一、内置对象
1.1内置对象的概念
- JavaScript中的对象分为3种:自定义对像、内置对象、浏览器对象。
- 前面两种对象是S基础内容,属于ECMAScript;第三个浏览器对象属于我们JS独有的,我们JS API讲解。
- 内置对象就是指S语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)。内置对象最大的优点就是帮助我们快速开发。
JavaScript提供了多个内置对象:ath、Date、Array、string等
二、查文档
2.1 MDN
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询。
- Mozilla开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括HTML、CSS和万维网及HTML5应用的API.
2.2 如何学习对象中的方法
(1)查阅该方法的功能
(2)查看里面参数的意义和类型
(3)查看返回值的意义和类型
(4)通过demo进行测试三、Math对象
3.1 Math对象的概念
Math 是一个内置对象,它拥有一些数学常数属性和数学函数方法。Math 不是一个函数对象。
Math数学对象不是一个构造函数,所以我们不需要new来调用而是直接使用里面的属性
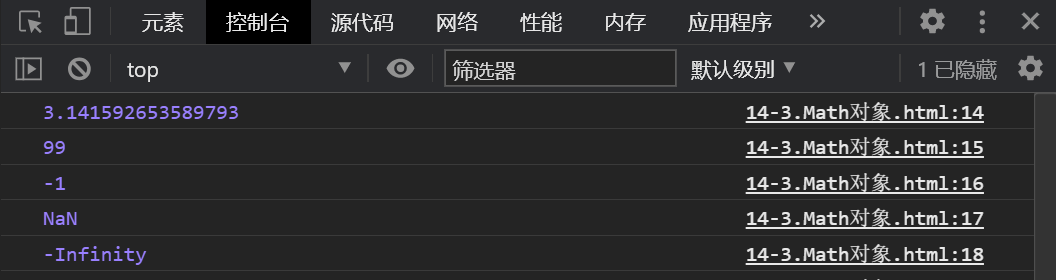
和方法即可。<script>// Math数学对象不是一个构造函数,所以我们不需要new来调用而是直接使用里面的属性和方法即可console.log(Math.PI); // 一个属性圆周率console.log(Math.max(1,99,3)); // 99console.log(Math.max(-1,-10));// -1console.log(Math.max(1,99,'pink老师')); // NaNconsole.log(Math.max()); //-Infinity</script>

3.2 Math对象案例
案例:封装自己的数学对象
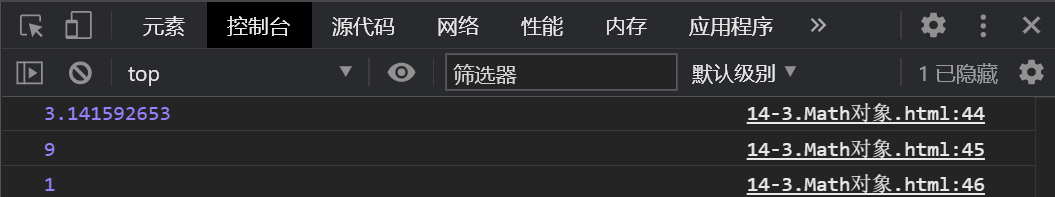
利用对象封装自己的数学对象里面有PI最大值和最小值<script> // 案例:封装自己的数学对象 // 利用对象封装自己的数学对象里面有PI最大值和最小值 var myMath = { PI: 3.141592653, max: function () { var max = arguments[0]; for (var i = 1; i < arguments.length; i++) { if (arguments[i] > max) { max = arguments[i]; } } return max; }, min: function () { var min = arguments[0]; for (var i = 1; i < arguments.length; i++) { if (arguments[i] < min) { min = arguments[i]; } } return min; } } console.log(myMath.PI); console.log(myMath.max(1, 5, 9)); console.log(myMath.min(1, 5, 9)); </script>
3.3 Math对象常用数学 相关运算
数学相关的运算(求绝对值 、取整、最大值、最小值等 )可以使用Math
| Math.PI | //圆周率 |
|---|---|
| Math.floor () | //向下取整 |
| Math.ceil() | //向上取整 |
| Math.round() | //四舍五入 就近取整 往大取值(注意如果是-3.5结果是-3 ) |
| Math.abs () | //绝对值 |
| Math.max () | //求最大值 |
| Math.min() | //求最小值 |
<script>
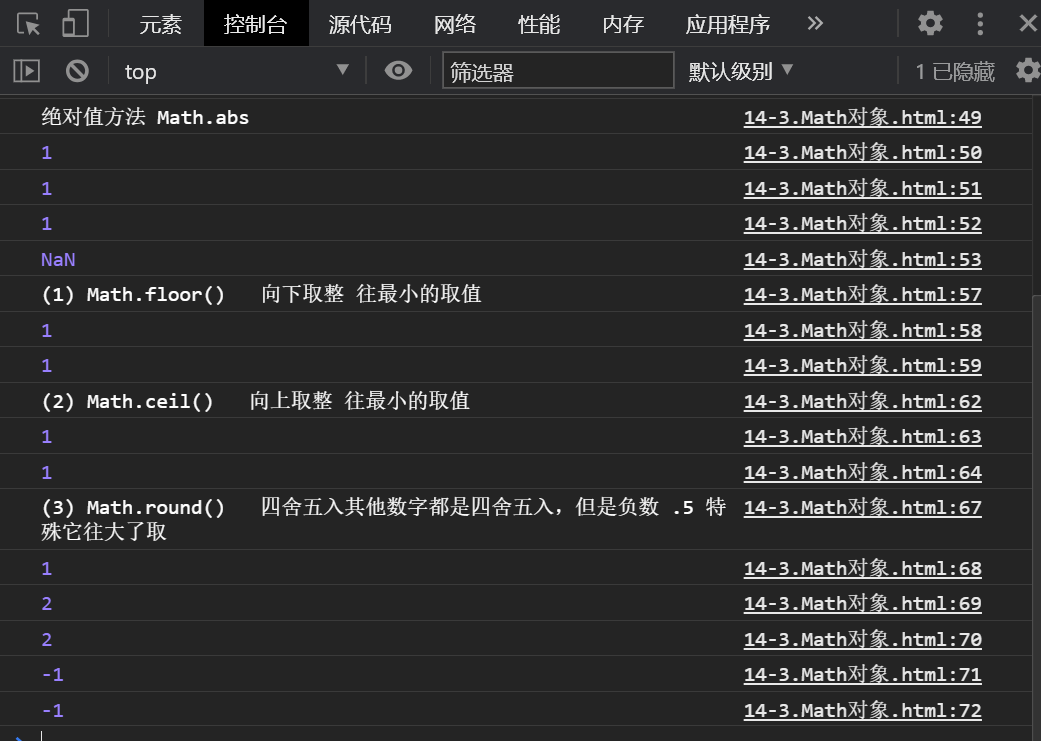
// 绝对值方法
console.log('绝对值方法 Math.abs');
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); // 1
console.log(Math.abs('-1')); // 1 隐式转换会把字符串型-1转换为数字型
console.log(Math.abs('Miss董')); //NaN
// 三个取整方法
// (1) Math.floor() 向下取整 往最小的取值'
console.log('(1) Math.floor() 向下取整 往最小的取值');
console.log(Math.floor(1.1)); // 1
console.log(Math.floor(1.9)); // 1
