- 简介:
- JavaScript是一种基于对象(Object)和事件驱动(Event Driven)并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。它最初由网景公司(Netscape)的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。
- ASCII)保存,只在被调用时进行解释或编译。 脚本语言一般都是以文本形式存在,类似于一种命令。">脚本语言又被称为扩建的语言,或者动态语言,是一种编程语言,用来控制软件应用程序,脚本通常以文本(如ASCII)保存,只在被调用时进行解释或编译。 脚本语言一般都是以文本形式存在,类似于一种命令。
- 1.简介
- 2.JavaScript组成
简介:
JavaScript是一种基于对象(Object)和事件驱动(Event Driven)并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。它最初由网景公司(Netscape)的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。
脚本语言又被称为扩建的语言,或者动态语言,是一种编程语言,用来控制软件应用程序,脚本通常以文本(如ASCII)保存,只在被调用时进行解释或编译。 脚本语言一般都是以文本形式存在,类似于一种命令。
.JavaScript的特点:(1).一种解释性执行的脚本语言。(2).一种基于对象的脚本语言。(3).一种简单弱类型脚本语言。(4).一种相对安全脚本语言。(5).一种事件驱动脚本语言。(6).一种跨平台性脚本语言。<br /> <br /> .JavaScript的优缺点:<br /> (1).JavaScript的优点:<1>.JavaScript减少网络传输。<2>.JavaScript方便操纵HTML对象。 <3>.JavaScript支持分布式运算。<br /> (2).JavaScript的局限性:<1>.各浏览器厂商对JavaScript支持程度不同。<2>.“Web安全性”对JavaScript一些功能牺牲。
1.简介
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
A.诞生的背景
1995年网景公司开发的
开发目的:受制于当时的带宽,做表单验证
97年被提交给ECMA,98年获取ISO认证
B.功能
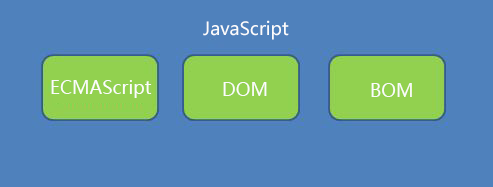
2.JavaScript组成

- ECMAScript:JavaScript的核心,描述了语言的基本语法(var、for、if、array等)和数据类型(数字、字符串、布尔、函数、对象(obj、[]、{}、null)、未定义),ECMAScript是一套标准,定义了一种语言(比如JS)是什么样子。
- 文档对象模型(DOM):DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。DOM 将把整个页面规划成由节点层级构成的文档。HTML 或 XML 页面的每个部分都是一个节点的衍生物。DOM 通过创建树来表示文档,从而使开发者对文档的内容和结构具有空前的控制力。用 DOM API 可以轻松地删除、添加和替换节点(getElementById、childNodes、appendChild、 innerHTML)。
- 浏览器对象模型(BOM)对浏览器窗口进行访问和操作。例如弹出新的浏览器窗口,移动、改变和关闭浏览器窗口,提供详细的网络浏览器信息(navigator object),详细的页面信息(location object),详细的用户屏幕分辨率的信息(screen object),对cookies的支持等等。

