MWordStar 是一套 Typecho 的双栏博客主题。
之前的使用说明都是放在 README.md中,在 Github 的仓库首页就能看到使用说明。但是随着功能的增加,使用说明也越来越长,对于只想看主题介绍的人来说也不方便阅读。所以这里就把主题介绍和使用说明分开。
主题介绍:https://www.misterma.com/archives/812/
Github 项目首页:https://github.com/changbin1997/MWordStar
主题演示地址:https://www.misterma.com
主题下载地址:https://github.com/changbin1997/MWordStar/releases
Releases 中打包的主题可能不是最新版本,如果您需要下载最新版本的主题可以直接克隆项目。
如果您对下面的使用说明有什么疑问或建议都可以在 博客评论区 留言。
安装
在 Github 的 Releases 下载的主题是一个 zip 格式的压缩包,把压缩包上传到您的 Typecho 目录下的 usr/themes/ 目录,上传完成后解压。
注意,需要直接解压到 themes 目录下,在 themes 目录下必须保证有一个 MWordStar 目录。
登录 Typecho 的后台管理,进入 外观,如果之前没有错误的话就能看到 MWordStar ,点击 启用。
主题配色
主题包含了 5 种不同风格的配色,您可以根据喜好在主题外观设置中选择。
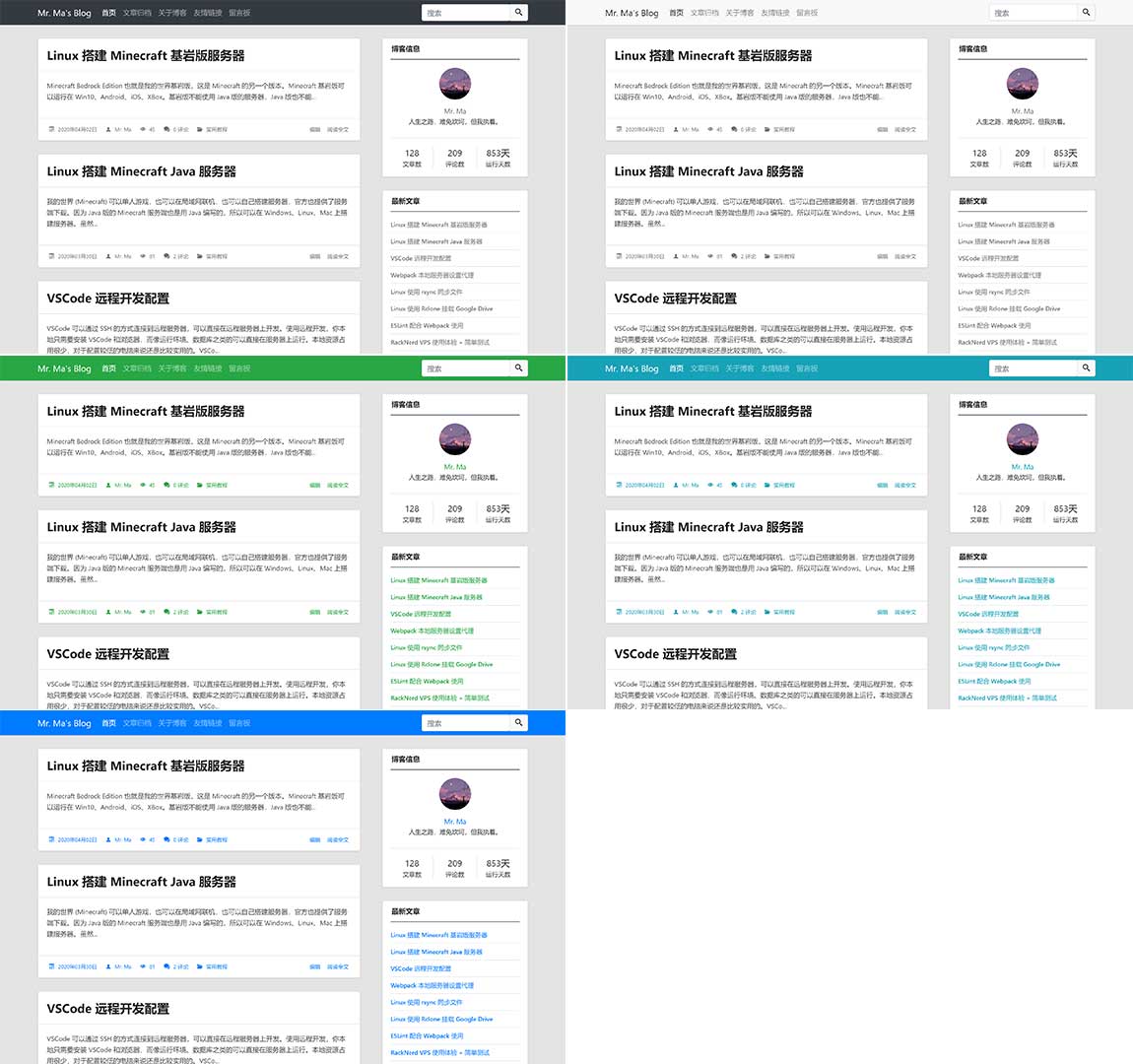
下面是几种配色的截图:

配色包含了 导航栏、链接、按钮、标签、图标。
主题元素风格
主题元素风格包含两种可选的设置,分别是 圆角 和 直角 两种风格。
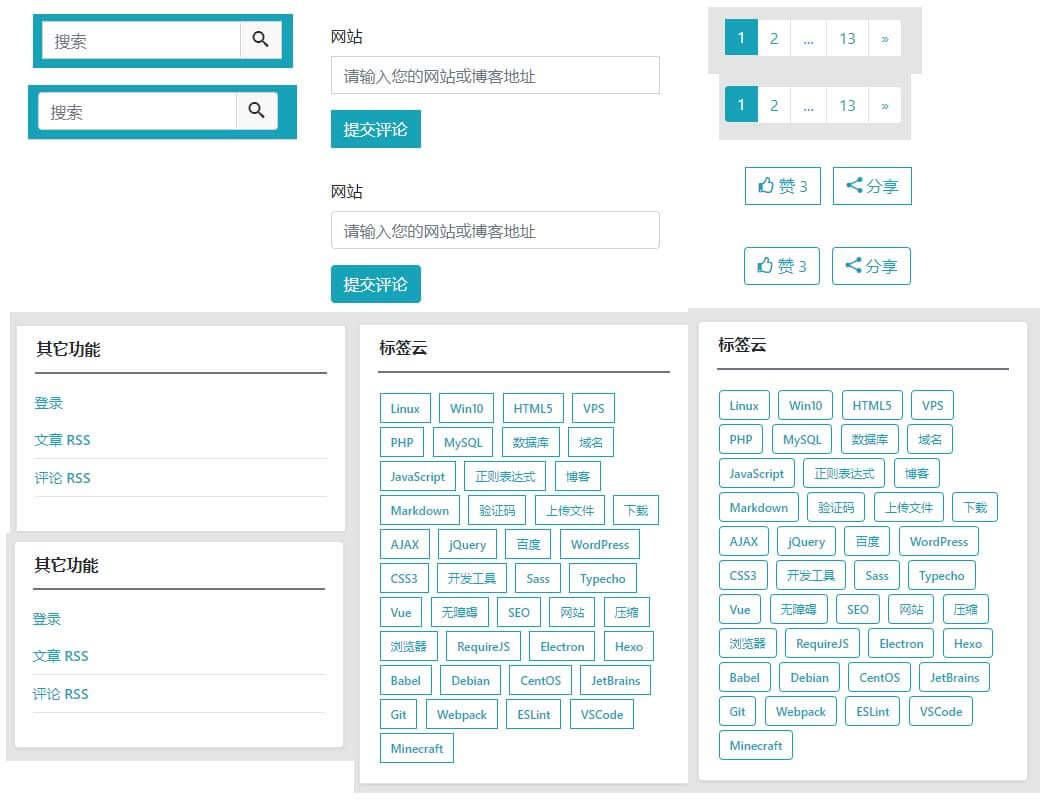
下面是两种风格的对比图,您可以点击图片放大查看。

下面是一张直角风格的截图:

元素风格包括了 输入表单、按钮、标签、翻页链接、内容区块。
站点 Logo & 副标题
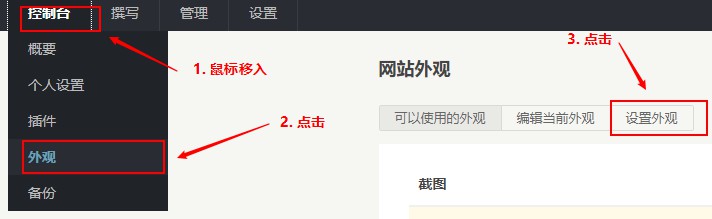
在 设置外观 中可以设置 Logo 和 副标题。进入设置外观的方法可以看下图:

站点 Logo 会显示在浏览器标签页 网站名称的前面。
站点副标题 会显示在浏览器标签页 网站名称的后面。
文章归档
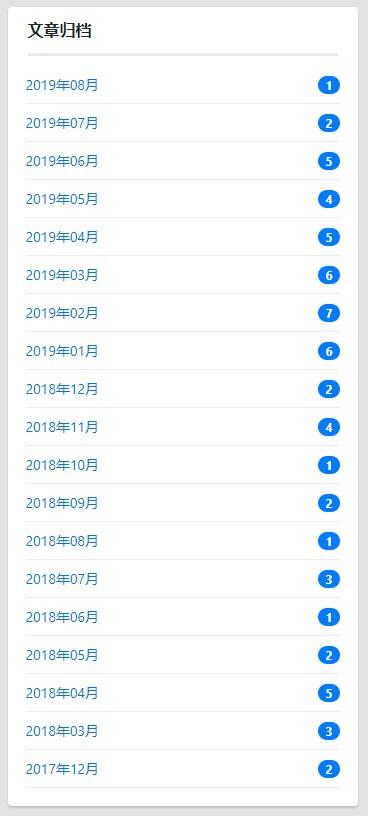
文章归档分为按月份的侧边栏显示 和 按时间线的独立页面显示,默认为 侧边栏显示。
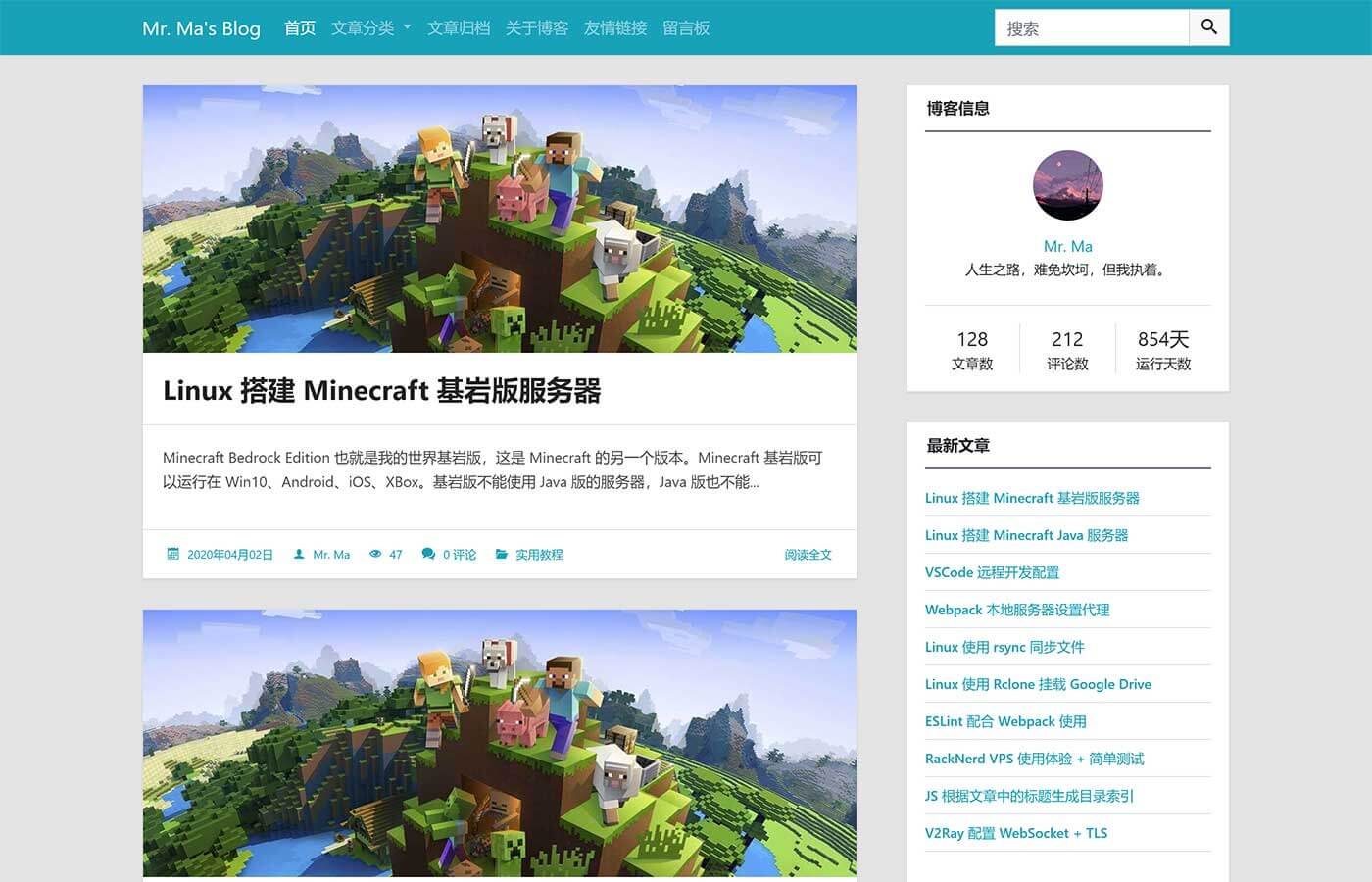
侧边栏显示的效果如下:

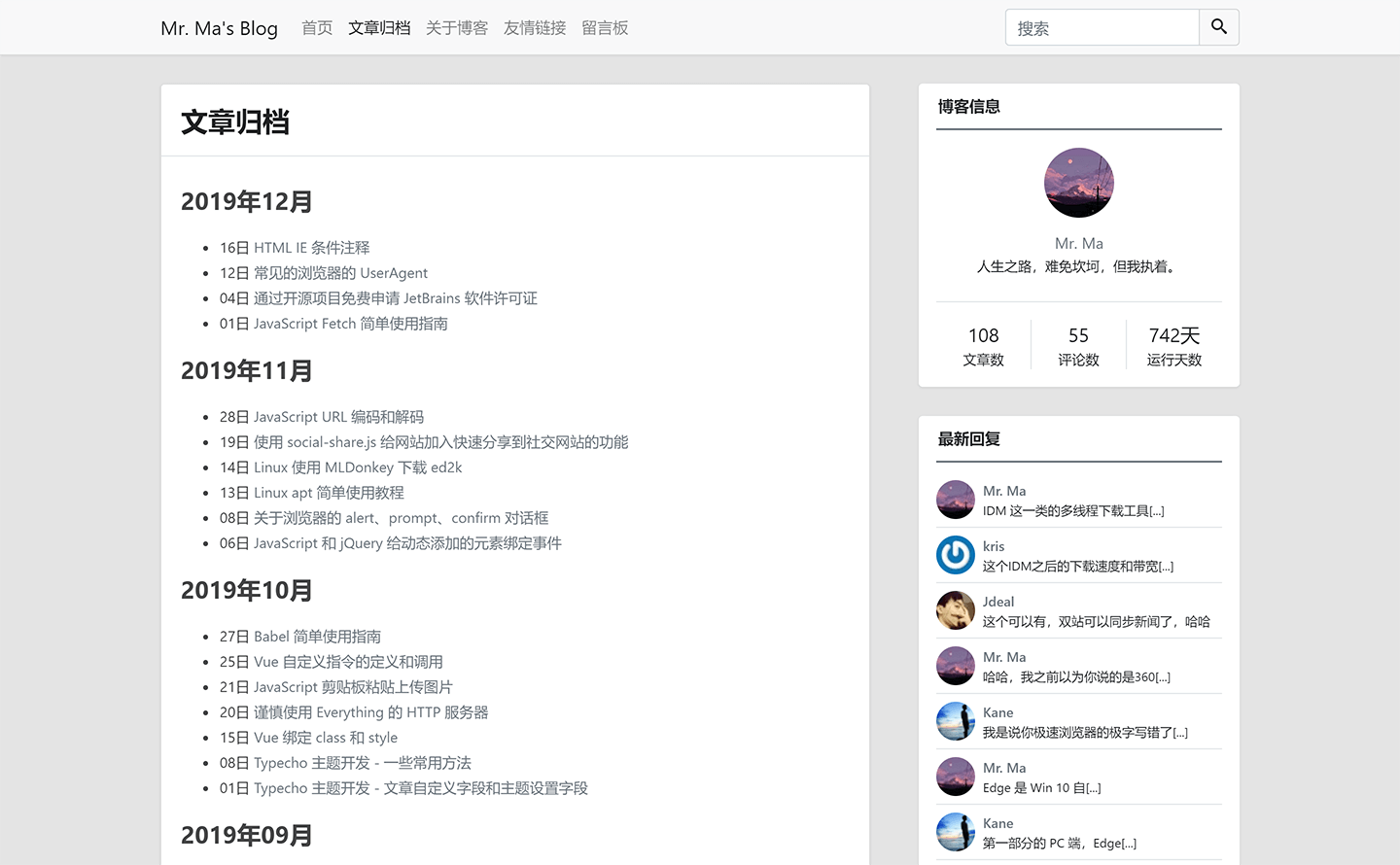
