tailwind-uview-uniapp-starter - DCloud 插件市场 https://ext.dcloud.net.cn/plugin?id=4636
1.0.0(2021-04-04)
初始化
uniapp-tailwind-uview-starter
利用uniapp+tailwindcss+uview搭建的一套基础模板内置了
- tailwindcss以及flex布局的css工具拓展
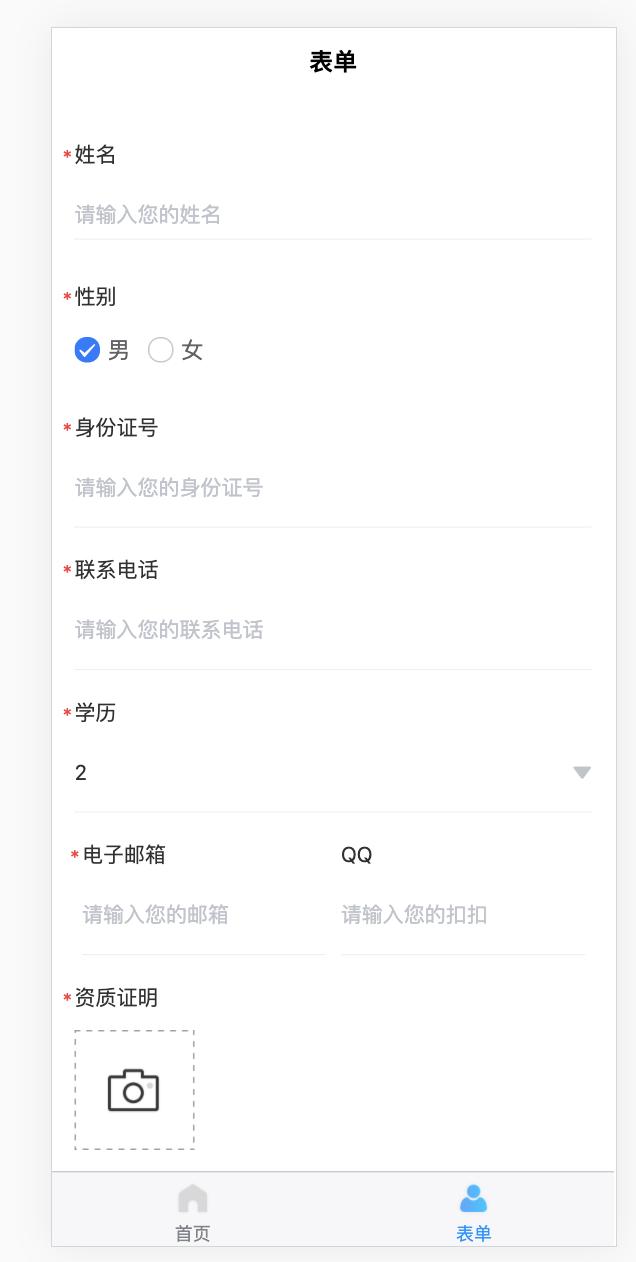
- 基本的列表和表单demo
- 统一的request api请求处理,枚举与正则校验
背景:之前用uniapp+uview开发了一大一小两个小程序,css方案用的原子风格的,发现用的还是挺爽的,就在想能不能用上tailwindcss,研究之后发现用Hbuilder创建的自由度比较低,于是选择了用Vue-cli4搭建了一套。
要求:1. Node.js > 12
项目地址
预览
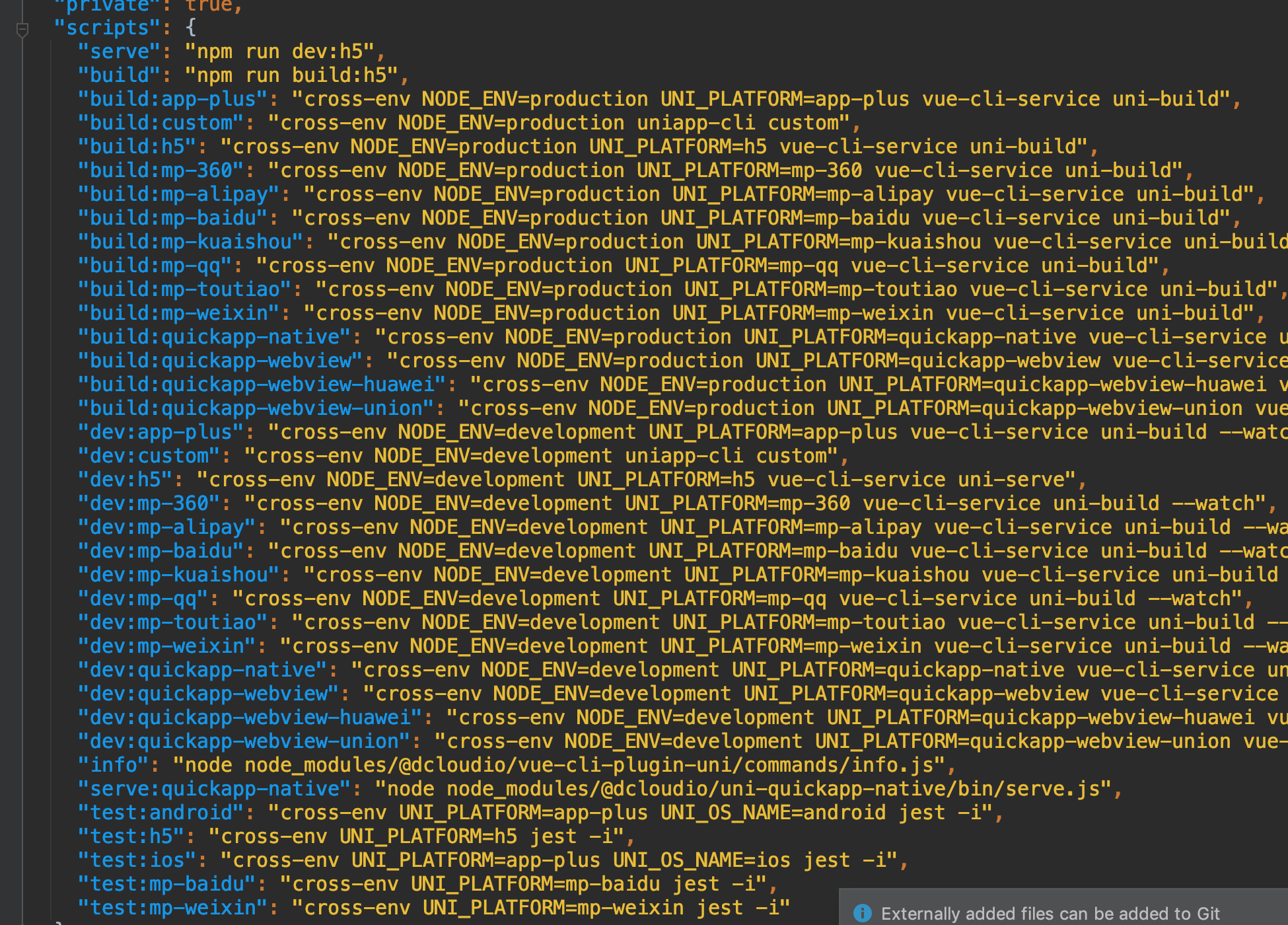
启动
h5
小程序
复制代码yarn run dev:mp-weixin
然后打开微信开发者工具选择/dist/dev/mp-weixin文件夹
项目初始化
在Webstorm中或者Vscode中开发uniapp
我选择了默认模板。
我的Webstorm默认使用pnpm包管理,这是第一个坑,启动项目时报错,于是rm -rf node_modules,重新使用yarn安装依赖,然后npm serve正常启动。
第二个坑是要求Webstorm设置Nodejs v12以上,否则tailwind不会智能提示。
如果是想要启动微信小程序的话,选择dev:mp-weixin,然后进入微信开发者工具选择dist包
