正如她的名字dyna(Dynamic Native 的缩写)一样,这个工具是我们正在进行的原生动态组件项目的附属产物,为了增加动态组件项目的开发效率,我们需要一个工具可以实时的把xml或json的布局文件展现在原生app中,这种所写即所见的开发方式将会大幅提升我们的开发效率。
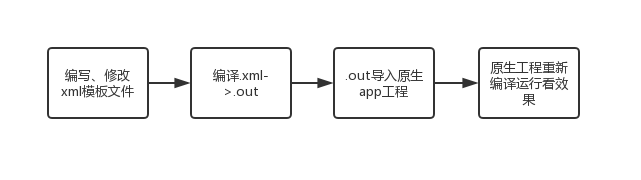
我们的动态组件项目基于Tangram和VirtualView框架,这两个框架分别使用json和xml实现数据绑定和UI布局,如果没有实时预览工具,那么开发流程是这样的:
官方提供了一个VirtualView的preview工具(点击查看),这个工具只能热重载VirtualView,使用的前置准备较繁琐,每次改动后还是要在客户点中点击刷新按钮,并且最重要的一个弊端是:官方只提供一个可运行的jar包,我们无法根据自己的需求定制它。
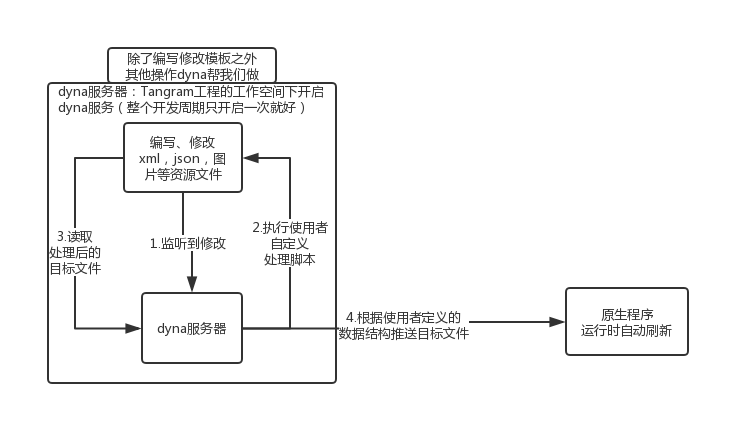
于是乎,dyna就诞生了,使用dyna,我们的开发流程将会是这样:

虽然这图看上去比第一张图大了许多,但我们开发者需要做的事只有两点:开启服务器,运行app 然后就可以实时预览修改效果了。
注:这里指的资源文件不限于xml,json哦,任何不需要编译的资源文件都可以用这个工具来托管!美滋滋!