独立页面文章归档效果如下:

上面的截图可能不是最新版本的样式,要查看最新版本的样式可以直接访问我的博客。
如需开启 独立页文章归档 可以创建一个独立页面,把 自定义模板 设置为 文章归档 ,然后 发布页面。
侧边栏文章归档 和 独立页文章归档 可以同时开启。
目前 独立页文章归档 和 侧边栏的 最新文章 会有一些冲突,所以进入 文章归档 的时候侧边栏的 最新文章 就不会显示。
导航栏
导航栏分类下拉菜单
导航栏分类下拉菜单可以在主题外观设置中开启。导航栏分类下拉菜单和侧边栏的分类列表可以同时使用。
导航栏的分类下拉菜单可支持键盘操作。
侧边栏
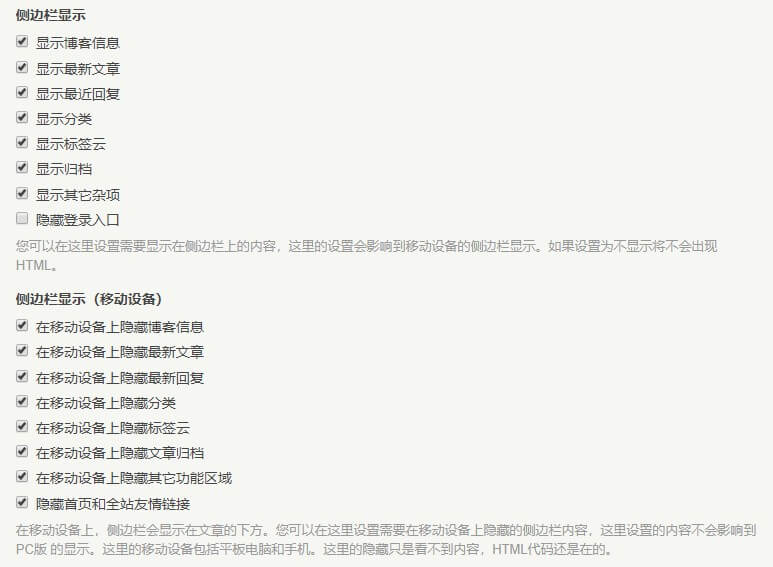
侧边栏的每个区域您都可以选择开启或关闭,还可以单独设置移动设备的侧边栏:

博客信息显示
博客信息区块会显示在侧边栏,您可以在侧边栏显示设置中开启或关闭。
如果要显示正确的博客信息您还需要填写 博主头像地址、博主昵称、博主简介、站点创建时间。
如下:

博客信息效果如下:

友情链接
友情链接分为 全站友情链接、首页友情链接、内页友情链接。全站友情链接 会在每个页面的侧边栏显示,首页友情链接 会在首页的侧边栏显示,内页友情链接 只会在 友情链接 的页面显示。
设置全站友情链接
在 设置外观 的 全站友情链接 的输入框中填写 JSON 数据,如下:
