全局刷新: 整个浏览器被新的数据覆盖。 在网络中传输大量的数据。 浏览器需要加载,渲染页面。
局部刷新: 在浏览器器的内部,发起请求,获取数据,改变页面中的部分内容。
其余的页面无需加载和渲染。 网络中数据传输量少, 给用户的感受好。
全局刷新:
- 必须由浏览器亲自向服务端发送请求协议包。
- 这个行为导致服务端直接将【响应包】发送到浏览器内存中
- 这个行为导致浏览器内存中原有内容被覆盖掉
- 这个行为导致浏览器在展示数据时候,只有响应数据可以展示
局部刷新原理:
- 不能由浏览器发送请求给服务端
- 浏览器委托浏览器内存中一个脚本对象代替浏览器发送请求.
- 这个行为导致导致服务端直接将【响应包】发送脚本对象内存中
- 这个行为导致脚本对象内容被覆盖掉,但是此时浏览器内存中绝大部分内容没有收到任何影响.
- 这个行为导致浏览器在展示数据时候,同时展示原有数据和响应数据

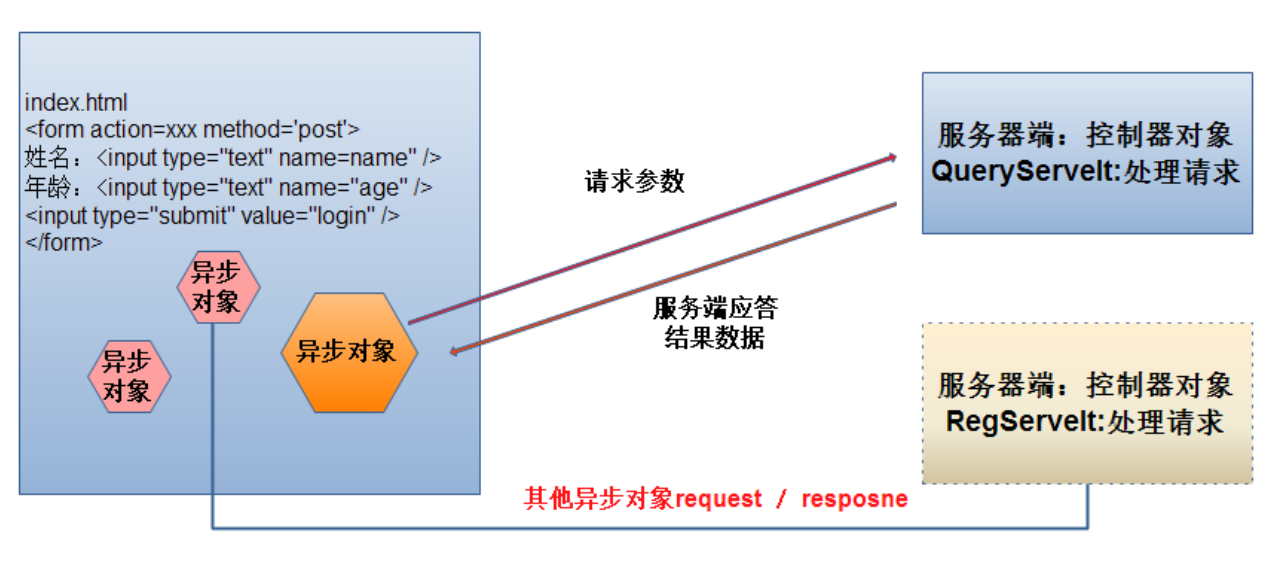
ajax是用来做局部刷新的。局部刷新使用的核心对象是 异步对象(XMLHttpRequest)
这个异步对象是存在浏览器内存中的,代替游览器发起请求 ,使用javascript语法创建和使用XMLHttpRequest对象。

