小册介绍

一起来实现仿微信聊天
通过本册学习,读者可以从入门到深入,全方位了解前端全链路开发所需的各项知识和技能,并且在每个知识点都提供了源码实例,可以看着源码学习事半功倍,最后项目最佳实践一步步实现一个聊天系统。

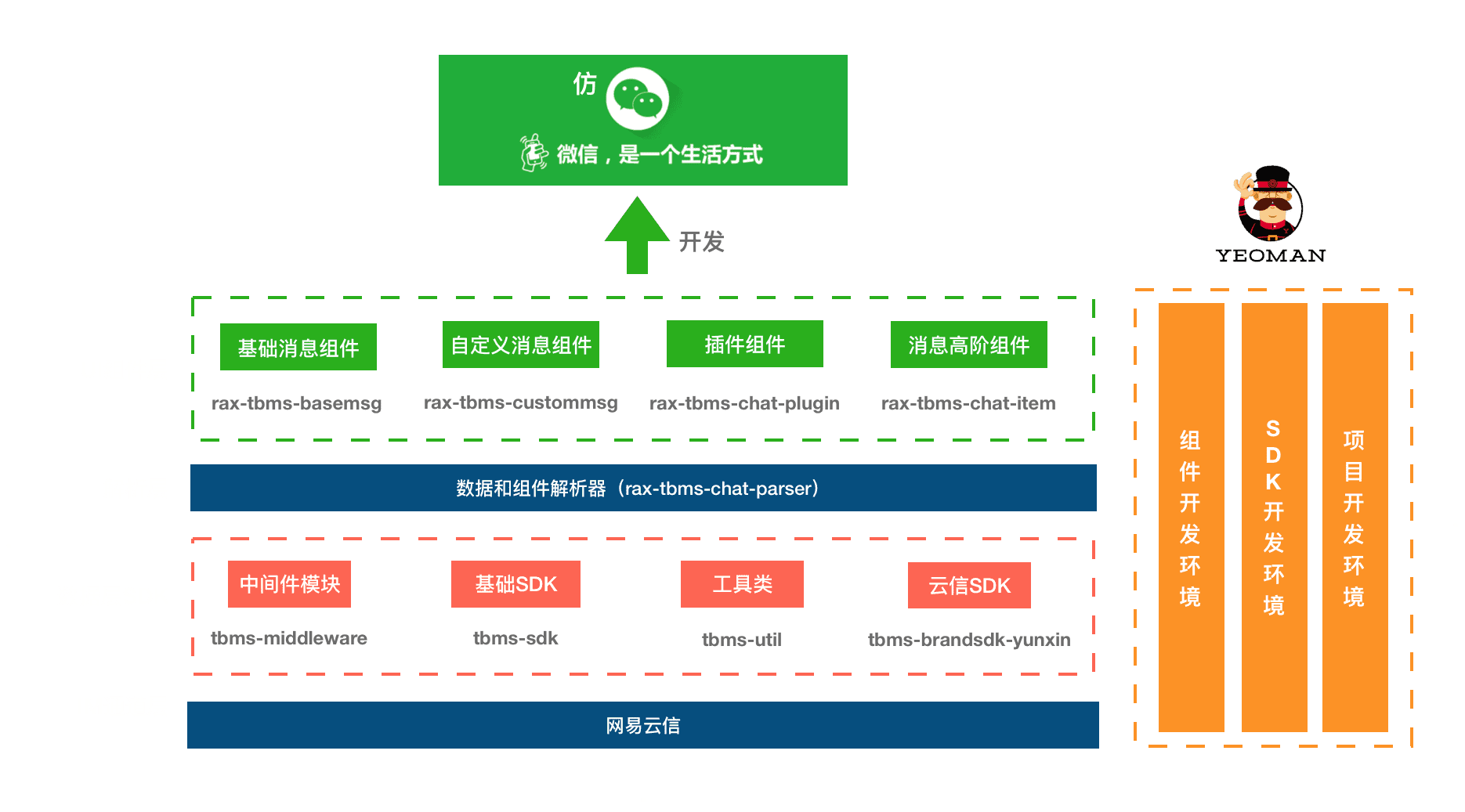
仿微信聊天案例
内容大纲
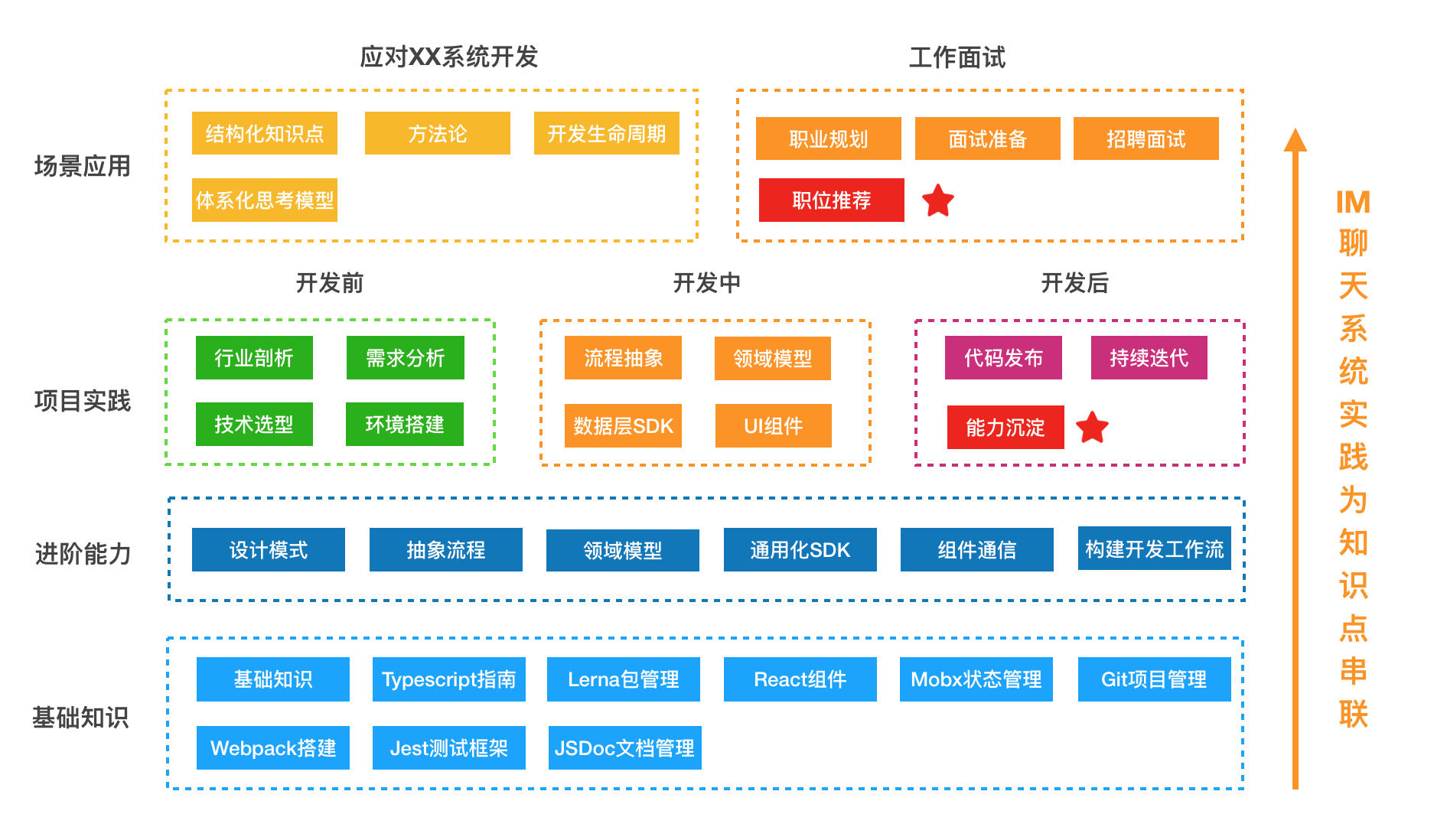
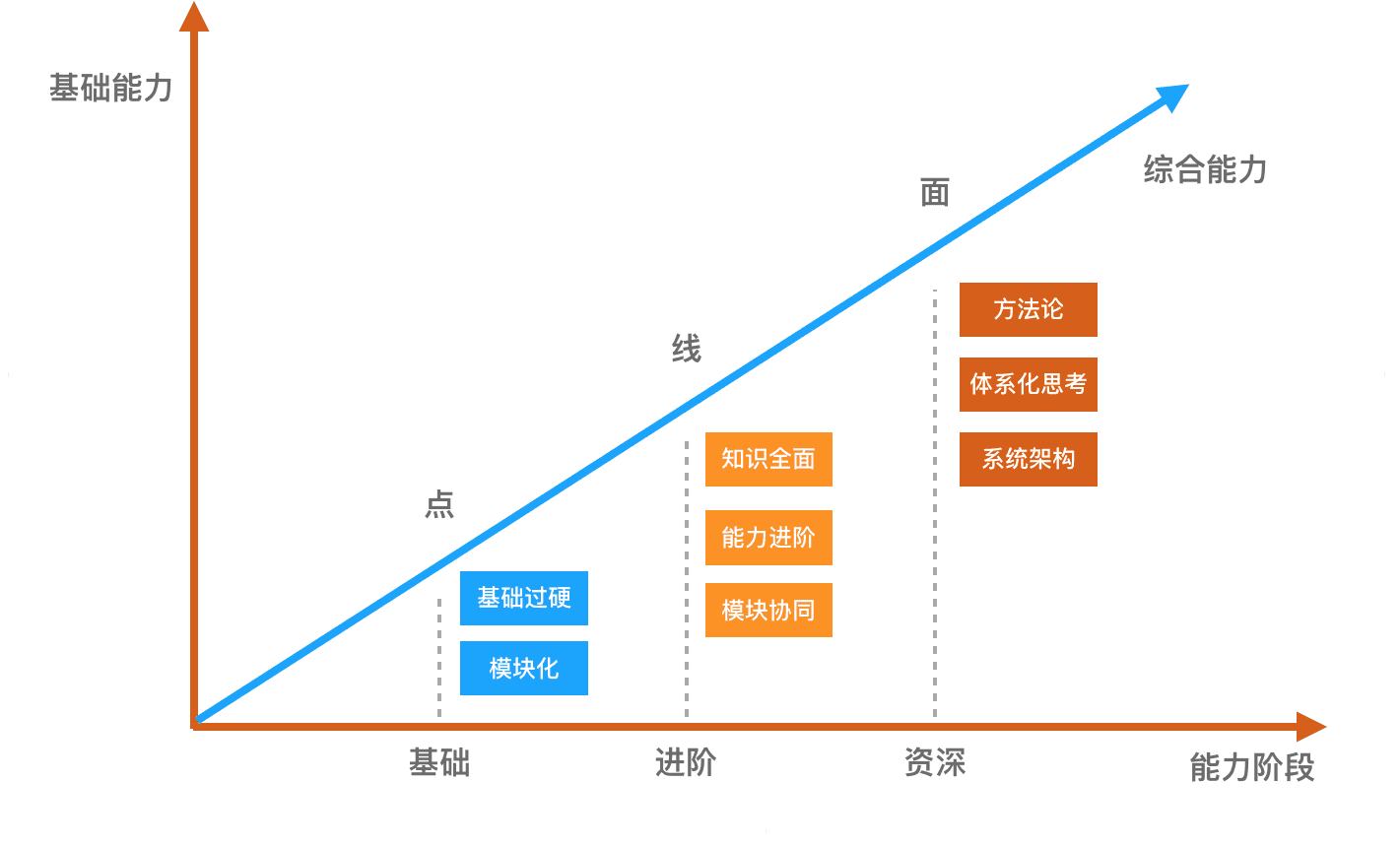
小册将从基础能力、进阶能力、项目实践三个层面为大家讲解大型项目开发过程中的前端模型。

全文PPT下载
小册提供了完善的IM聊天系统前端开发实践PPT
PPT下载地址:
https://share.weiyun.com/54JgGBc
项目代码合集
小册提供了完善的前端基础能力和高阶能力的基础实例代码
基础实例代码: https://github.com/dkypooh/front-end-develop-demo
聊天项目代码合集:https://github.com/ge-tbms
希望大家通过issues提问,帮忙加Star 🙏
基础能力篇:
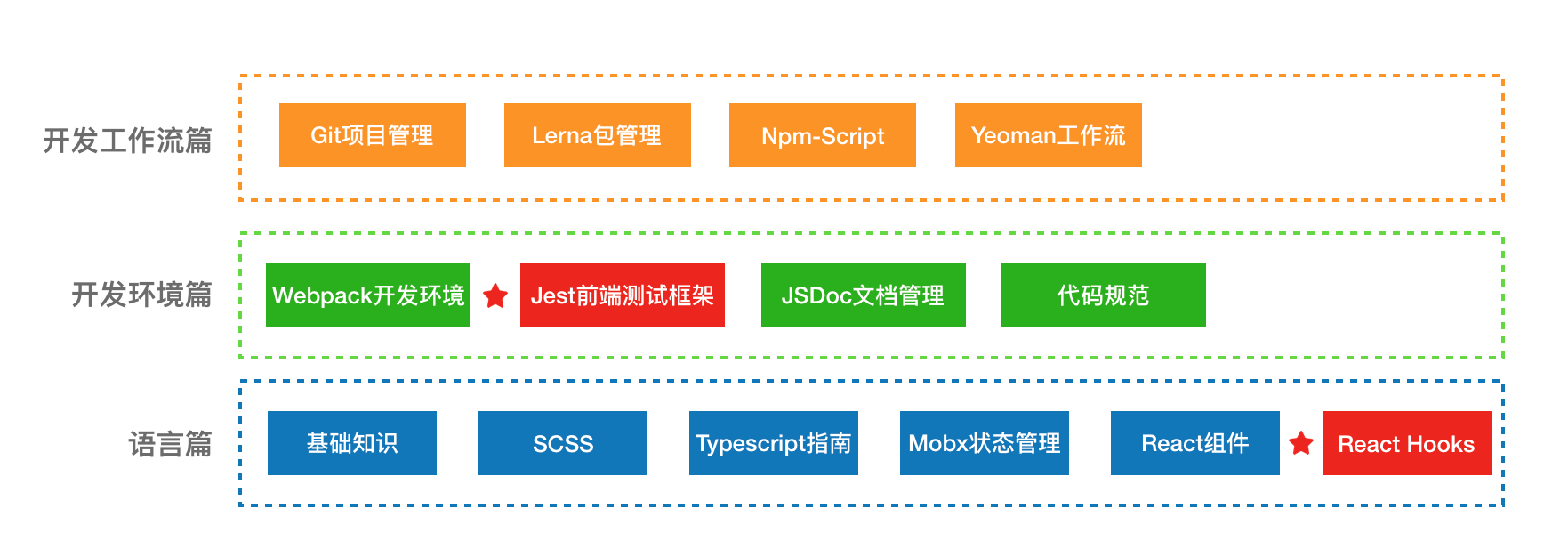
本章旨在帮助读者构建体系化的前端知识模型,全面了解前端开发所需的核心知识点。配合代码实例重点讲解React Hooks、Webpack开发环境优化、Git项目管理、Jest前端测试框架、Lerna包管理等概念。