[{"url": "https://www.baidu.com","name": "百度","title": "百度一下,你就知道。"},{"url": "https://www.misterma.com","name": "Mr Ma`s Blog","title": "我的编程学习笔记和一些计算机的实用教程"}]
其中 url 和 name 是必填项。
全站友情链接的效果如下:

设置首页友情链接
设置 首页友情链接 的方法和 全站友情链接 差不多,在 首页友情链接 的输入框中输入JSON 数据,数据格式和 全站友情链接 是一样的。
首页友情链接 的效果和 全站友情链接 的效果差不多,只是 首页友情链接 只会在首页显示。
设置内页友情链接
新建一个独立页面,把 自定义模板 设置为 友情链接。
在 设置外观 的 独立页友情链接 填写 JSON 数据,如下:
[{"url": "https://www.baidu.com","name": "百度","title": "百度一下,你就知道。","logoUrl": "https://tupp.xyz/2019/08/05/15650063025d4819debebc6.jpg"},{"url": "https://www.misterma.com","name": "Mr Ma`s Blog","title": "我的编程学习笔记和一些计算机的实用教程","logoUrl": "https://www.misterma.com/img/%E5%8D%9A%E5%AE%A2Logo.png"}]
其中 url 和 name 是必填项。
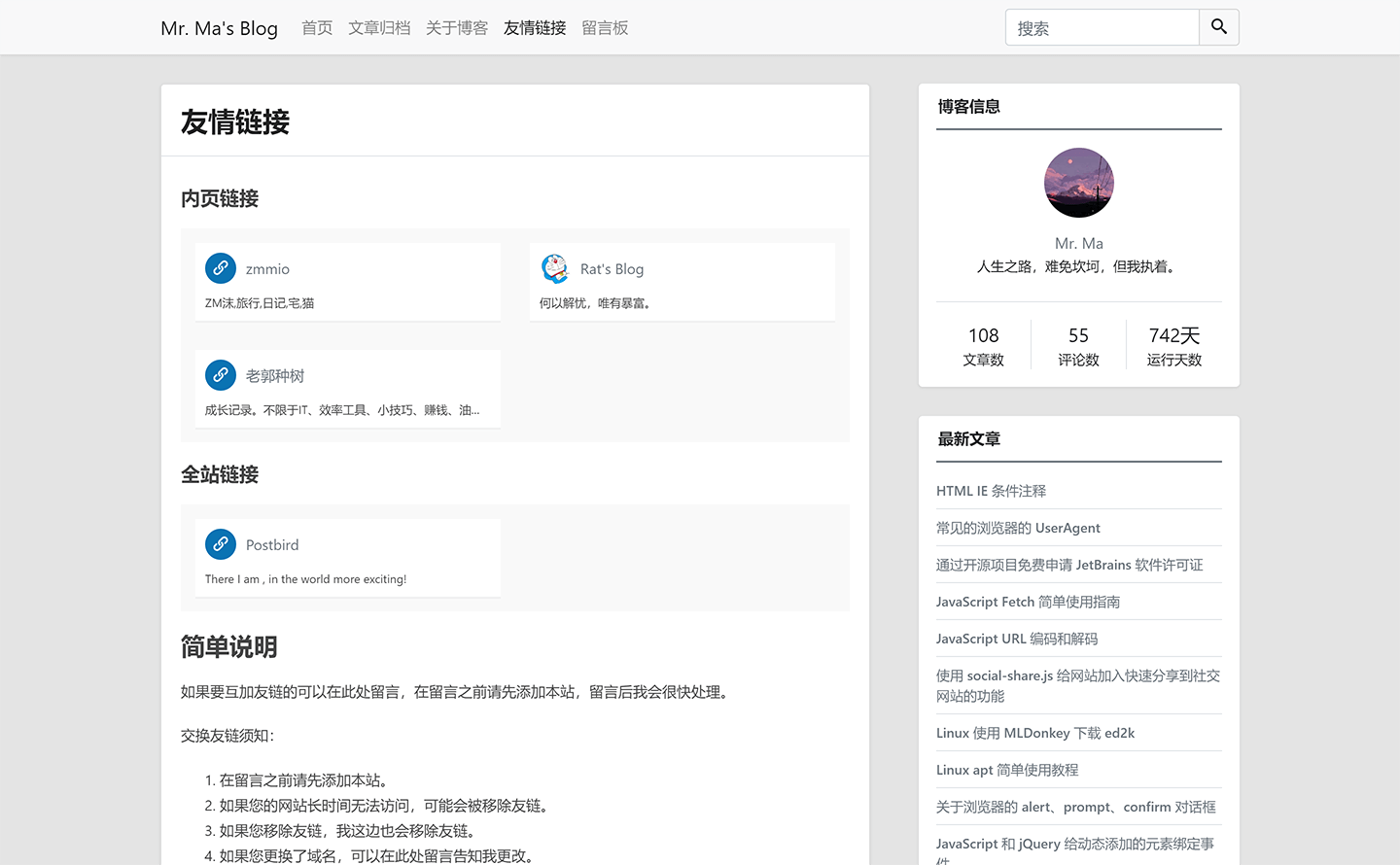
下面是内页友情链接的效果:

自定义 CSS
通过自定义 CSS 您可以很方便的设置页面样式,自定义 CSS 不会影响网站源代码。
自定义 HTML
自定义 HTML 分为 自定义 head 区域的 HTML 和 自定义 body 区域的 HTML。
自定义 head 区域的 HTML
自定义 head 区域的 HTML 会在 </head> 之前输出。您可以用来定义网站统计的 JS 或者 自定义 JS。
自定义 body 区域的 HTML
自定义 body 区域的 HTML 会在 </footer> 之后 </body> 之前输出。。您可以用来定义网站统计的 JS 或者 自定义 JS。
ICP 备案号
如果您的博客需要显示 ICP 备案号 的话,可以在主题的外观设置中的 ICP 备案号 的输入框内输入 ICP 备案号。ICP 备案号会显示在网站的底部。
文章头图
单篇文章的文章头图
默认情况下会使用文章中的第一张图片作为文章头图,如果文章中没有图片就不会显示文章头图。您也可以在文章编辑页手动设置文章头图。文章头图的图片尺寸比例建议使用 8 比 3 的图片。
文章头图设置