// (2) Math.ceil() 向上取整 往最小的取值')
console.log('(2) Math.ceil() 向上取整 往最小的取值');
console.log(Math.floor(1.1)); // 2
console.log(Math.floor(1.9)); // 2
//(3) Math.round() 四舍五入其他数字都是四舍五入,但是负数 .5 特殊它往大了取
console.log('(3) Math.round() 四舍五入其他数字都是四舍五入,但是负数 .5 特殊它往大了取');
console.log(Math.round(1.1)); // 1
console.log(Math.round(1.5)); // 2
console.log(Math.round(1.9)); // 2
console.log(Math.round(-1.1)); // -1
console.log(Math.round(-1.5)); // -1 ***
</script>
3.4 随机数方法 random()
Math.random() 函数返回一个浮点数, 伪随机数在范围从0到小于1,也就是说,从0(包括0)往上,但是不包括1(排除1),然后您可以缩放到所需的范围。实现将初始种子选择到随机数生成算法;它不能被用户选择或重置。
<script>
// Math对象随机数方法 random()
// 1.返回一个随机的小数 (0-1 ,在0(包括0)和1(不包括)之间。)
// 2.这个方法里面不跟参数
// 3.代码验证
// 得到一个大于等于0,小于1之间的随机数
console.log('得到一个大于等于0 小于1之间的随机数');
function getRandom() {
return Math.random();
}
console.log(getRandom());
// 得到一个两数之间的随机数
console.log('得到一个两数之间的随机数');
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
console.log(getRandomArbitrary(1, 10));
// 得到一个两数之间的随机整数
console.log('得到一个两数之间的随机整数');
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min)) + min; //不含最大值,含最小值
}
console.log(getRandomInt(1, 10));
//得到一个两数之间的随机整数,包括两个数在内
console.log('得到一个两数之间的随机整数,包括两个数在内');
function getRandomIntInclusive(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}
console.log(getRandomIntInclusive(1, 10));
//例:公司抽奖
console.log('今晚获得终极大奖的员工是:');
function getRandomlottery(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}
var arr = ['大乔', '小乔', '西施', '貂婵', '妲己', '董miss'];
console.log(arr[getRandomlottery(0, arr.length - 1)]);
</script>
3.5 Math对象案例练习
案例:猜数字游戏 1—10 之间
程序随机生成一个1~10之间的数字,并让用户输入一个数字,
- 如果大于该数字,就提示,数字大了,继实猜;
- 如果小于该数字,就提示数字小了,继续猜:
- 如果等于该数字,就提示猜对了,结束程序。
案例分析:
1.随机生成一个1~1g的整数我们需要用到Math.random()方法。
2,需要一直猜到正确为止,所以需要一直循环。whi1e循环更简单。
3.核心算法:使用ife1seif多分支语句来判断大于、小于、等于。
<script>
//猜数字游戏 1--10之间
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}
var random = getRandom(1, 10);
while (true) {
var num = prompt('来猜猜,输入1~10之间的数字');
if (num > random) {
alert('你猜大了');
} else if (num < random) {
alert('你猜小了');
} else {
alert('优秀如你,猜对了哦');
break;
}
}
</script>
四、日期对象
1、日期对象的概念
日期对象是一个构造函数 必须使用new来调用创建日期