基础能力篇知识点大图:

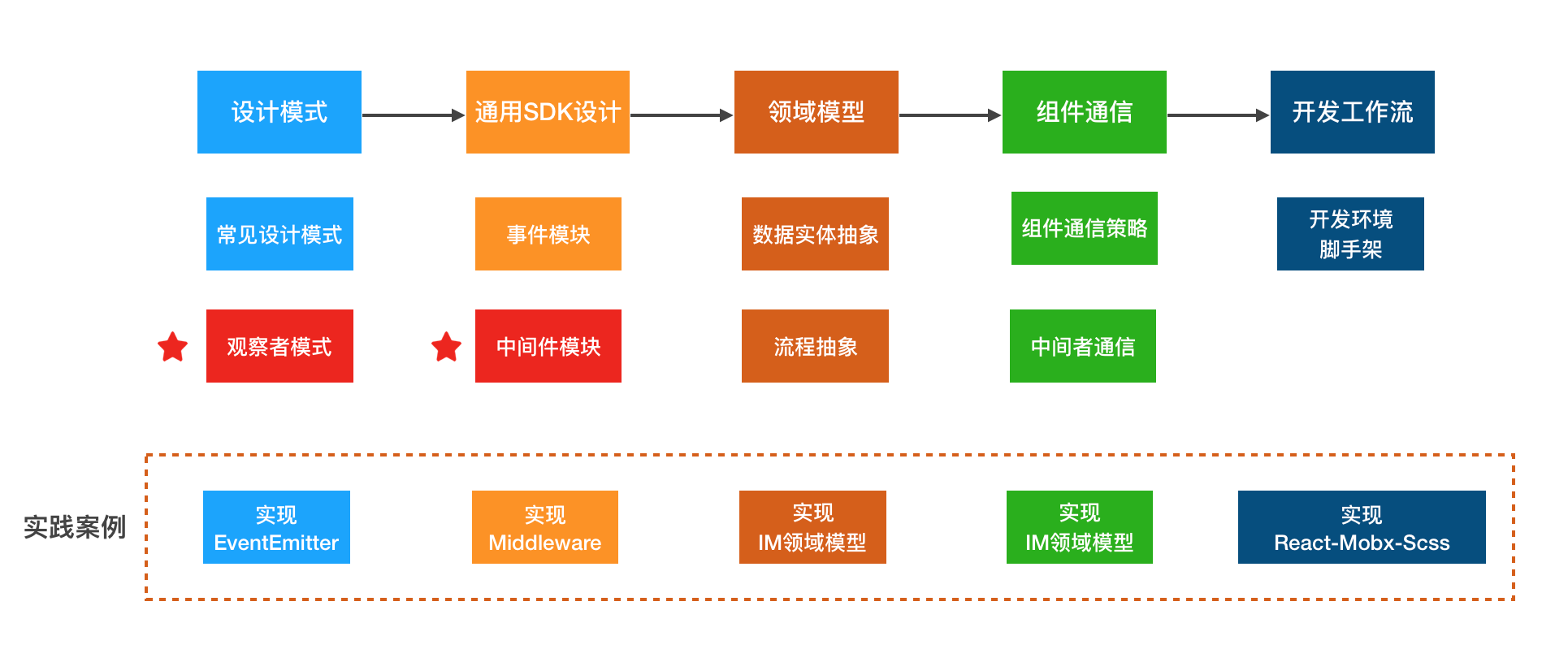
进阶能力篇
本章旨在帮助读者构建项目开发所需的抽象思维和框架设计能力,通过本章可以了解到前端主流设计模式、跨组件的通信策略和
通用SDK的设计模型,搭建开发者独有的开发脚手架工具。
进阶能力篇知识点大图:
实现 EventEmitter 模块
前端常用的设计模式有:单例模式、工厂模式、委托模式、观察者模式。EventEmitter 是当前前端应用最广泛的设计模块。作者将与大家一起用 Typescript 实现该模块,并且深入浅出探究其设计模式。
自定义工具链路
