上传文件
在小程序点击云开发后,点击更多-静态网站。 在文件管理模块上传静态资源(vue3模版打包后的dist文件夹)
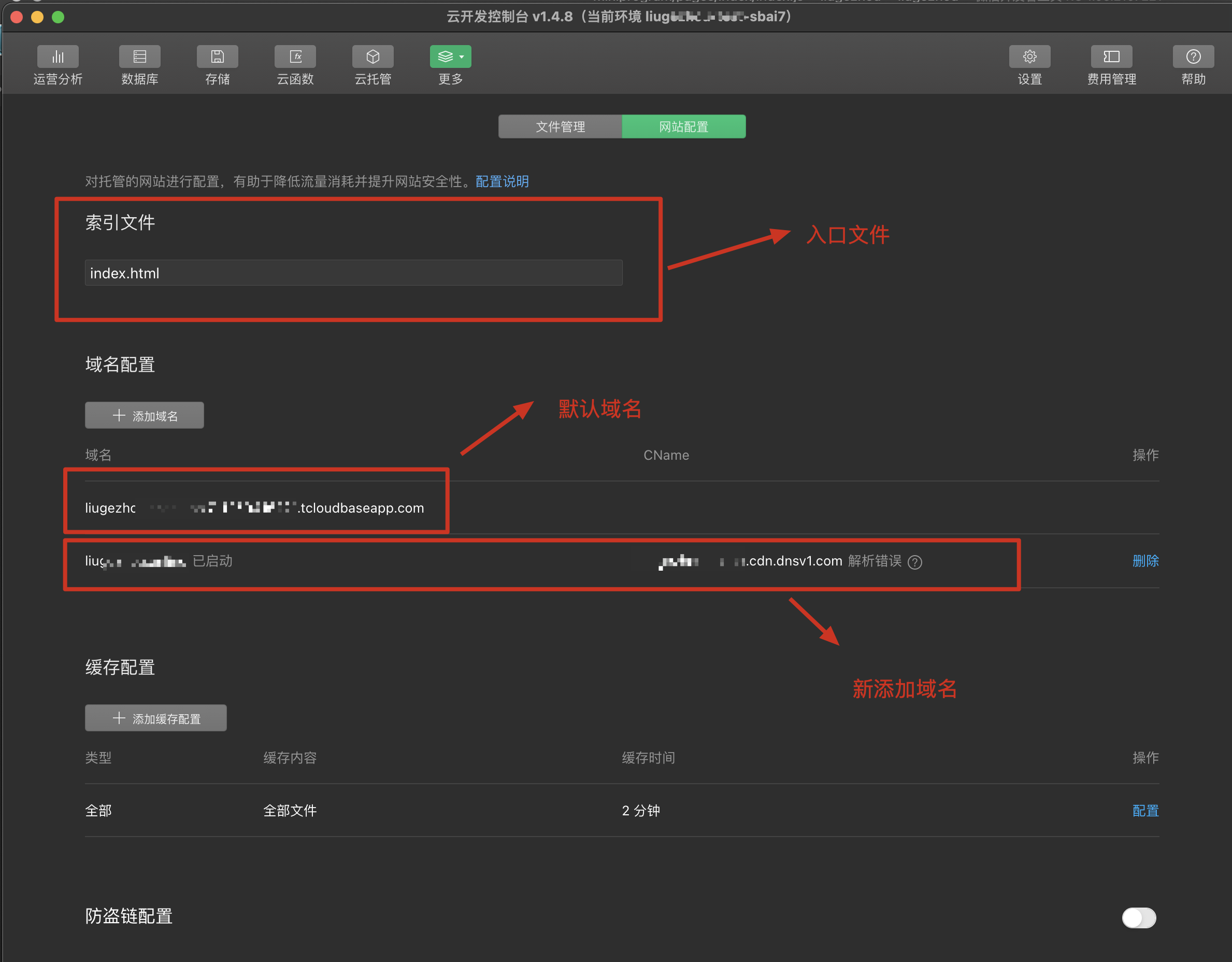
网站配置
- 获得对应云环境的唯一专属默认域名,通过