① Date对象和Math对象 不一样,他是一个构造函数,所以我们需要实例化后才能使用
②Date实例用来炭疽杆菌日期和时间,返回的是年月日时分秒
2、日期对象的语法结构
(1)使用Date 如果没有参数,返回系统当前的时间
(2)参数常用的写法
数字型 2022,7,7
字符串型 ‘2022-7-7 8:8:8’
<script>
//1.使用Date 如果没有参数,返回当前系统的时间
var date = new Date();
console.log(date);
//2.参数常用的写法
// (1)数字型 2022,10,1
var date1 = new Date(2022, 10, 1);
console.log(date1); //返回的是11月,不是10月
// (2)字符串型 '2022-10-1 8:8:8'
var date2 = new Date('2022-10-1 8:8:8');
console.log(date2);//常用
</script>
3、日期对象的格式化
(1)日期对象的格式化常用方法:
| 方法名 | 说明 | 代码 |
|---|---|---|
| getFullYear() | 获取当年 | dObj.getFullYear() |
| getMonth() | 获取当月(0-11) | dObj.getMonth() |
| getDate() | 获取当天日期 | dObj.getDate() |
| getDay() | 获取星期几(周0到周六6) | dObj.getDay() |
| getHours() | 获取当前小时 | dObj.getHours() |
| getMinutes() | 获取当前分钟 | dObj.getMinutes() |
| getSeconds() | 猎取当前秒钟 | dObj.getSeconds() |
(2)日期对象的格式化代码说明
<script>
// 3.格式化日期
// (1) 年月日
var date3 = new Date();
console.log(date3.getFullYear()); // 2022 返回当前年
console.log(date3.getMonth() + 1); // 7 返回当前的月(月份从0月开始,所以需要返回当前月份时需要 +1 )
console.log(date3.getDate()); // 7 返回当日的日
console.log(date3.getDay()); // 4 返回当期周(周一到六返回的是1-6,但周日返回的是0)
// (2) 案例说明:写一个当前的日期,格式:2022年7月7日 星期四
var year = date.getFullYear();
var month = date.getMonth();
var date4 = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
console.log(`今天是${year}年${month}月${date4}日${arr[day]}`);
</script>

<script>
// (3) 时分秒
var date5 = new Date();
console.log(date5.getHours()); // 时
console.log(date5.getMinutes()); // 分
console.log(date5.getSeconds()); //秒
// (4)案例说明:封装一个函数返回当前的时分秒 格式 08:08:08
function getTimer() {
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h;
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s;
}
console.log(getTimer());
</script>
4、获取日期的总的毫秒形式(时间戳)
Date对象是基于1970年1月1日(世界标准时间)起的毫秒数。
利用总的毫秒数来计算时更精确
(1)获取日期的总的毫秒形式的代码格式:
<script>
// 4.时间戳--获得 Date 总的毫秒数(自1970年1月1日至今的总的毫秒数)
// (1) 通过 valueof() getTime()
var date6 = new Date();
console.log(date6.valueOf()); // 方法1 通过 valueof()
console.log(date6.getTime()); // 方法2 通过 getTime()
// (2) 简单的写法(过去最常用的写法)
var date7 = +new Date(); //+new Date() 返回的就是总的毫秒数
console.log(date7); // 方法3 这是最常用的写法
