原子设计
We’re not designing pages, we’re designing systems of components.—Stephen Hay
我们不是设计页面,我们是设计组件系统。
随着前端开发工艺的持续进化,我们逐渐认识到要开发深思熟虑的设计系统,而不是一堆web网页的合集。
已经有很多关于设计系统的讨论,大多数的聚焦在为颜色、字体、纹理、网格和类似的基础之上。这种类型的思考是非常重要的,但是我对这些方面的设计有很少的兴趣,从根本上讲,这些思考会并且一直会非常的主观。最终,我会更感兴趣于页面的组成和如何用一种有条理的方式构建我们的设计系统。
通过查找灵感,我回归到化学的角度来看。这种想法是所有的物质(不论是固体、液体、简单的、复杂的)都是有原子构成。这些原子单元绑在一起形成分子,随后按照次序组合成更为负责的组织最终组成宇宙中的所有物质。
同样的,界面是有更小的组件组成。这意味着我们可以把一个大的完整的界面分割成一些基础构建区块,然后从区块开始向上构建。这就是原子设计的大意。
什么是原子设计?
原子模式是创建设计系统的方法论。有5种不同的等级:
- ATOMS(原子)
- MOLECULES 分子
- ORGANISMS 组织
- TEMPLATES 模板
- PAGES 页面

原子
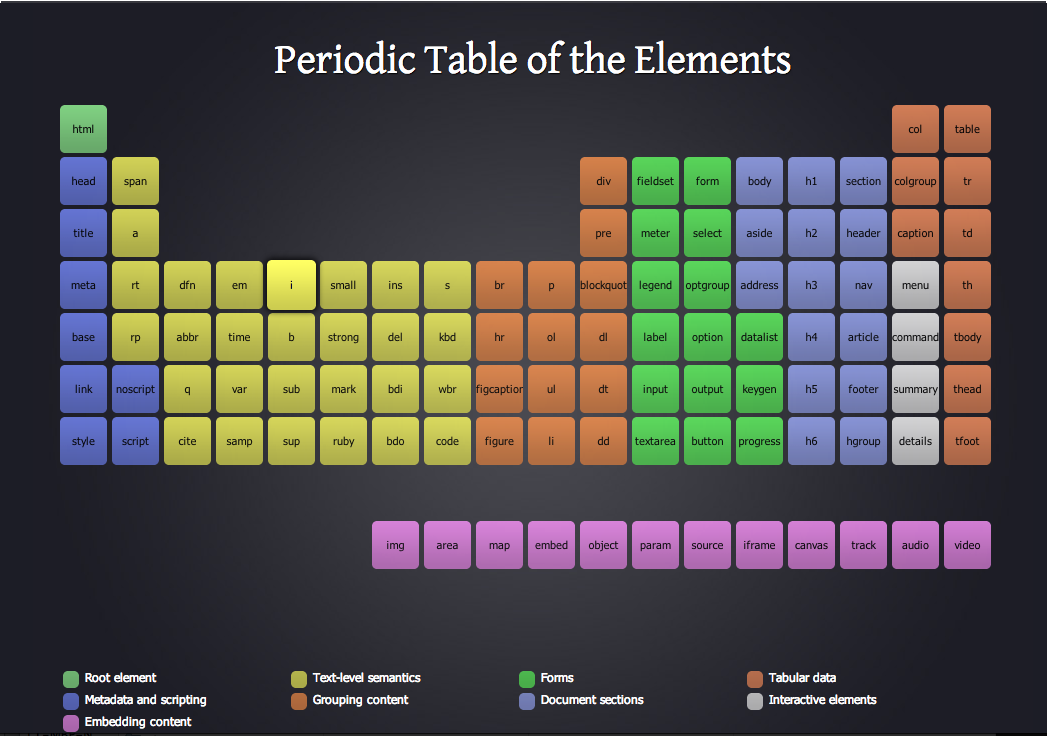
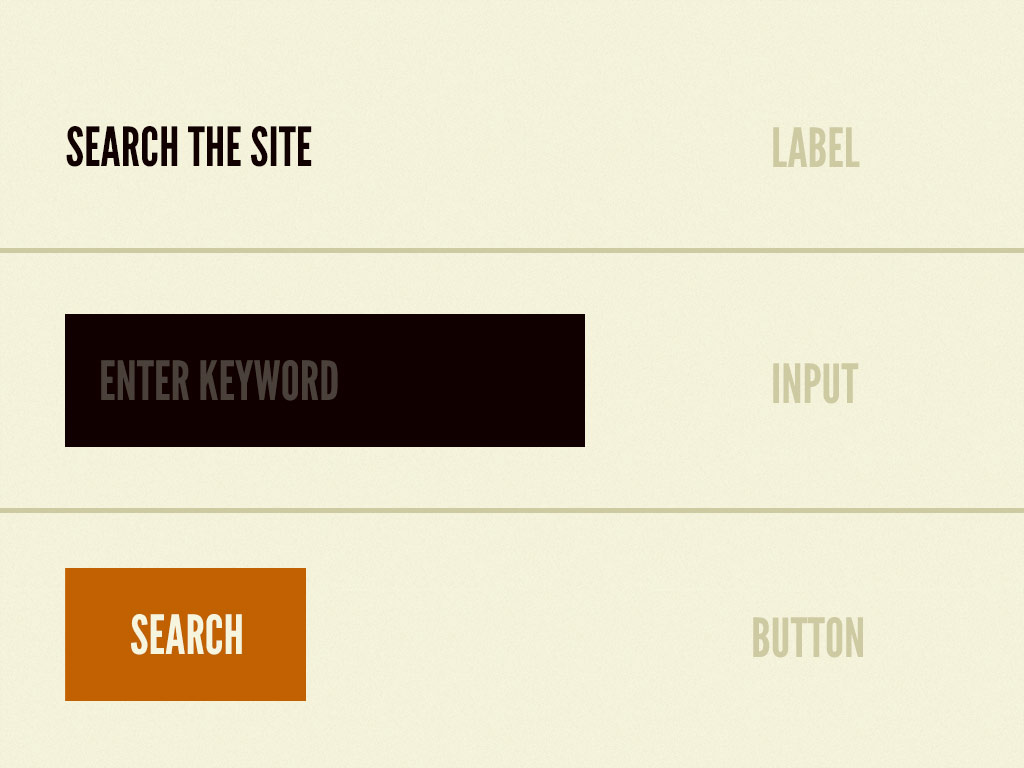
原子是物质的基础构建块。应用到web界面,原子可以是HTML tags,例如一个form label, 一个input框 或者一个button。
原子也包含一些抽象的元素例如调色盘,字体和一些不可见的界面部分例如动画。
就像自然界的原子一样,他们相对比较抽象,通常他们自己也不是很有用。然而,在模式库的环境作为一个参考是好的,你可以看到你的全局样式的布局。
分子
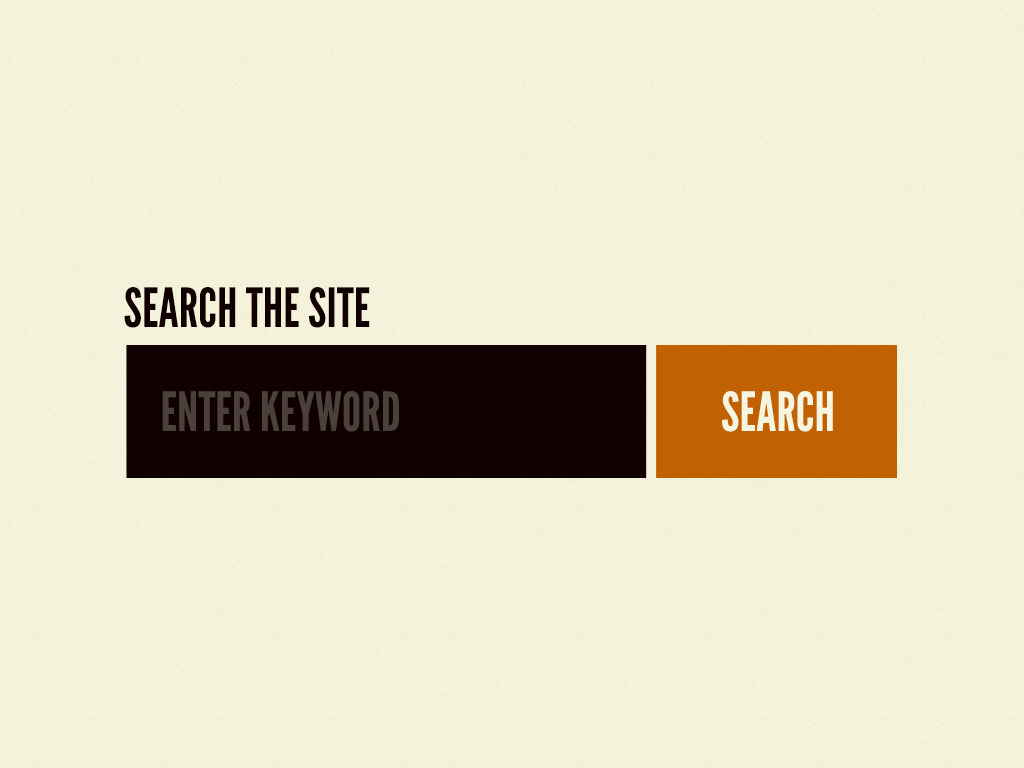
事情会变的更加的有趣和有形,当我们把原子组合到一起。分子是一组原子绑定在一起,是组合物的最小组成单元。这些分子有他们自己的属性,并且作为设计系统的支柱。
