持之以恒,不乱节奏,对于长期作业实在至为重要。一旦节奏得以设定,其余的问题便可迎刃而解。 — 村上春树
维护组件库就像跑马拉松,开源只是从起点迈出第一步,困难的是持之以恒地跑下去。
自 2017 年开源以来,Vant 已经跑了两年多时间,未曾停歇。在 2018 年我们发布了 1.0 版本和小程序版,并持续迭代了 100 多个小版本。
对于版本迭代,我们更倾向于小步快跑,保持每周更新一个版本的节奏,及时解决大家的问题和需求。但是写代码偶尔也需要一点”仪式感”,因此我们集中开发了一个多月的时间,将社区中反馈较多的需求一网打尽,为大家带来本次发布的 Vant 2.0 版本。
回顾
在介绍 2.0 版本之前,先看一下我们到目前为止的成绩吧~
- 发布 220 个版本
- 合并 2100 个 PR
- 处理 3000 个 issue
- 累计 18000 个 star
- 累计 1000000 下载量(npm & cnpm)
上面是 vant 和 vant-weapp 两个仓库的合并数据。值得一提的是 Vant 的 issue 处理比例在 98% 左右,大部分 issue 都会在 1~3 天内得到回复,感谢所有帮助我们回复 issue 的同学们。
内容介绍
新组件
