方法一:
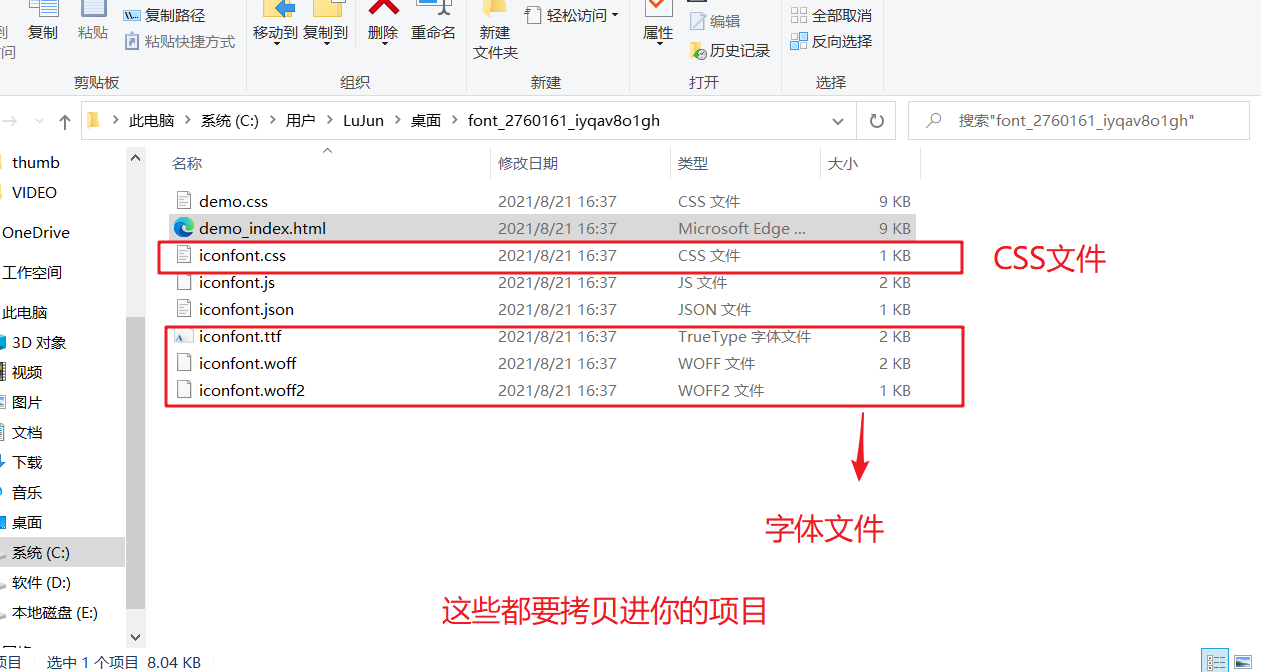
首先去网站 下载你需要的图标文件压缩包:
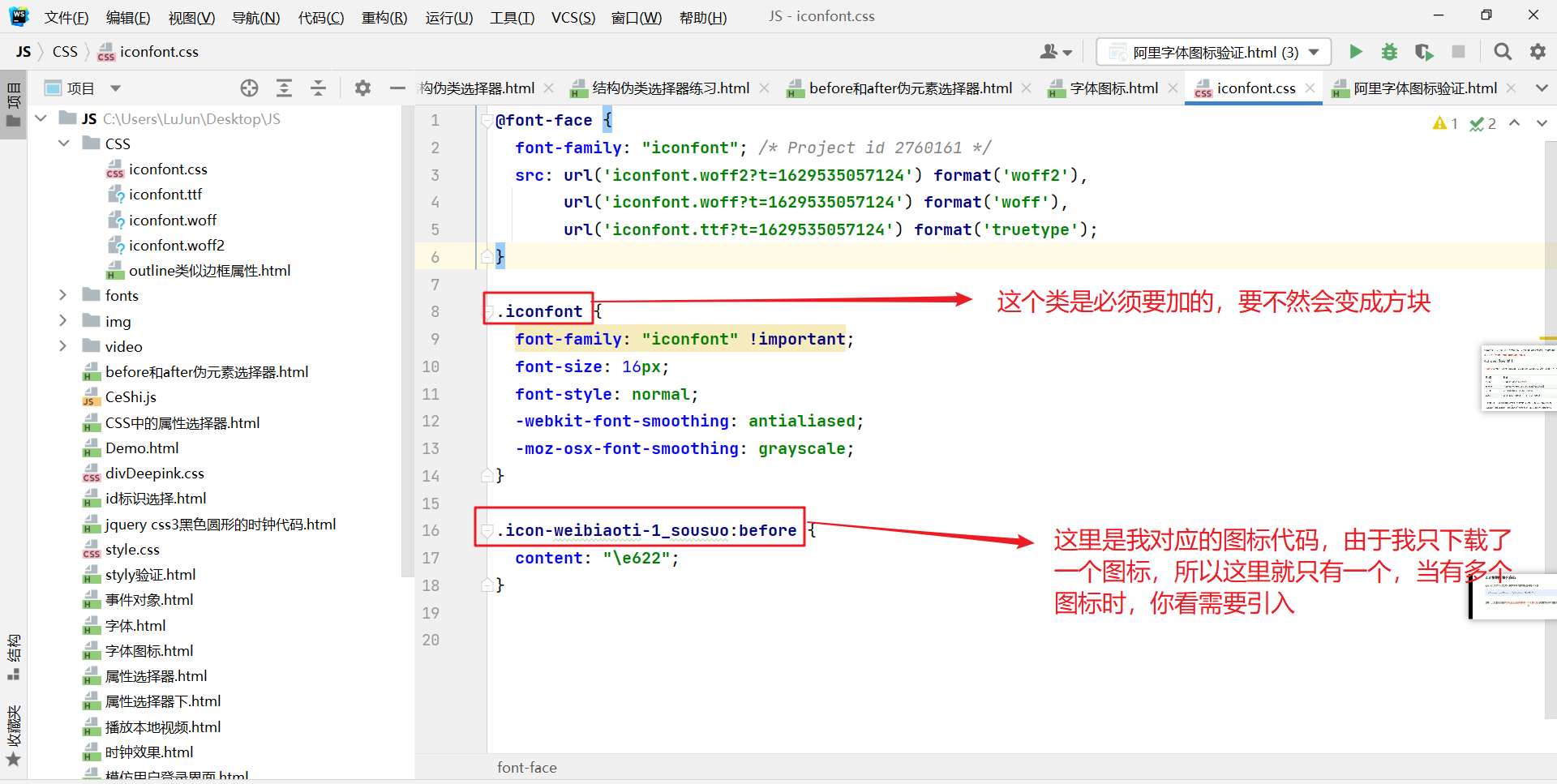
来看看引入后的CSS文件长什么样子:
<head><meta charset="UTF-8"><title>阿里图标</title><link rel="stylesheet" href="CSS/iconfont.css"></head><body><div class="iconfont icon-weibiaoti-1_sousuo"></div></body>
只需要像上面这样引入代码就好了。效果如下:
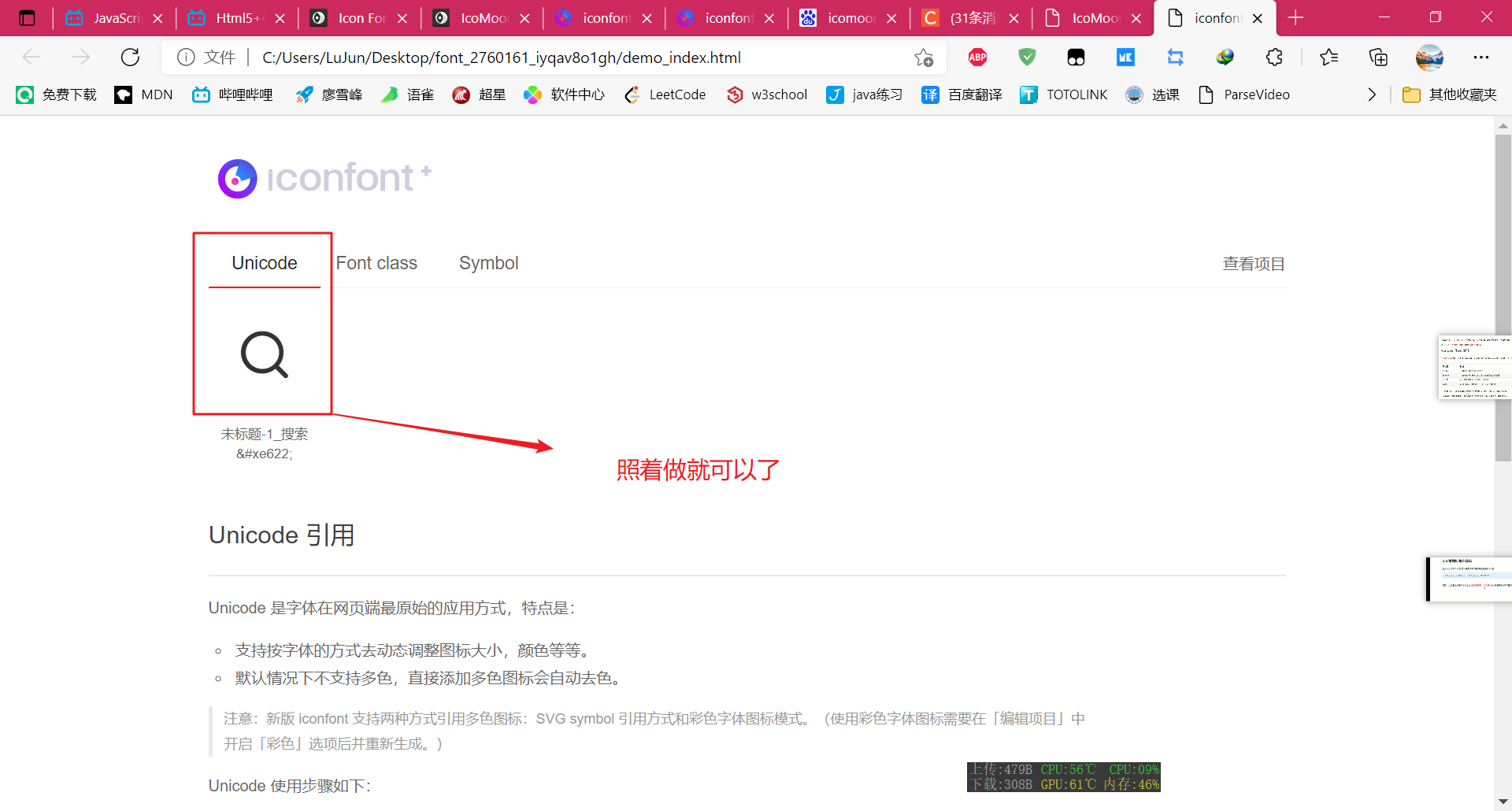
方法二: 
贴一份照着做的成功代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
@font-face {
font-family: 'iconfont';
src: url('CSS/iconfont.woff2?t=1629535057124') format('woff2'),
url('CSS/iconfont.woff?t=1629535057124') format('woff'),
url('CSS/iconfont.ttf?t=1629535057124') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
</head>
<body>
<span class="iconfont"></span>
</body>
</html>