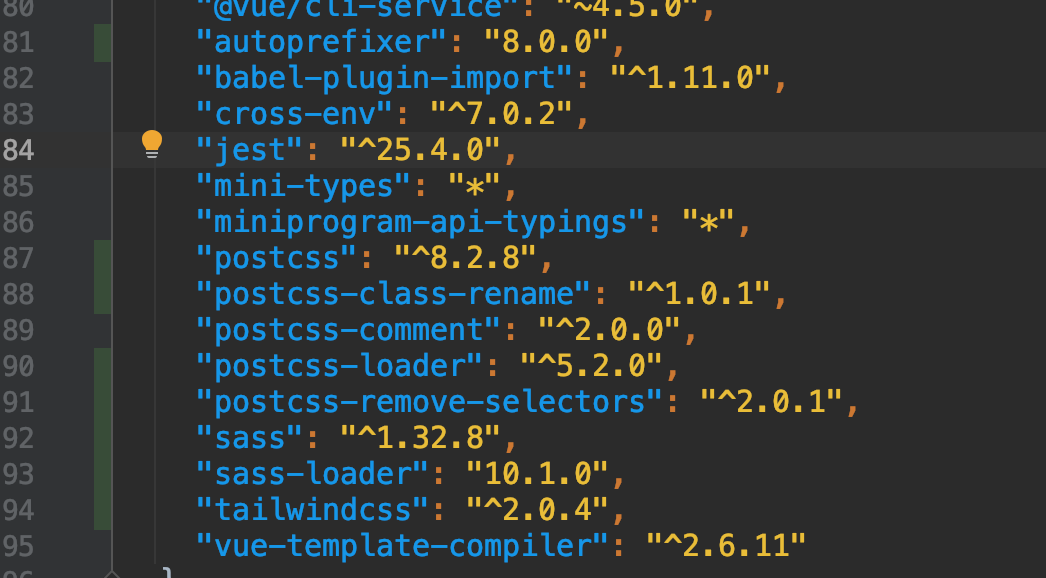
安装tailwindcss
主要安装如下依赖,因为一些Bug,我锁定了autoprefixer的版本为8.0.0
复制代码yarn add tailwindcss autoprefixer postcss
添加配置
- 添加tailwind.config.js,配置较多,可以前往项目查看
- 添加postcss.config.js复制代码const path = require(‘path’)
module.exports = {
// syntax: “postcss-scss”,
parser: require(‘postcss-comment’),
plugins: [
require(‘postcss-import’)({
resolve (id, basedir, importOptions) {
if (id.startsWith(‘~@/‘)) {
return path.resolve(process.env.UNIINPUT_DIR, id.substr(3))
} else if (id.startsWith(‘@/‘)) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(2))
} else if (id.startsWith(‘/‘) && !id.startsWith(‘//‘)) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(1))
}
return id
}
}),
require(‘@dcloudio/vue-cli-plugin-uni/packages/postcss’),