在 2.0 版本中,我们引入了社区中呼声最高的四个组件,分别是:
- Image 图片,类似于小程序原生的 Image 标签,支持多种图片裁剪模式
- IndexBar 索引栏,通讯录中的字母索引栏,用于长列表快速索引
- Skeleton 骨架屏,在待加载区域展示的占位区块,提供界面加载过程中的过渡效果
- DropdownMenu 下拉菜单,用于列表的分类选择、筛选及排序

新文档
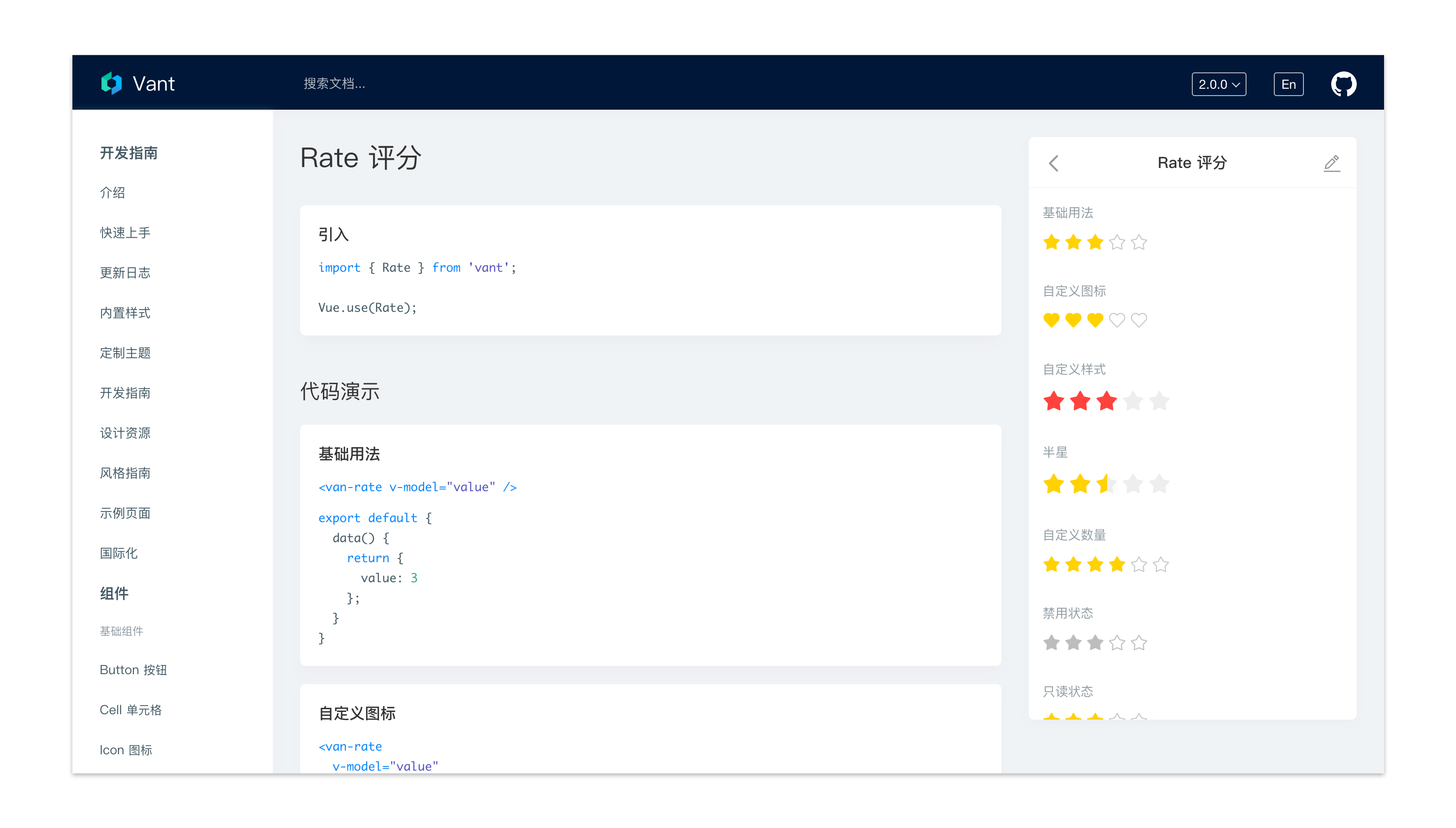
文档方面,我们重新设计了文档站点,用卡片的方式组织段落,更加直观。对一些较为复杂的组件,我们对示例进行细粒度的拆分,添加更多的用法介绍,以帮助大家更快地上手使用。
此外,文档站点也支持了搜索和版本切换。

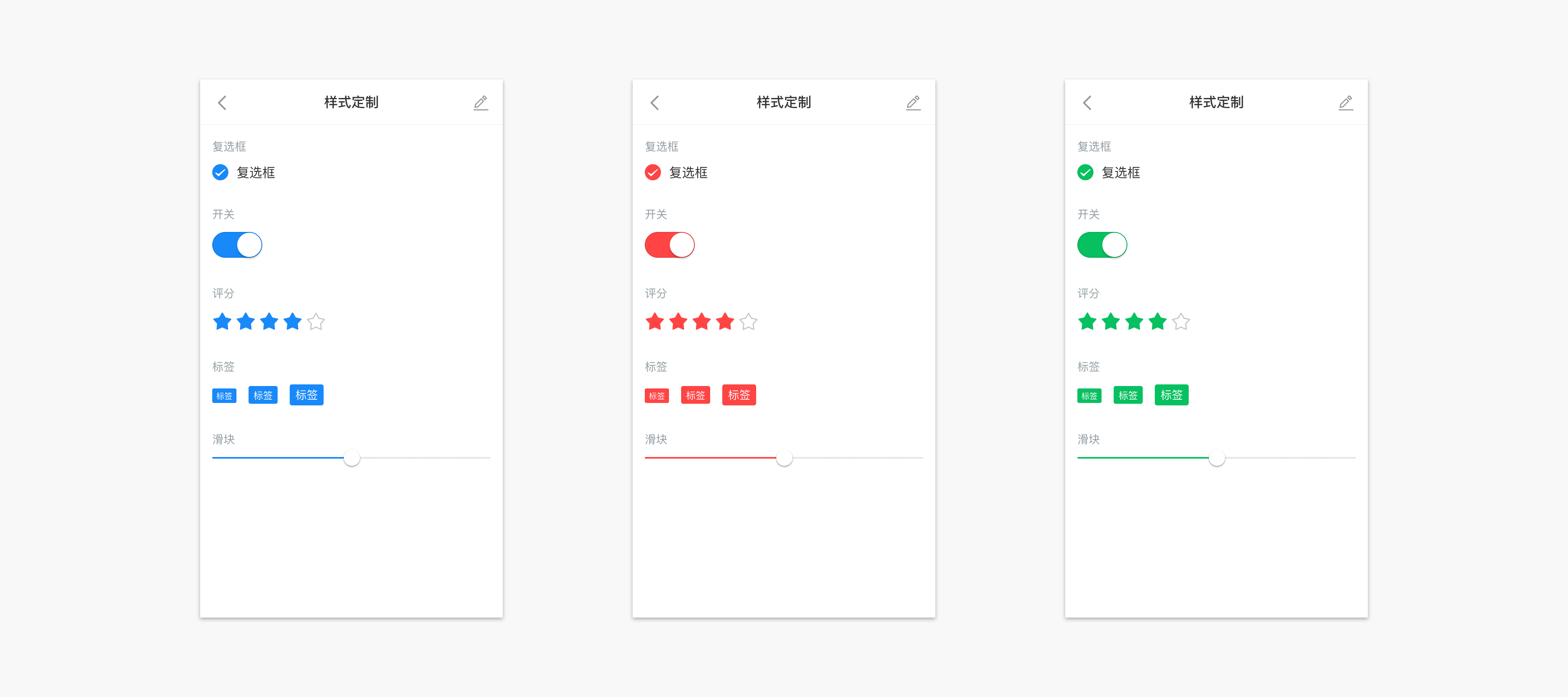
样式定制
移动端 UI 风格多变,对组件的可定制性要求较高。从 2.0 版本开始,Vant 中的所有组件都支持通过 Less 变量进行样式定制。同时我们新增了多个样式相关的 Props,便于快速定制组件风格。

更轻量
