下载👈
下载👈
安装
配置
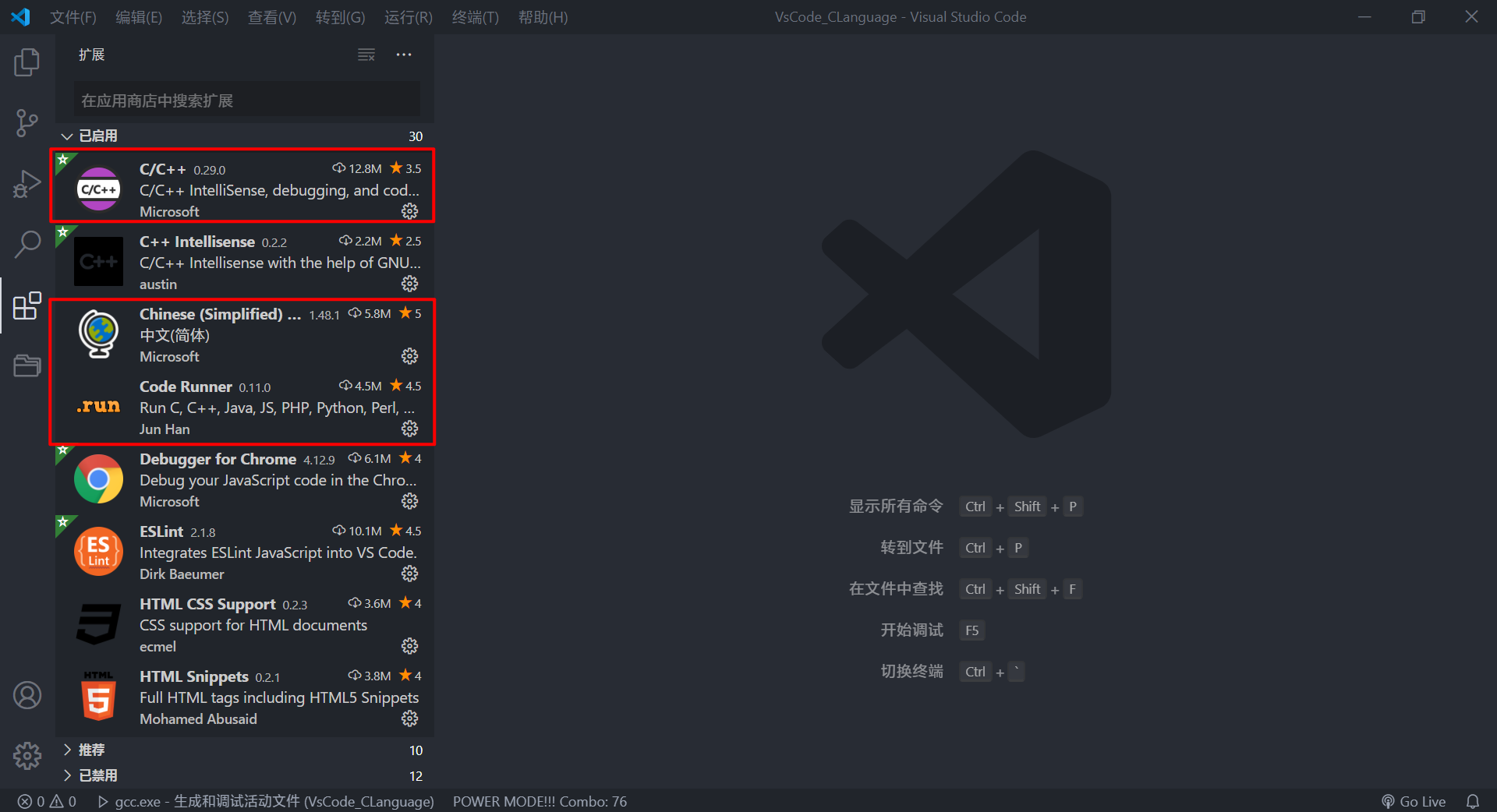
一、插件
下载(C/C++、Code Runner、Chinese)三个插件
注:RunCode 插件可以右键点击RunCode直接运行.c文件,但是不能调试。
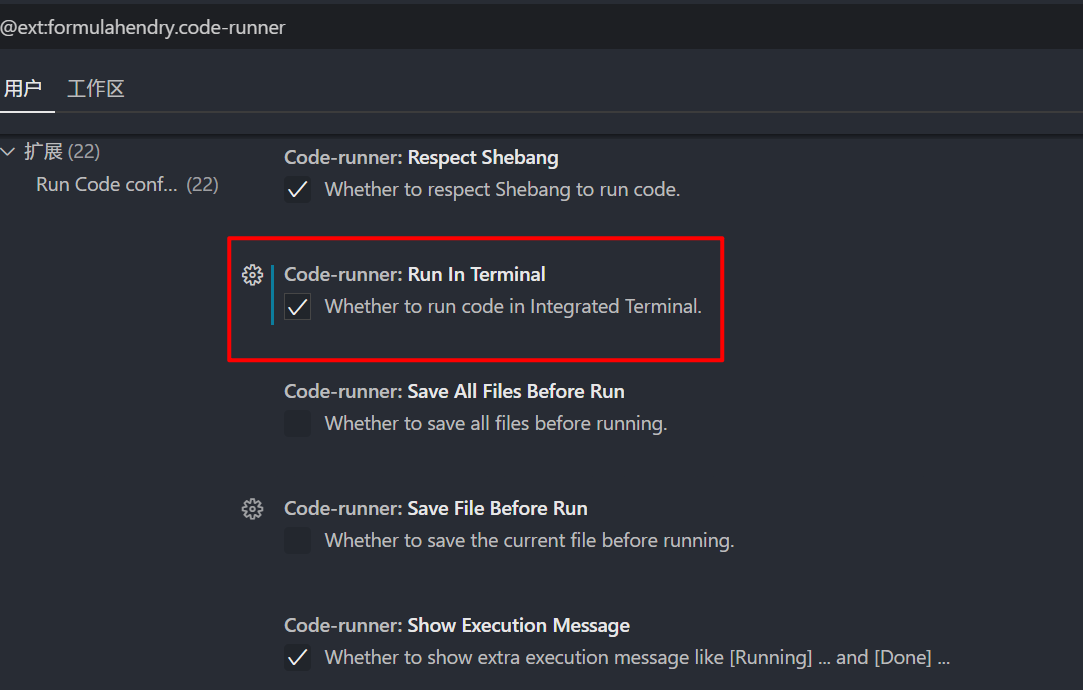
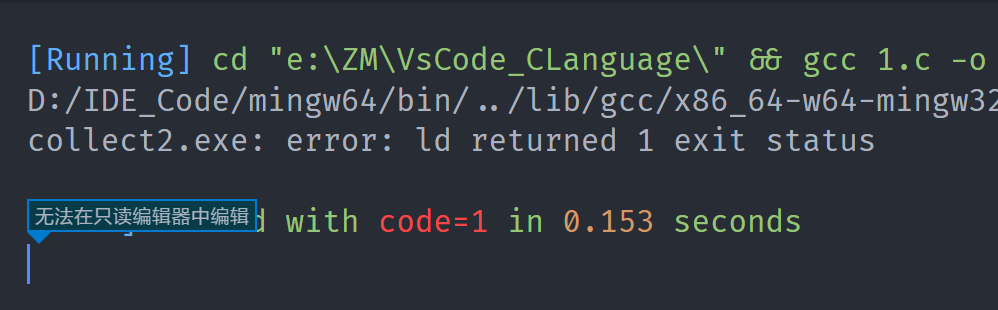
- R**unCode**正常情况未开启运行在终端,所以要获取输入时会报错

- 在RunCode设置中开启Run in Terminal
二、C语言编译器下载
三、VScode编译环境配置
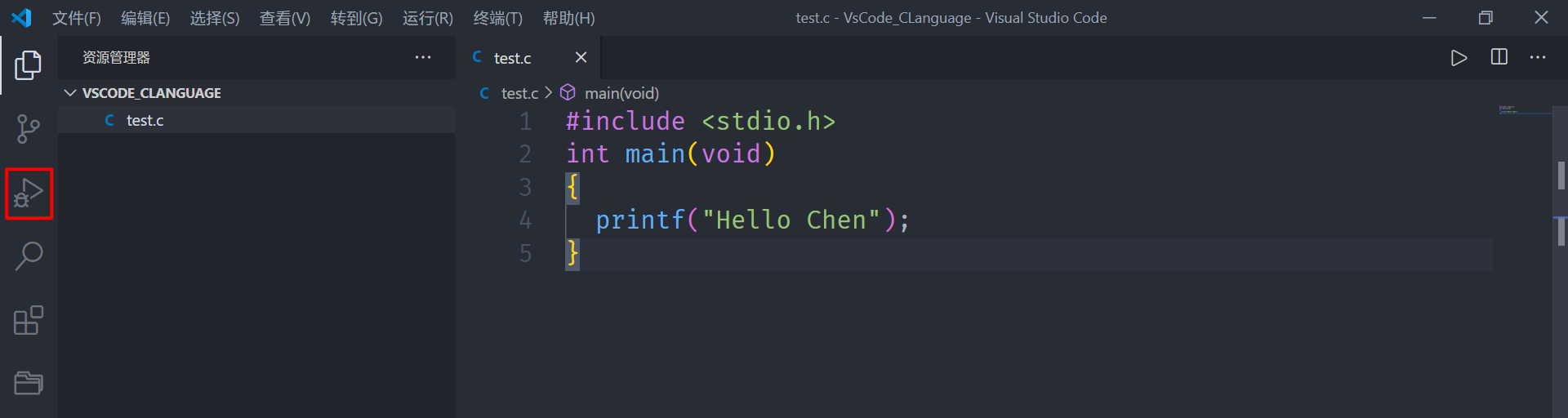
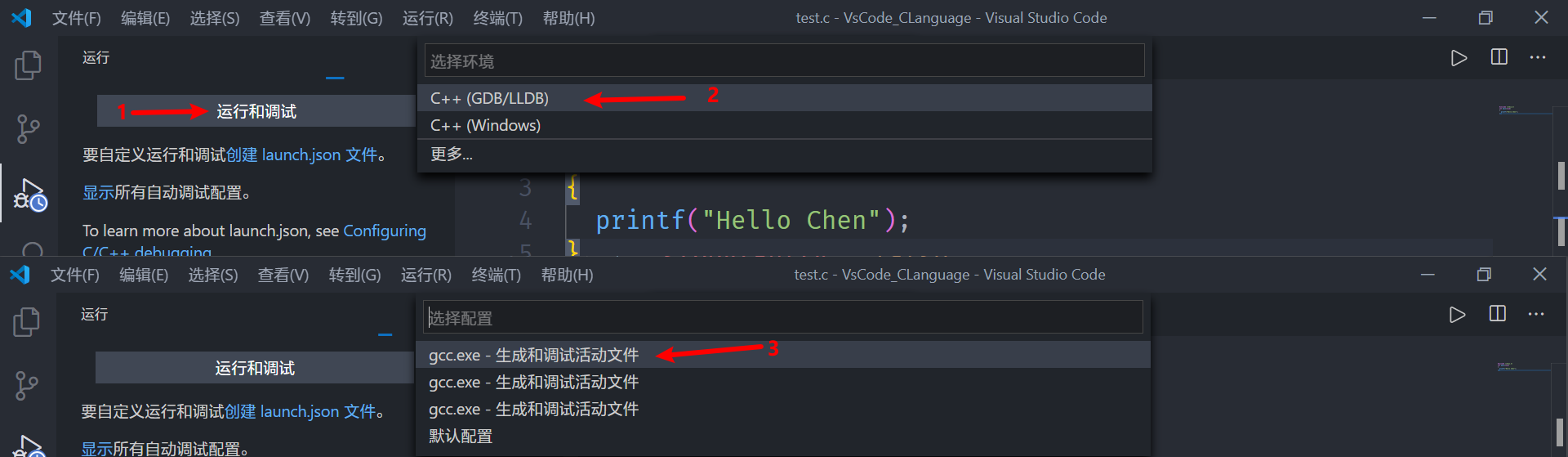
- 新建一个test.c HelloWorld测试文件,并打开调试窗口(生成配置文件)

- 生成launch.json

4.点击编译就可以运行了,这里给出我的配置
launch.json
{// 使用 IntelliSense 了解相关属性。// 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"name": "gcc.exe - 生成和调试活动文件","type": "cppdbg","request": "launch","program": "${workspaceFolder}\\${fileBasenameNoExtension}.exe","args": [],"stopAtEntry": false,"cwd": "${workspaceFolder}","environment": [],"externalConsole": false,"MIMode": "gdb","miDebuggerPath": "D:\\IDE_Code\\mingw64\\bin\\gdb.exe","setupCommands": [{"description": "为 gdb 启用整齐打印","text": "-enable-pretty-printing","ignoreFailures": true}],"preLaunchTask": "C/C++: gcc.exe build active file"}]}
Task.json
{"tasks": [{"type": "shell","label": "C/C++: gcc.exe build active file","command": "D:\\IDE_Code\\mingw64\\bin\\gcc.exe","args": ["-g","${file}","-o","${fileDirname}\\${fileBasenameNoExtension}.exe"],"options": {"cwd": "${workspaceFolder}"},"problemMatcher": ["$gcc"],"group": {"kind": "build","isDefault": true}}],"version": "2.0.0"}