require(“tailwindcss”)({ config: “./tailwind.config.js” }),
require(‘autoprefixer’)({
remove: process.env.UNI_PLATFORM !== ‘h5’
}),
require(“postcss-class-rename”)({
“\\:”: “—“,
“\\/“: ““,
}),
]
}
- 新建styles文件夹,新增tailwind.css,并在main.js中引入复制代码import “@/style/tailwind.css”; // main.js复制代码@tailwind base;
@tailwind components;
@tailwind utilities; - 配置jsconfig.json,可以设置alias别名复制代码{
“compilerOptions”: {
“baseUrl”: “.”,
“paths”: {
“@/“: [“src/“]
}
},
“exclude”: [“node_modules”, “dist”]
} - 配置ESLint复制代码globals: {
/**/
uni: true, // 避免全局uni.xx报错
},
安装Uview
官方文档
坑:
- 官方第2、3步:@import “uview-ui/index.scss”;改为@import “~uview-ui/index.scss”;uview前面增加~
- 第4步,我们是npm方式,npm安装的方式无需”@/“
- uview没有代码提示,需要新增一个uview-comp.js,全部引入注册,不需要引入main.js,因为只是为了代码提示。
在 uniapp 中使用 tailwindcss - DCloud问答 https://ask.dcloud.net.cn/article/38697