域名可访问静态资源,域名可以用于测试或线上使用。
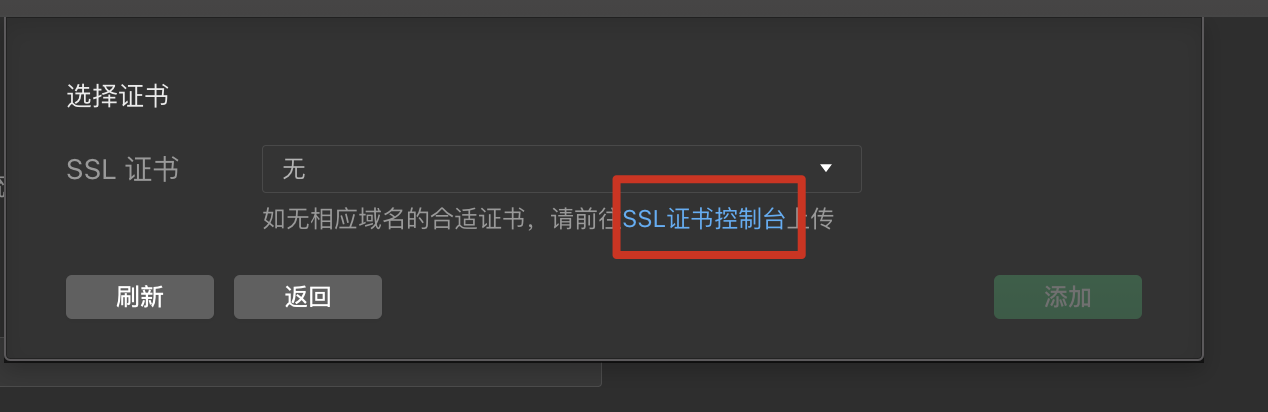
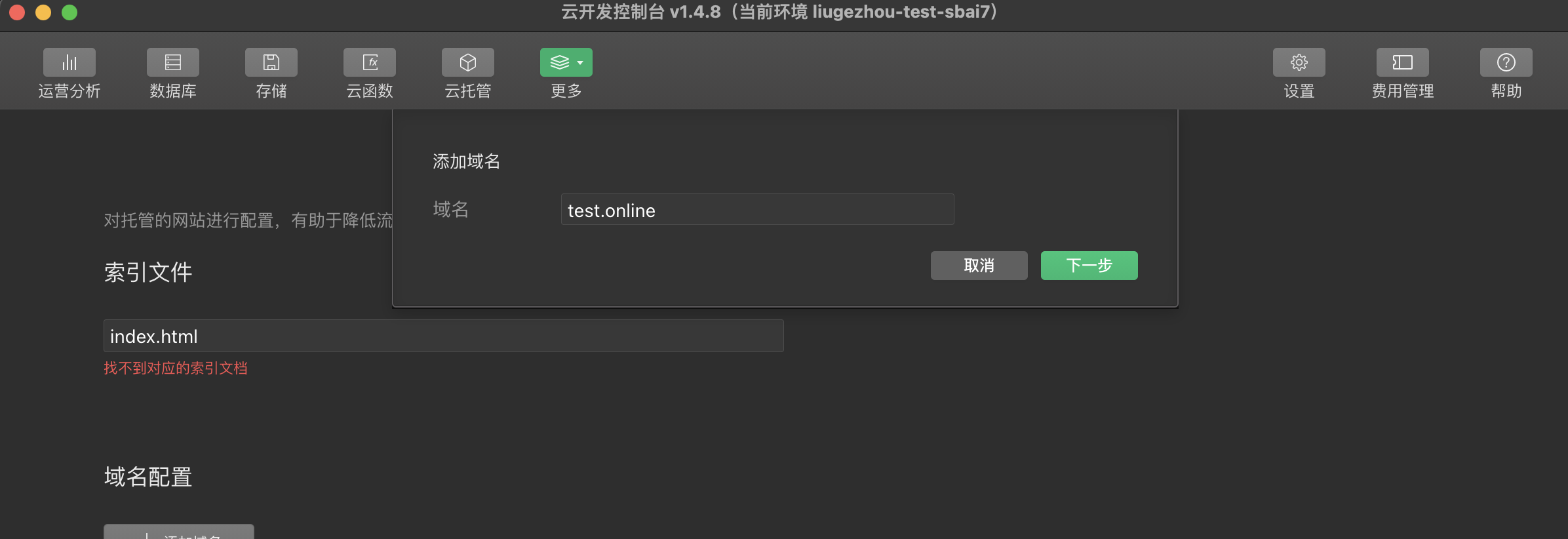
- 