// (3) HTML5 新增的写法
console.log(Date.now()); //方法4 H5新增的写法
</script>
5、日期对象的案例说明
(1)案例:倒计时效果

要求:做一个活动倒计时的效果
分析:
① 核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时,但是不能拿时分秒相关,结果会出现负数(如05分减25分结果会是负数)
② 用时间戳来做,用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余的时间毫秒数
③ 把剩余时间总的毫秒数转为天、时、分、秒(时间戳转换为时分秒)
转换公式
- d=parseInt(总秒数/60/60/24); //计算天数
- h=parseInt(总秒数/60/60%24); //计算小时
- m=parseInt(总秒数/60%60); //计算分数
- s=parseInt(总秒数%60); //计算当前秒数
<script>
function countDown(time) {
var nowTime = +new Date(); //返回当前时间总的毫秒数
var inputTime = +new Date(time); //返回用户输入时间总的毫秒数
var times = (inputTime - nowTime) / 1000; //times是剩余总的秒数(1秒=1000毫秒)
var d = parseInt(times / 60 / 60 / 24); //天
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); //分
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); //秒
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2022-7-7 17:00:00'));
var date=nwe Date();
console.log(date);//打印一下当前时间对比一下倒计时的效果
</script>
五、数组对象
1、数组对象的创建
创建数组对象有两种方式:字面量方式 和new array()
<script>
// 1.创建数组有两种方式
// (1)利用数组字面量
var arr = [1, 2, 3];
console.log(arr[0]);
// (2)利用 new Array()
var arr1 = new Array(); //创建了一个空的数组
var arr2 = new Array(2); //这个‘2’表示数组的长度为2(里面有两个空的数组元素)
var arr3 = new Array(2, 3); //等价于【2,3】表示里面有两个数组元素是2和3
console.log(arr1, arr2, arr3);
</script>
2、检测是否为数组
检测是否为数组有两种方法:instanceof 和 Array. isArray
当检测 Array 实例时,Array.isArray 优于 instanceof,因为 Array.isArray 能检测 iframes。
(1)方法一:instanceof 运算符可以检测是否为数组
<script>
// (1)instanceof 运算符可以检测是否为数组
var arr = [];
var obj = {};
console.log(arr instanceof Array); //true arr是数组
console.log(obj instanceof Array); //false obj不是数组
//案例说明:翻转数组
function reverse(arr4) {
if (arr4 instanceof Array) {
var newArr = [];
for (var i = arr4.length - 1; i >= 0; i--) {
newArr[newArr.length] = arr4[i];
}
return newArr;
} else {
return 'error 这个参数要求必须是数组格式[1,2,3]'
}
}
console.log(reverse([1, 2, 3]));
console.log(reverse(1, 2, 3));
</script>
(2)方法二:Array.isArray(参数); HTML5新增方法 ie9以上版本支持
<script>
//(2)方法二:Array.isArray(参数); HTML5新增方法 ie9以上版本支持
var arr = [];
var obj = {};
console.log(Array.isArray(arr)); //true arr是数组
console.log(Array.isArray(obj)); //false obj不是数组
