实现的功能
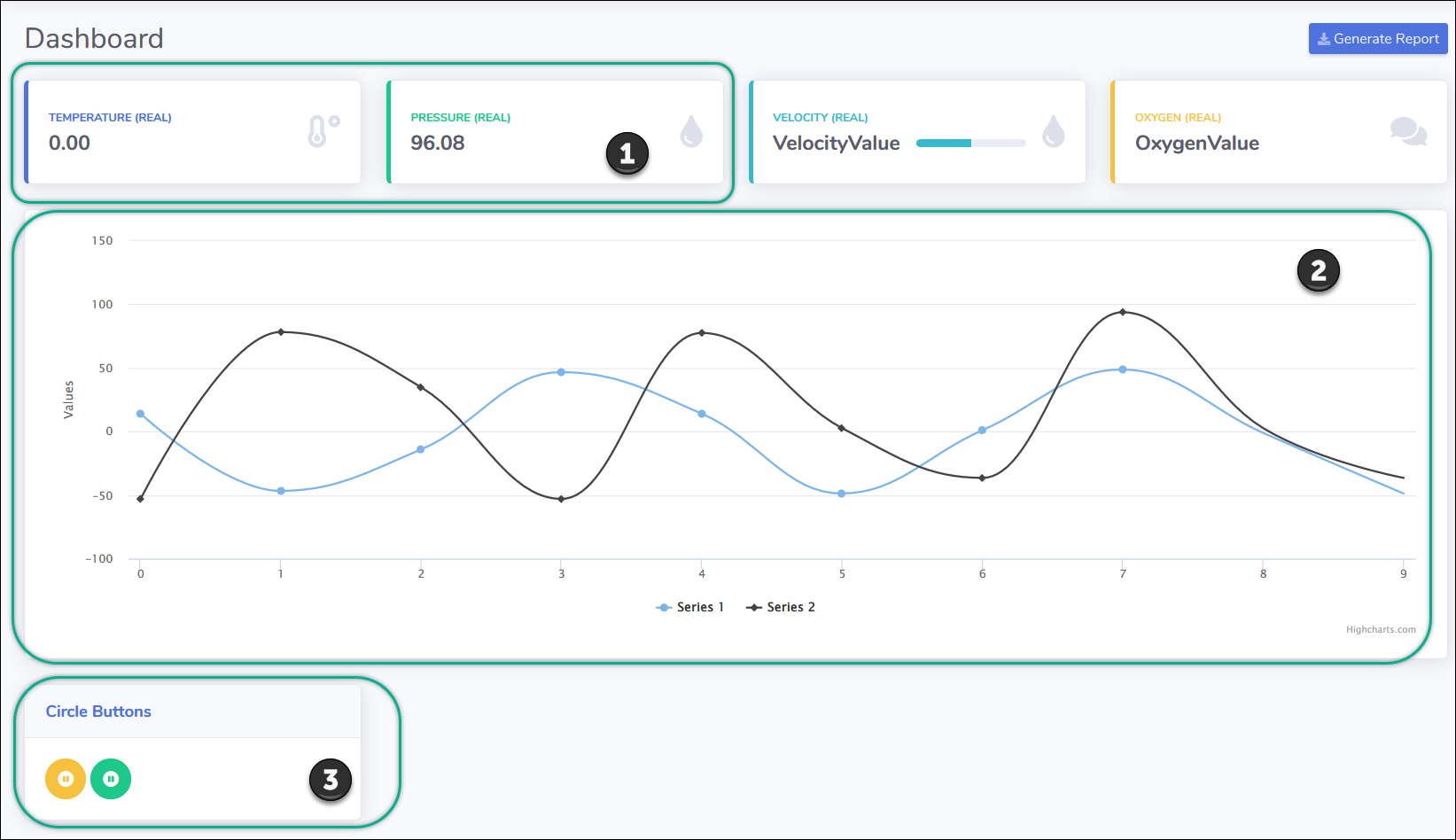
这次通信的对象换成了1200的CPU,想要实现的功能如下
- 显示Sin波形数据
- 显示数据及曲线
- 控制数据的初始化

S7-1200生成正弦波
这个可以使用Simense公司针对1200和1500系列PLC专门提供的函数库 LGF
链接可以参考这里
Library of general functions (LGF)-for-simatic-step-7-(tia-portal)-and-simatic-s7-1200-s7-1500?dti=0&lc=en-CR)
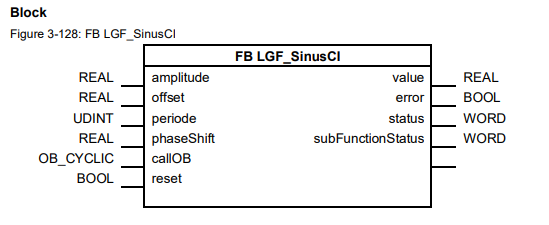
这个函数库提供了许多好用的功能,其中包括生成各种波形数据,可以直接调用即可实现。sin曲线的Block如下
reset 上通过一个布尔量控制数据的初始化,即上图中的功能3
控制功能实现
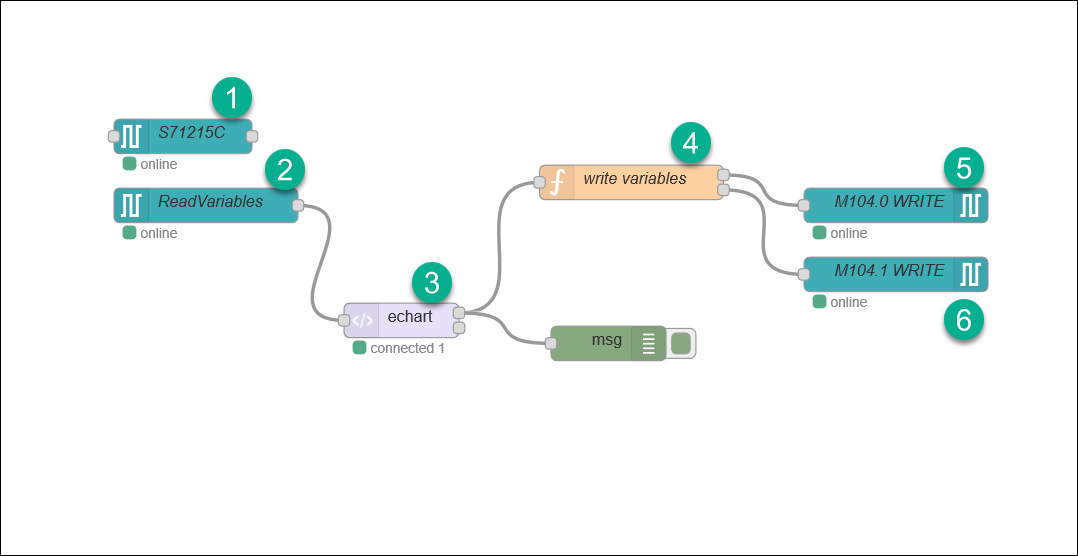
Node-Red的使用就不在赘述了,可以参考上一篇文章,框图如下
- 对S7-1200PLC进行通信参数的配置,以及变量的设定
- 读变量
- 通过uiBuilder进行render
- uiBuilder发出的msg通过function转换成布尔量的数组
- 写变量M104.0
- 写变量M104.1
写变量是通过 S7 Out 节点实现,此节点的输入可以是单独写入也可以通过数组批量写入,msg.payload中是需要写入的值,这里通过 function 节点处理从uiBuilder中输出的msg
let topic = msg.topicif (topic === "m104_0"){status = msg.payload.M104_0msg.payload = statusreturn [msg, null]}else if(topic === "m104_1"){status = msg.payload.M104_1msg.payload = statusreturn [null, msg]}
当topic为不同的变量名时,即写入对应变量名的状态,其中msg.topic和msg.payload是uiBuilder中通过vue中的methods方法传出
<!---按钮1---><a href="#" class="btn btn-warning btn-circle" @click="resetCurve1"><i class="fas fa-pause-circle"></i></a><!---按钮2---><a href="#" class="btn btn-success btn-circle" @click="resetCurve2"><i class="fas fa-pause-circle"></i></a>