文章头图可以在首页、侧边栏的最新文章区域、文章页 显示,您可以在主题外观设置中设置哪些区域需要显示。
章节目录
主题可以根据文章中的标题生成章节目录,章节目录会显示在文章的开头,默认是关闭的,您可以在主题外观设置中开启。
章节目录的效果大致如下:

评论者头像
评论者头像使用的是圆形头像,如果您需要使用方形头像可以在主题外观设置中的 自定义CSS 中加入如下代码:
.avatar{border-radius: 0px !important;}
如果您需要使用圆角方形的头像可以加入如下代码:
.avatar{border-radius: 4px !important;}
文章版权声明
文章版权声明会显示在文章的底部,在文章的编辑页面可以选择 显示 或 不显示,默认为 显示。
下面是文章版权声明的截图:

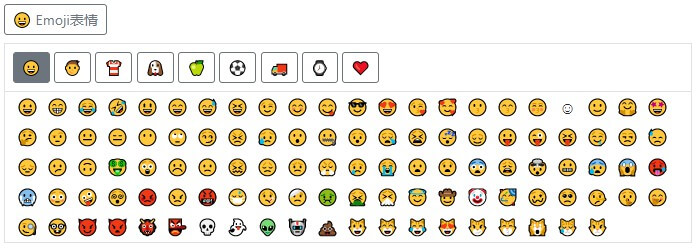
Emoji 表情
主题评论区包含一个 Emoji 表情面板,您可以在后台启用或禁用。Emoji 表情面板包含 1466 个表情,这些表情都是按照分类动态加载的,您不用担心性能问题。
Emoji 表情面板也进行了无障碍适配,可支持键盘访问和屏幕阅读器朗读。
下面是 Emoji 表情面板的截图:

评论框位置
评论框就是评论内容和个人信息的输入框,评论框可以显示在评论列表上方,也可以显示在评论列表下方。