//案例说明:翻转数组
function reverse(arr5) {
if (Array.isArray(arr5)) {
var newArr = [];
for (var i = arr5.length - 1; i >= 0; i--) {
newArr[newArr.length] = arr5[i];
}
return newArr;
} else {
return 'error 这个参数要求必须是数组格式[1,2,3]'
}
}
console.log(reverse([6, 7, 8]));
console.log(reverse(6, 7, 8));
</script>
3、添加删除数组元素的方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| push(参数1……) | 未尾添加一个或多个元素,注意修改原数组 | 并返回新的长度 |
| pop() | 删除数组最后一个元素,把数组长度减1无参数、修改原数组 | 返回它删除的元素的值 |
| unshift(参数1……) | 向数组的开头添加一个或更多元素,注意修改原数组 | 并返回新的长度 |
| shift() | 删除数组的第一个元素,数组长度差1无参数、修改原数组 | 并返回第一个元素的值 |
(1)方法一:push() 未尾添加一个或多个元素
① push 是可以给数组的后面追加新的元素
② push() 参数直接写数组元素
③ push 完成后,返回的结果是新的数组长度
④ 原数组也会发生变化
<script>
//(1)方法一:push() 未尾添加一个或多个元素
var arr6 = [1, 2, 3];
// arr6.push(4, '小明');
console.log(arr6.push(4, '小明'));
console.log(arr6);
</script>
(2)方法二:pop() 删除数组最后一个元素
① pop 是可以删除数组的最后一个元素,一次只能删除一个
② pop() 没有参数
③ pop完成后,返回的结果删除的元素
④ 原数组也会发生变化
<script>
// (2)方法二:pop() 删除数组最后一个元素
var arr7 = [1, 2, 3, 4, '小明'];
// arr7.pop();
console.log(arr7.pop());
console.log(arr7);
</script>
(3)方法三:unshift()向数组的开头添加一个或更多元素
① unshift 是可以给数组前面追加新的元素
② unshift() 参数直接写数组元素
③ unshift 完成后,返回的结果是新的数组长度
④ 原数组也会发生变化
<script>
//(3)方法三:unshift()向数组的开头添加一个或更多元素
var arr8 = [1, 2, 3];
// arr8.unshift('小红', '小星星');
console.log(arr8.unshift('小红', '小星星'));
console.log(arr8);
</script>
(4)方法四:shift()删除数组的第一个元素
① shift 是可以删除数组的第一个元素,一次只能删除一个元素
② shift() 没有参数
③ shift完成后,返回的结果是删除的元素
④ 原数组也会发生变化
<script>
//(4)方法四:shift()删除数组的第一个元素
var arr9 = ['小红', '小星星', 1, 2, 3];
// arr9.shift();
console.log(arr9.shift());
console.log(arr9);
</script>
(5)数组对象案例:筛选数组
要求:有一个包含工资的数组[1500,1200,2000,2100,1800],要求把数组中工资超过2000的删除,剩余的放在新的数组里面。
<script>
// 数组对象案例:筛选数组
// 要求:有一个包含工资的数组[1500,1200,2000,2100,1800],要求把数组中工资超过2000的删除,剩余的放在新的数组里面。
var arr10 = [1500, 1200, 2000, 2100, 1800];
var newArr = [];
for (var i = 0; i < arr10.length; i++) {
if (arr10[i] < 2000) {
newArr.push(arr10[i]);
}
}
console.log(newArr);
</script>
4.数组排序
| 方法名 | 说明 | 是否修改原数组 |
|---|---|---|
| reverse() | 颠倒数组中元素的顺序,无参数 | 该方法会改变原来的数组,返回新数组 |
| sort() | 对数组的元素进行排序 | 该方法会改变原来的数组,返回新数组 |
(1)reverse() —翻转数组
