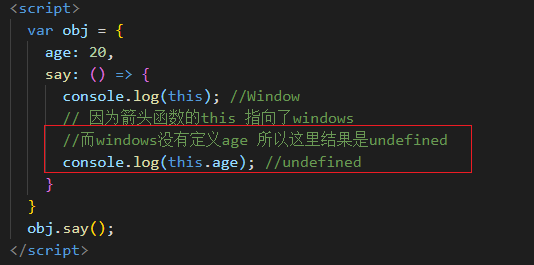
箭头函数的this
1.箭头函数是ES6新增的,通俗的讲,它指向的是外层的this,如果外层仍为箭头函数,则再指向外层,也就是说箭头函数的this指向箭头函数外面第一个不是箭头函数的那个函数的this。
2.call,apply,bind等方法也不能改变箭头函数this的指向




















ES6 引入了字符串补全长度的功能,如果某个字符串不够指定长度,会在头部活尾部补全。
padStart()用于头部补全;
padEnd()用于尾部补全。
‘x’.padStart(5, ‘ab’) // ‘ababx’‘x’.padStart(4, ‘ab’) // ‘abax’ ‘x’.padEnd(5, ‘ab’) // ‘xabab’‘x’.padEnd(4, ‘ab’) // ‘xaba’
上面代码中,padStart 和 padEnd 一共接受2个参数,第一个是用来指定字符串的最小长度,第二个参数是用来补全长度的字符串。1)如果原字符串长度等于或大于指定得最小长度,则返回原字符串。
‘xxx’.padStart(2, ‘ab’) // ‘xxx’‘xxx’.padEnd(2, ‘ab’) // ‘xxx’
2)如果用来补齐的字符串与原字符串两者的长度之和超过了指定的最小长度,则会截取超过位数的补全字符串。
‘abc’.padStart(5, ‘123’) // 12abc‘abc’.padEnd(5, ‘123’) // abc12
3)如果省略第二个参数,默认使用空格补全。下面的代码是生成10位的数值字符串。
‘x’.padStart(4) // ‘ x’‘x’.padEnd(4) // ‘x ‘
padStart() 常见的用途是为数值补全指定位数。
‘1’.padStart(10, ‘0’) // “0000000001”‘12’.padStart(10, ‘0’) // “0000000012”‘123456’.padStart(10, ‘0’) // “0000123456”
padStart() 另一个常用的是提示字符串格式。
‘12’.padStart(10, ‘YYYY-MM-DD’) // “YYYY-MM-12”‘09-12’.padStart(10, ‘YYYY-MM-DD’) // “YYYY-09-12