轻量化是 Vant 的核心开发理念之一。在过去一年多时间里,我们新增了若干个组件和数百项功能,而代码包体积从 1.0 版本的 169kb 降低到了 2.0 版本的 161kb(45kb gzipped),平均每个组件体积下降 13%,这主要得益于组件内部逻辑的重构和复用。
在未来的 Vue 3.0 版本中,会提供 Function-based API 这一更优的逻辑复用方式,预计能帮助 Vant 进一步优化代码包体积。
不兼容更新
2.0 版本中包含少量不兼容更新,主要是命名调整和移除个别属性。对于正在使用 1.x 版本的项目,请按照更新日志依次检查,大部分项目可以无痛升级。
其他改动
除上述内容外,2.0 版本还包含无障碍访问优化和 70 项功能更新,想了解更多,请移步:完整更新日志。
后续计划
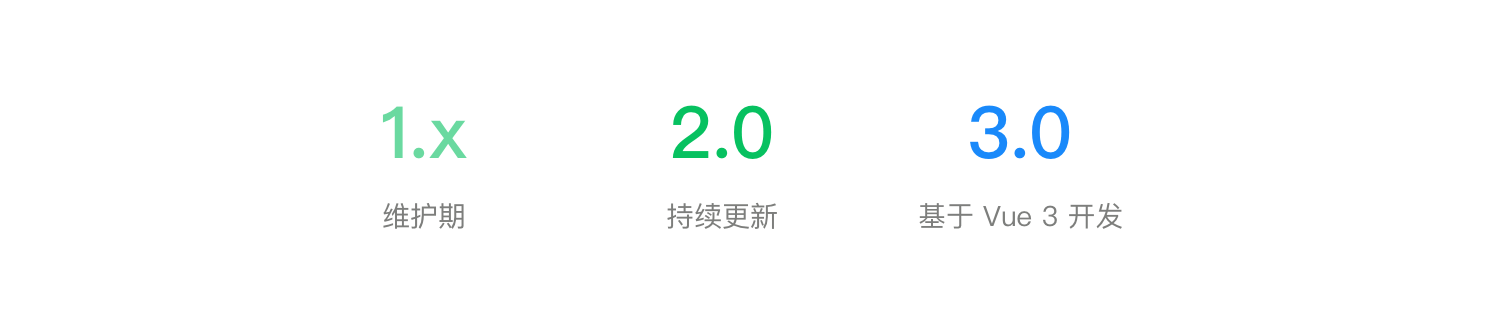
我们计划在今年下半年推出 VantWeapp 1.0 版本,目标是对标 Vant 2.0 版本,将大部分新组件和新功能同步到小程序端。
同时,Vant 3.0 版本也在酝酿当中,不出意外的话,3.0 版本会基于 Vue 3.0 实现,并争取和 Vue 3.0 同期发布。
对于 Vant 1.x 版本,后续会进入维护期,跟进问题修复,但不再引入功能性改动。

期待大家对新版本的反馈!
2019 年 06 月 13 日