<script>
//(1)reverse()--翻转数组
var arr11=['red','blue','coco']
arr11.reverse();
console.log(arr11);
</script>
(2)sort()—冒泡排序
<script>
//(2)sort()--冒泡排序
var arr12 = [13, 4, 77, 1, 7]
// arr12.sort();//注:sort() 里不跟参数这种写法只对一位数的数组有用,出现两位数以上的排序就会出错
arr12.sort(function (a, b) {
// return a - b; //升序的顺序排列
return b - a; //降序的顺序排列
});
console.log(arr12);
</script>
5.数组索引方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| indexOf() | 数组中查找给定元素的第一个索引 | 如果存在返回索引号,如果不存在则返回-1 |
| lastlndexOf() | 在数组中的最后一个索引 | 如果存在返回索引号,如果不存在则返回-1 |
(1)indexOf(数组元素) 返回数组元素索引号方法 (从前面开始查找)
<script>
// (1)indexOf(数组元素) 返回数组元素索引号方法 (从前面开始查找)
var arr13 = ['red', 'green', 'blue', 'coco', 'blue']
console.log(arr13.indexOf('blue')); //2 注:他只返回第一个满足条件的索引号
var arr14 = ['red', 'green', 'coco']
console.log(arr14.indexOf('blue')); //-1 注:如果在该数组中没找到该元素,则返回-1
</script>
(2)lastIndexOff(数组元素) 返回数组元素索引号方法 (从后面开始查找)
<script>
// (2)lastIndexOf(数组元素) 返回数组元素索引号方法 (从后面开始查找)
var arr15 = ['red', 'green', 'blue', 'coco', 'blue']
console.log(arr15.lastIndexOf('blue')); //4 注:他只返回第一个满足条件的索引号
var arr16 = ['red', 'green', 'coco']
console.log(arr16.lastIndexOf('blue')); //-1 注:如果在该数组中没找到该元素,则返回-1
</script>
(3)数组对象案例说明
案例:数组去重(重点案例)
要求:有一个数组[‘c’,’a’,’z’,’a’,’x’,’a’,’x’,’c’,’b’],要求去除数组中重复的元素。
案例分析:
① 目标:把旧数组内不重复的元素选取出来放在新数组中,重复的元素只保留一个,放在新数组中(去重)
② 核心算法:遍历旧数组,用旧数组元素去查询新数组,如果该元素在新数组里没有出现过则进行添加,否则不添加
③ 利用新数组 indexOf(数组元素)如果返回-1就说明新数组没有该元素
<script>
//封装一个去重的函数 unique 独一无二的
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
var demo = unique(['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'])
console.log(demo);
</script>
6.数组转换为字符串
| 方法名 | 说明 | 返回值 |
|---|---|---|
| toString() | 把数组转换成字符串,逗号分隔每一项 | 返回一个字符串 |
| join(‘分隔符’) | 方法用于把数组中的所有元素转换为一个字符串 | 返回一个字符串 |
(1)toString() 将数组转换为字符串
<script>
// (1)toString() 将数组转换为字符串
var arr17 = [1, 2, 3];
console.log(arr17.toString());
</script>
(2)join(分隔符)
<script>
//(2)join(分隔符)
var arr18 = ['red', 'green', 'coco'];
console.log(arr18.join()); //red, green, coco 注:join() 不写元素,默认是“,”隔开
console.log(arr18.join('-')); //red-green-coco 使用“-”隔开
console.log(arr18.join('&')); //red&green&coco 使用“&”隔开
</script>