如果想要添加自己的域名:点击新添加域名,如果为无,则会弹出以下示例,并去ssl证书控制台进行配置
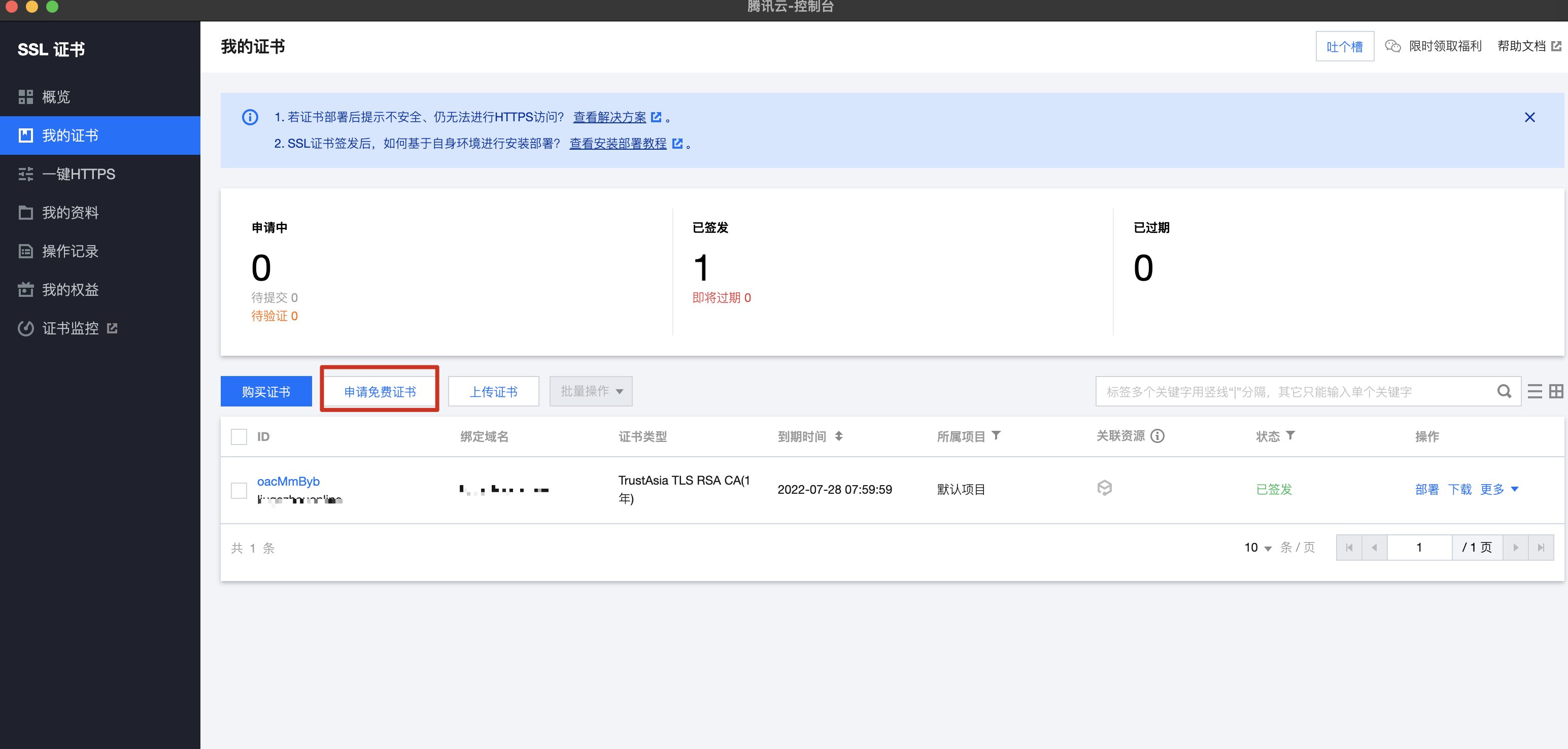
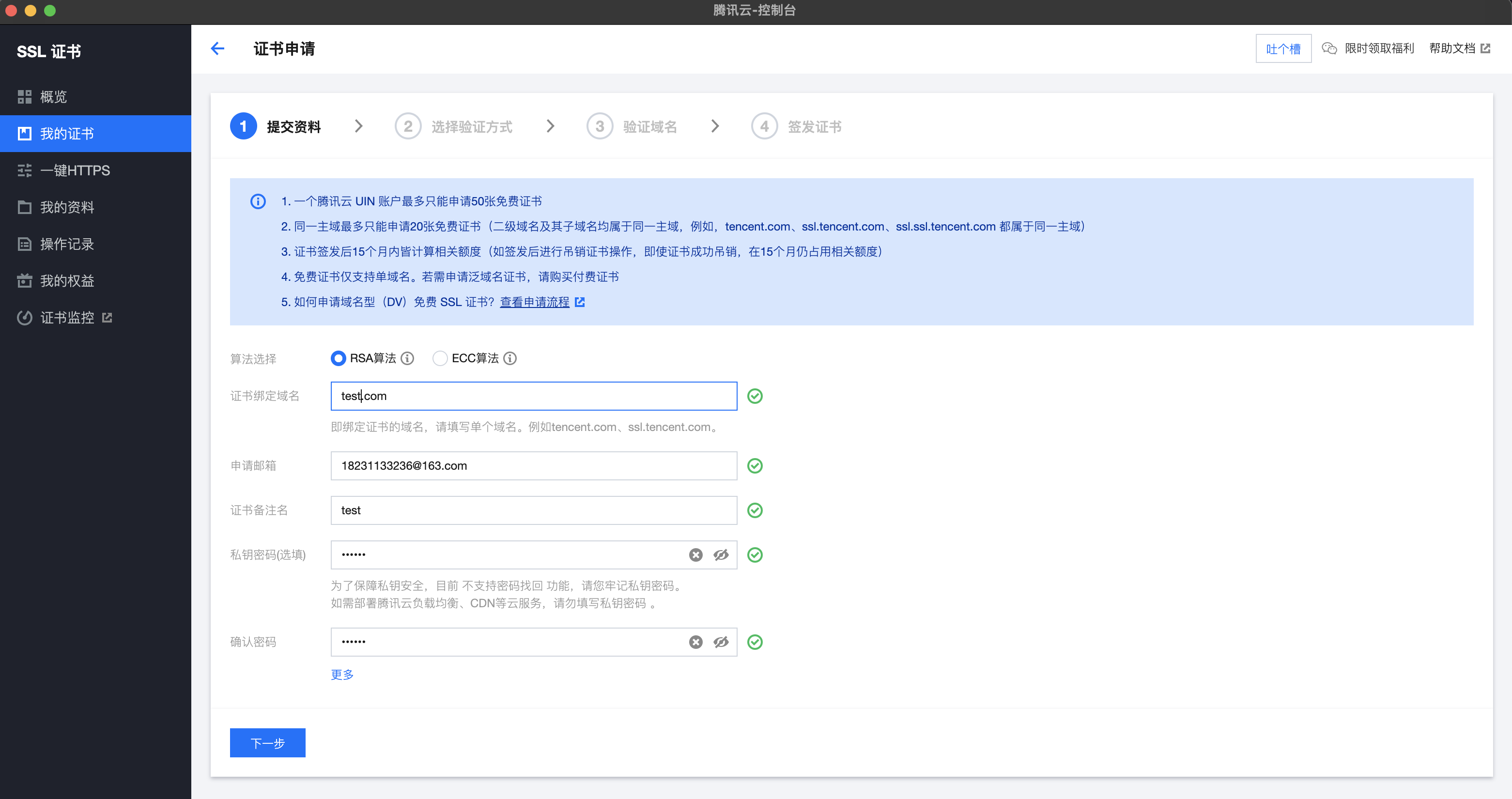
点击「SSl证书控制台」后:

点击「申请域名证书」,填入自己申请且备案的域名(以test.online为例)


到达这里后需要去自己的域名管理处—解析设置,按上图所示,添加TXT解析记录。 等待域名验证成功且证书下发成功后,回到控制台,再次点击 添加域名

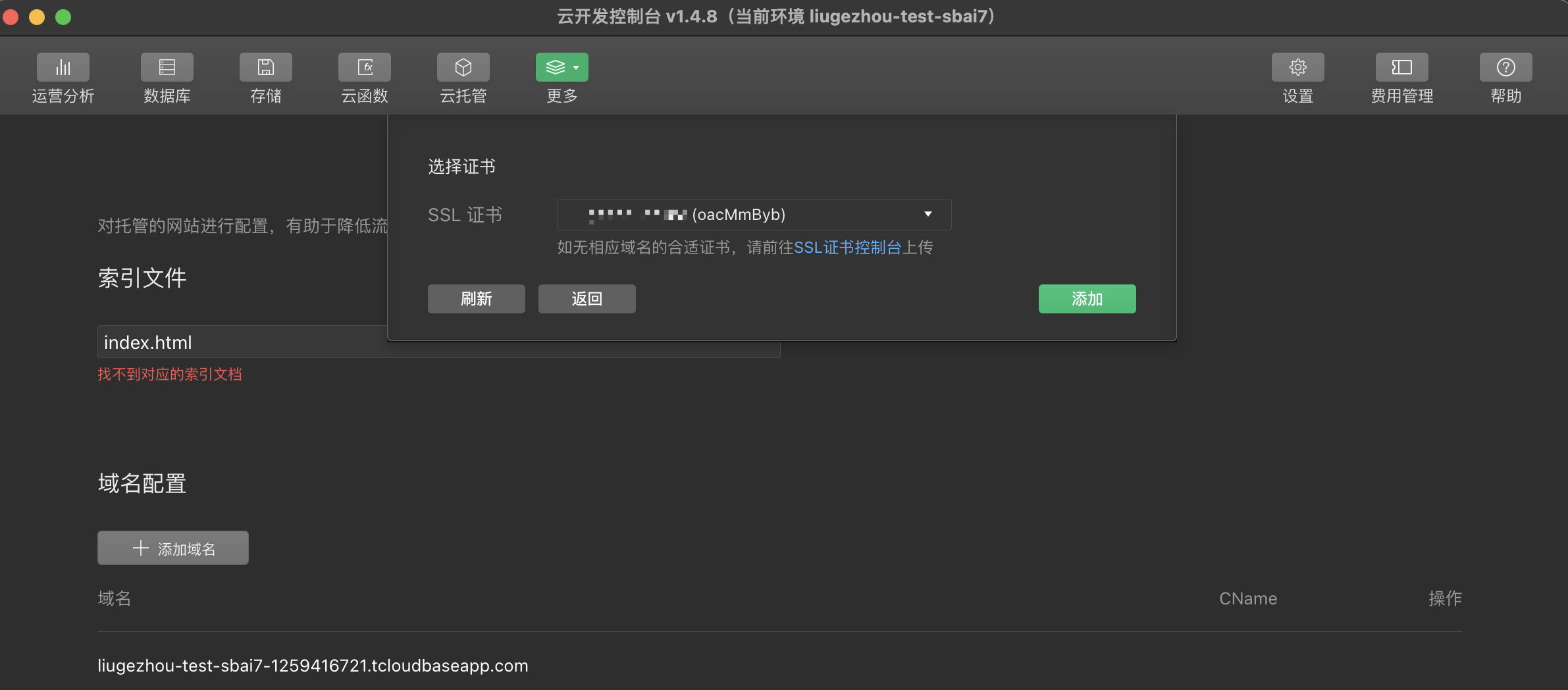
这个时候在控制台对域名的备注会显示出来

点击「添加」

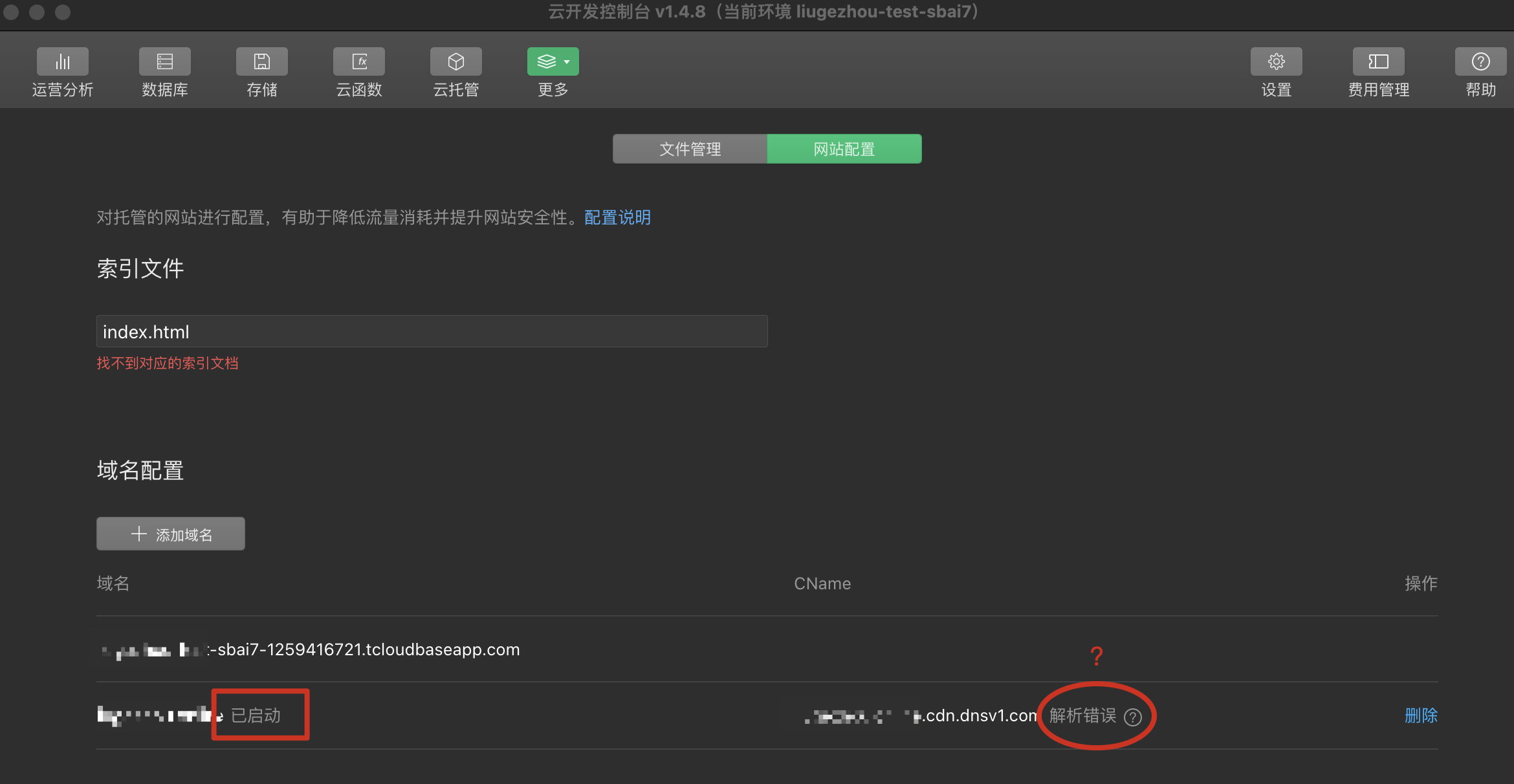
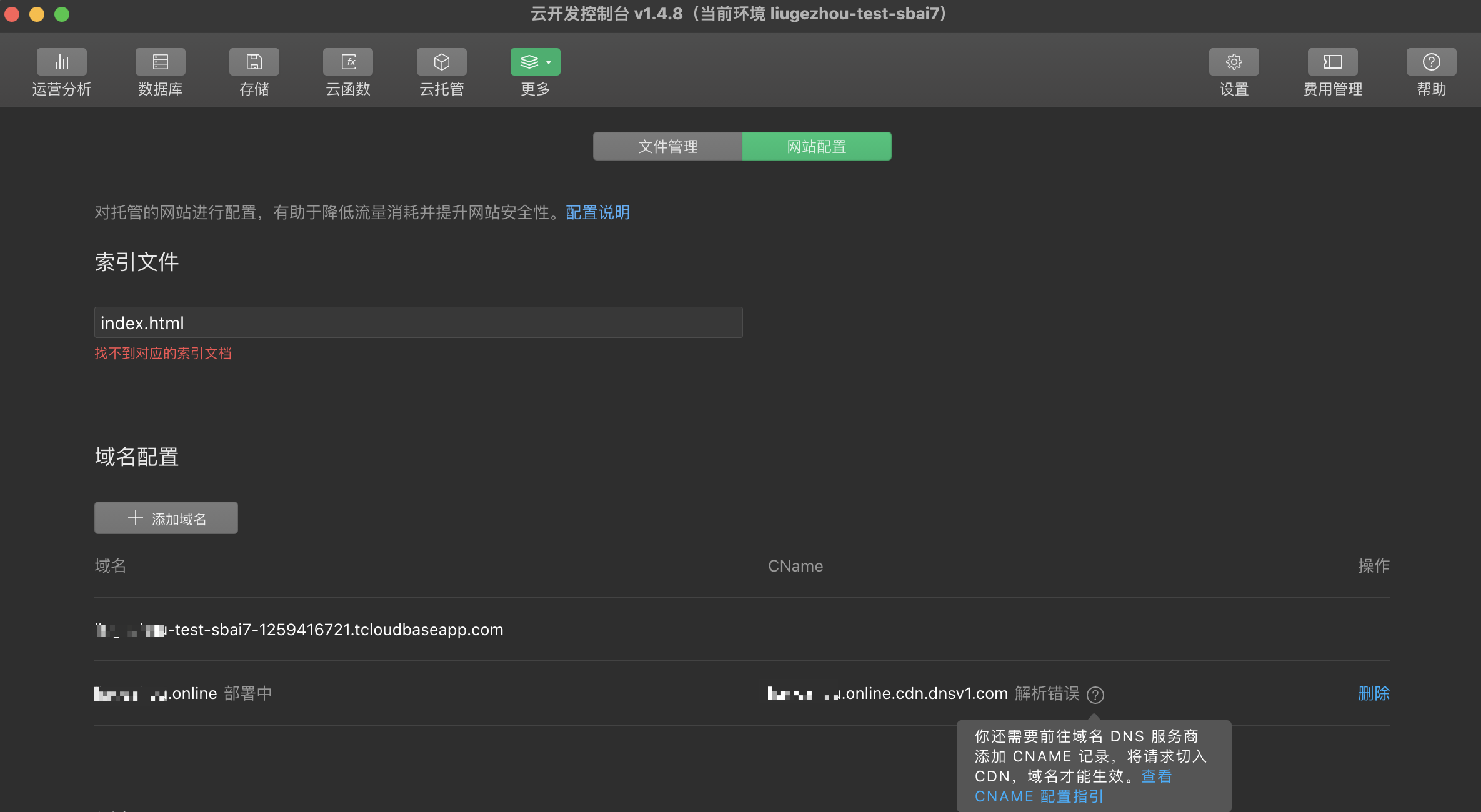
这个时候,CName显示解析错误。 然后去自己域名管理处,域名解析-添加记录,记录类型为CNAME,记录值为如上图以 cdn.dnsv1.com为结尾的值。 等过一段时间后,发现 已启动,但是为什么还是解析错误?,文件管理上传后—上传了vue打包的dist下文件以及文件夹,使用自己新添加的域名访问可以正确访问到。目前有个小问题是在进行路由切换刷新的时候,会报404.
简单的部署就告一段落了。
- 在小程序webview中,不用配置业务域名就可以在
中打开云开发静态网站的域名。