例如,一个form的label,input 和button这些单独使用场景很少,但是吧他们组合成一个form,他们就可以一起使用了。
从原子组合成分子,比较贴合‘做一件事情就把它做好的’理念。原子可以是复杂的,作为拇指原则,他们是为了复用构建的基于相对简单原子的组合。
组织
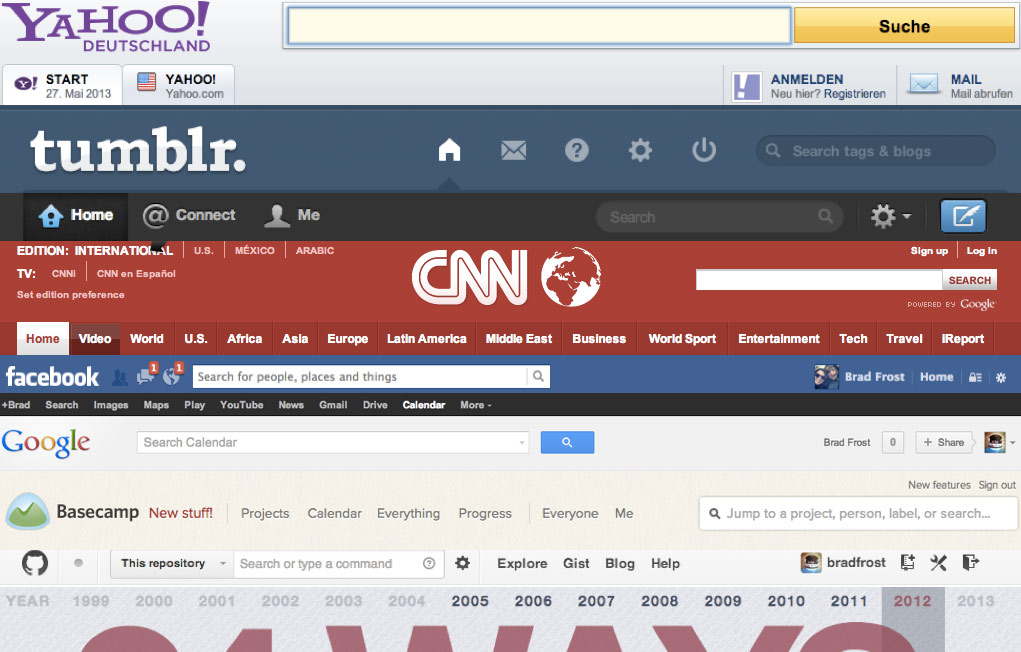
通过分子我们有了一些构建区块,通过组合这些构建区块,可以组成组织。组织是一组分子组合到一起租成一组相对复杂的,一个页面的不同部分。

我们要开始具体一点。用户可能不会对设计系统的分子感兴趣,但是通过组织我们可以看到最终的界面开始成形了。
组织有不同的或者相同的分子类型组成。例如,一个报刊组织可能有不同的组件例如logo,导航,查询框,一组社交媒体频道组成。但是一个‘产品网格’可能是由同样的分子(可能是产品图片、价格和标题)一遍遍的重复组成。
有分子向上组成组织,可以帮助构建独立的、轻便的、可重用的组件。
模板