Html代码中两个按钮上分别通过click事件关联vue中不同的methods,一个是 resetCurve1 ,另一个是 resetCurve2 两者除了需要控制的PLC内变量的名不同,其余完全相同
resetCurve1() {let m104_0 = this.msgRecvd.payload.M104_0;if (m104_0 === true) {uibuilder.send({topic: 'm104_0',payload: {M104_0: false,},});} else {uibuilder.send({topic: 'm104_0',payload: {M104_0: true,},});}},
基本逻辑就是先获取M104.0的当前值,之后取其反,通过uibuilder的 send 方法打包成对象送出
这样就实现了页面操作按钮控制PLC变量状态改变
图表的实现
图表是使用highcharts的vue库,可以直接在uiBuilder中调用
Vue.use(HighchartsVue.default);
Html代码中是通过vue组件的形式使用highcharts
<highcharts :options="chartOptions"></highcharts>
其中option通过一个computed函数进行赋值,主要是曲线的一些参数
chartOptions() {return {chart: { type: this.modo },title: { text: this.title },series: this.series,};},
vue中的数据包括曲线的title,曲线类型和数据Serial,当然也可以增加更多的highcharts属性,可以参考链接
highcharts-vue
曲线数据的实时更新是在vue的mounted函数中进行的
uibuilder.onChange('msg', function (newVal) {vueApp.msgRecvd = newVal;if (typeof vueApp.msgRecvd.payload.MD100 === 'number') {// Add new elementvueApp.series[0].data.push(vueApp.msgRecvd.payload.MD100);vueApp.series[0].data.shift();vueApp.series[1].data.push(vueApp.msgRecvd.payload.MD108);vueApp.series[1].data.shift();}});
通过push方法向数组中添加新数据,shift方法移除旧数据,可以通过限定数组的长度来实现曲线的显示宽度