工具链路可以说是贯穿整个项目开发过程的一种垂直能力,既可以帮助业务提能提效,又能帮助业务可持续性规范化的迭代。本册中,我们会依靠 Yeoman 来实现多个开发脚手架工具。
项目实践篇
本章将以IM聊天(仿微信)项目为案例,前两章所介绍的基础能力和进阶能力进行串联,带领读者全面了解一个大型项目开发的六大生命周期,即行业分析、技术选型、环境搭建、开发测试、联调发布和横向输出,最终形成项目开发体系化的思考模型和方法论。
下图是项目开发六个通用生命周期:

你能学到什么?
通过本小册的学习,帮助读者建立体系化的思考模型,形成自己的开发方法论,开拓视野的同时,助力尚在匍匐中的前端开发同学们从容应对各种XX系统。
最后,作者还将结合小册内容向读者分享一些实用的大厂求职面试经验及职业规划建议,并提供合适的阿里巴巴内推机会。

适宜人群:
- 具备JavaScript、HTML、CSS等前端开发基本技能
- 希望系统掌握前端开发所需的知识点及其原理
- 希望通过复杂项目开发实战提升前端框架设计能力,并形成体系化思考模型和方法论的开发者。
购买须知
- 本小册为图文形式内容服务,共计 25 节;
- 全部文章预计 6 月 15 日更新完成;
- 购买用户可享有小册永久的阅读权限;
- 购买用户可进入小册微信群,与作者互动;
- 掘金小册为虚拟内容服务,一经购买成功概不退款;
- 掘金小册版权归北京北比信息技术有限公司所有,任何机构、媒体、网站或个人未经本网协议授权不得转载、链接、转贴或以其他方式复制发布/发表,违者将依法追究责任;
- 在掘金小册阅读过程中,如有任何问题,请邮件联系 xiaoce@xitu.io