在模板阶段,我们打破化学中类比的概念进入到语言中,这会对我们的客户和最终的输出更有意义。模板通常是由一组组织缝合在一起形成页面。在这里我们开始看到,设计组合到一起和开始看到一些东西例如布局起作用。
模板是具体的,并且为相对抽象的分子和组织提供了环境。模板是用户看到最终设计的地方。从我的经验,在这个方法论下,模板开始他们的生命周期作为HTML的框架,随着时间的流失,忠诚度逐渐提高,到最终的交付。Bearded Studio in Pittsburgh follow a similar process, where designs start grayscale and layout-less but slowly increase fidelity until the final design is in place.
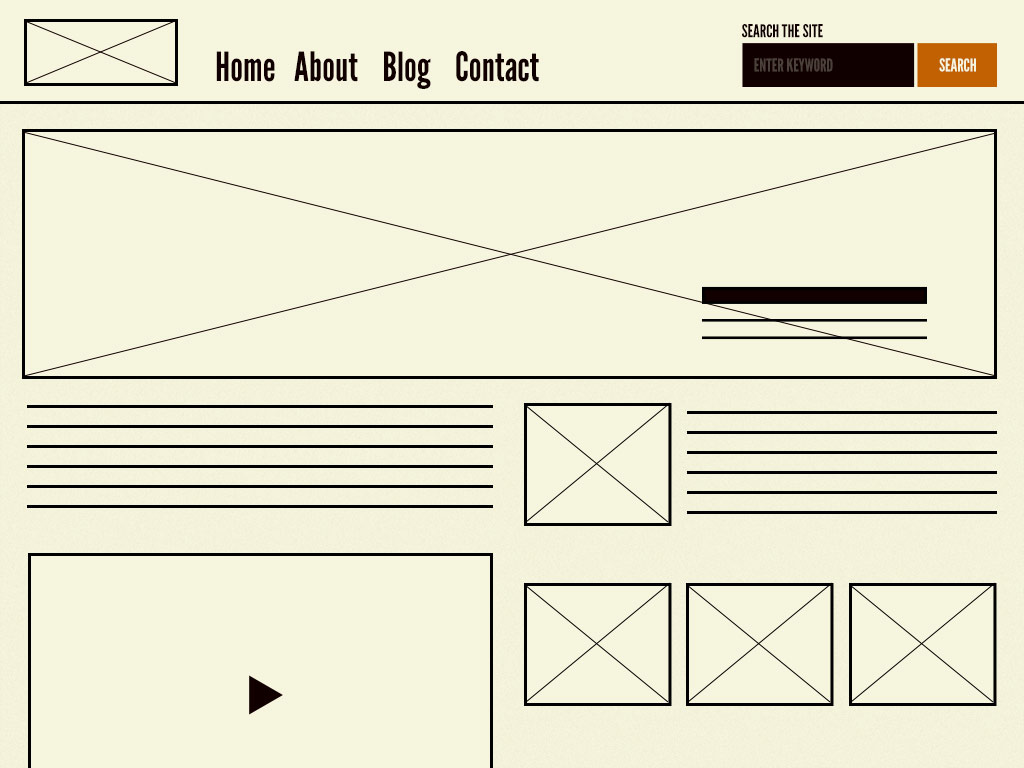
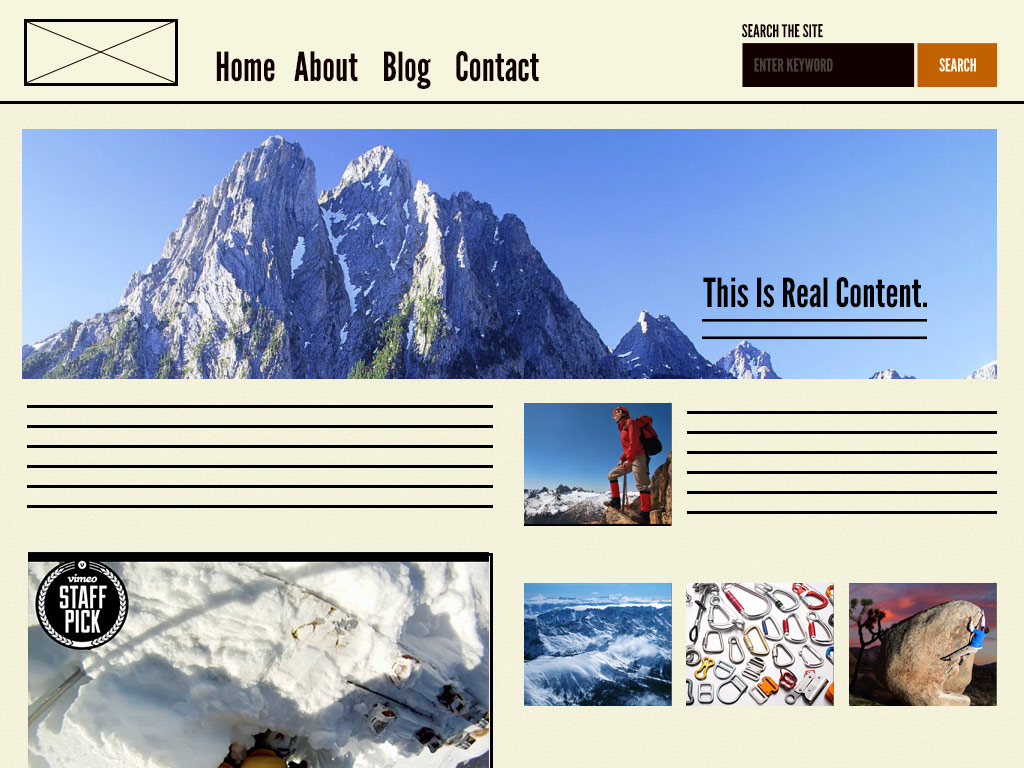
页面
页面是一些模板的特定实例。这里,占位符内容被真正的代表性内容取代,以准确描述用户最终将看到的内容。

页面是忠诚度最高的,这是因为他们是用户可感知的,典型的,这个最多的用户花费最多的时间和围绕着为中心的地方。
页面部分是必要的,测试设计系统有效性的地方。通过在上下文环境中观察所有的部分,可以允许我们循环的去修改我们的分子、组织、和模板来更好的解决设计的真正环境。
页面是模板中测试变量的地方。例如,你可能想清楚的阐明一个headline包含40个字符会看起来像什么。当用户有一个物品在他们的购物车里与有10个应用了折扣的项目看起来像什么?再一次,这些特定的实例,影响了我们如何循环往复的检查和构建我们的系统。
为什么是原子设计
在一个很长的时期,这通常是我们做事情的方式,即时我们还没有用一种特定的方式进行有意识的思考。
对于设计系统的工艺,原子设计提供了一种清晰的方法论。用户和团队内成员可以更加清晰的明白/理解设计系统的概念,通过一些真正的做事步骤,清晰的陈列在他们面前。
原子模式给予了我们从抽象到具体的实现的能力。基于此,当我们创建系统时可以促进一致性和可衡量性,同时在最终的环境中展示出来。通过组合而不是结构,我们制作一个系统一开始就有 ,而不是在事后随意挑选模式。