如果评论框在评论列表下方,在有评论的情况下需要拉到最底部才能发表评论。
代码高亮
代码高亮的样式使用的是 VS2015 的暗色主题,和 Visual Studio Code 的默认主题差不多。目前支持 30 多种语言的代码高亮。
下面是支持代码高亮的语言:
- Apache
- Bash
- C#
- C / C++
- CSS
- CoffeeScript
- Dart
- Dockerfile
- Go
- HTML, XML
- HTTP
- JSON / JSON with Comments
- Java
- JavaScript
- Kotlin
- Less
- Lua
- Makefile
- Markdown
- Matlab
- Nginx
- Objective-C
- PHP
- Perl
- Python
- PowerShell
- Ruby
- Rust
- SCSS
- SQL (Structured Query Language)
- Shell Session
- Swift
- TOML, also INI
- TypeScript
- YAML
使用 Webpack 打包过的版本是不能更改代码高亮的,如果需要更改代码高亮的语言和样式,您需要克隆项目或下载 Source code。
更改代码高亮的样式可以上 https://github.com/highlightjs/highlight.js/tree/master/src/styles 下载 css 样式,下载完成后复制到主题的 css 文件夹,重命名为 vs2015.css 替换原来的文件。
如果您需要自己定制代码高亮的语言可以参考 highlight.js 一个在网页上实现代码高亮的JS库 这篇文章,下载后直接替换 js 目录中的 highlight.pack.js 。
主题设置备份
Typecho 更换主题后,主题的设置信息也会丢失。MWordStar 的主题外观设置中有一个 导出主题配置文件 按钮,点击就可以导出 MWordStar 主题的配置文件,导入主题配置文件 按钮可以导入 MWordStar 的主题配置文件。
注意!使用 MWordStar 导出的主题配置只能用于 MWordStar 主题。
主题更新
在更新主题之前可以先导出主题配置文件。
先切换到其它主题,然后删除 MWordStar 主题,下载最新版本的 MWordStar 上传到 Typecho 的 usr/themes 目录,然后启用 MWordStar 主题,然后导入主题配置文件。
你也可以不切换主题,这样主题设置就不会丢失,不过新增选项的默认值可能不会生效,需要手动设置。
其它
如果您在使用本主题时遇到 Bug 或有任何问题和建议都可以在 博客评论区 留言,也可以在 Github 的 issues 反馈。
一般情况下在博客留言可以很快得到回复。

