在正式介绍 Redux 为什么我们需要状态管理。如果你已经对此十分清楚,那么建议直接跳过这一节。
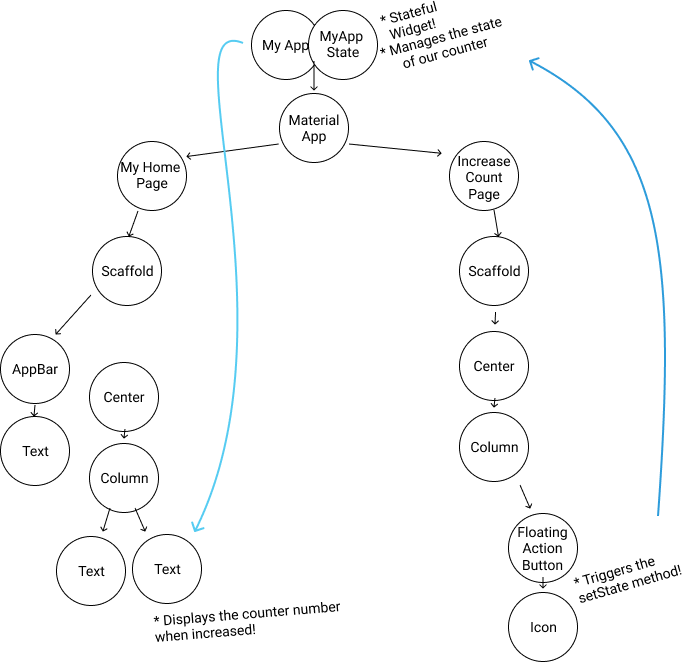
如果我们的应用足够简单,Flutter 作为一个声明式框架,你或许只需要将 数据 映射成 视图 就可以了。你可能并不需要状态管理,就像下面这样。
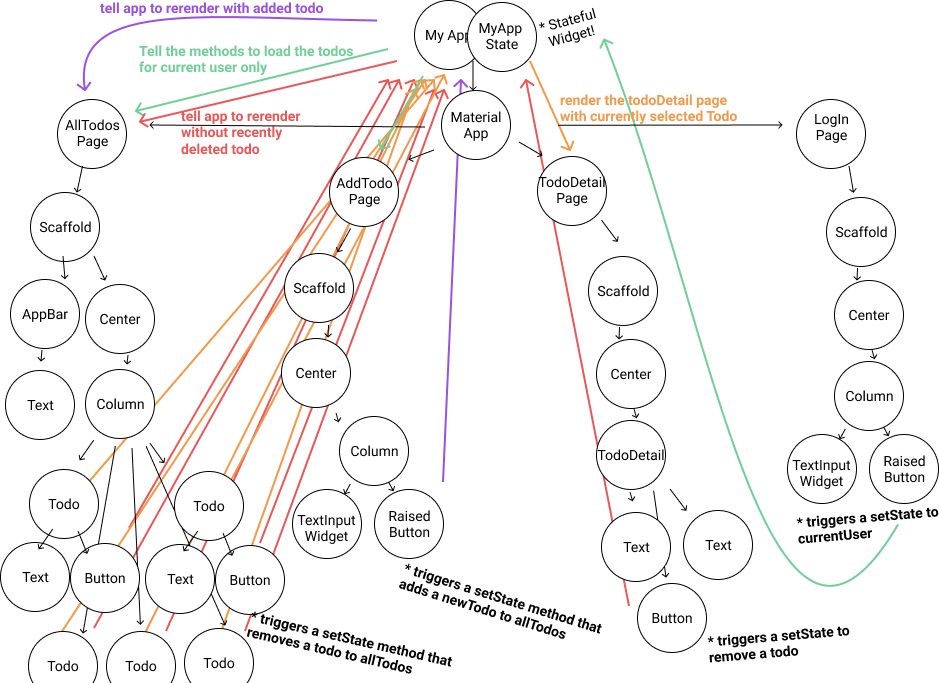
但是随着功能的增加,你的应用程序将会有几十个甚至上百个状态。这个时候你的应用应该会是这样。
这又是什么鬼。我们很难再清楚的测试维护我们的状态,因为它看上去实在是太复杂了!而且还会有多个页面共享同一个状态,例如当你进入一个文章点赞,退出到外部缩略展示的时候,外部也需要显示点赞数,这时候就需要同步这两个状态。Flutter 实际上在一开始就为我们提供了一种状态管理方式,那就是 StatefulWidget。但是我们很快发现,它正是造成上述原因的罪魁祸首。
在 State 属于某一个特定的 Widget,在多个 Widget 之间进行交流的时候,虽然你可以使用 callback 解决,但是当嵌套足够深的话,我们增加非常多可怕的垃圾代码。
这时候,我们便迫切的需要一个架构来帮助我们理清这些关系,状态管理框架应运而生。
添加 redux/flutter_redux
首先在yaml中添加
redux: ^4.0.0+3flutter_redux: ^0.6.0
最新版本版本请参考:pub.flutter-io.cn/flutter_redux / redux
然后运行
flutter pub get
获取到最新的包到本地,在需要的文件夹内导入
import 'package:flutter_redux/flutter_redux.dart';import 'package:redux/redux.dart';
例子
我们还用点击按钮新增数字的例子
首先需要在需要显示的的部件外部用StoreProvider包裹,比如这样:
@overrideWidget build(BuildContext context) {_build += 'p1 build \n';return StoreProvider(store: store,child: Scaffold(appBar: AppBar(title: Text('ScopedModel'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text(_build),StoreConnector<int, String>(converter: (store) => store.state.toString(),builder: (context, count) {_build += 's1';return Text('$count');},),StoreConnector<int, VoidCallback>(converter: (store) {return () => store.dispatch(Actions.Increment);},builder: (context, callback) {return OutlineButton(child: Text('+'),onPressed: callback,);},),StoreConnector<int, VoidCallback>(converter: (store) {return () => store.dispatch(Actions.Decrement);},builder: (context, callback) {return OutlineButton(child: Text('-'),onPressed: callback,);},),Row(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[OutlineButton(child: Icon(Icons.refresh),onPressed: () {if (mounted) setState(() {});},),OutlineButton(child: Icon(Icons.clear),onPressed: () {if (mounted)setState(() {_build = '';});},),],)],),)),);}
然后定义一下点击事件处理函数,这里使用enum来区分不同的事件,默认是不处理。
enum Actions { Increment, Decrement }int counterReducer(int state, dynamic action) {if (action == Actions.Increment) {return state + 1;} else if (action == Actions.Decrement) {return state - 1;}return state;}
store是一个对象需要在使用前定义好
final store = Store(counterReducer, initialState: 0);
显示的时候这样子
StoreConnector<int, String>(converter: (store) => store.state.toString(),builder: (context, count) {_build += 's1';return Text('$count');},)
当然一个页面可以多个显示的数据可以使用store<Model>来显示不同的数据的。我们显示两个数据,当数据刷新则分别刷新,互相不影响。
Model定义如下:
class _Model {int value, count;_Model({this.value, this.count}) {value ??= 0;count ??= 0;}}
操作的action和函数定义如下:
_Model counterReducer(_Model state, dynamic action) {if (action == Actions.IncrementValue) {state.value += 1;return state;} else if (action == Actions.DecrementCount) {state.count -= 1;return state;} else if (action == Actions.IncrementCount) {state.count += 1;} else if (action == Actions.DecrementValue) {state.value -= 1;}return state;}enum Actions { IncrementValue, IncrementCount, DecrementCount, DecrementValue }
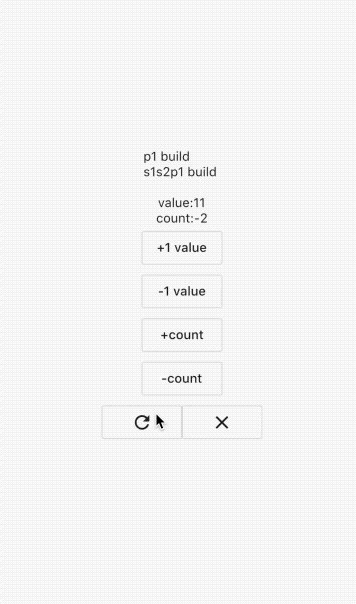
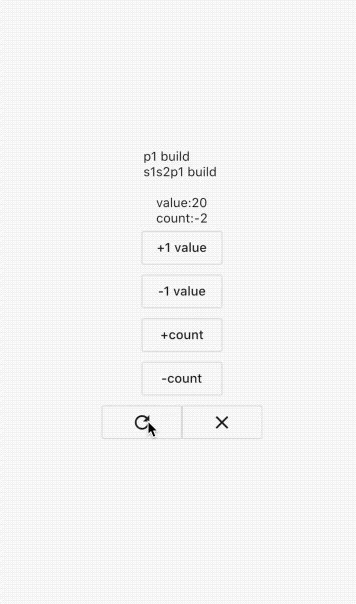
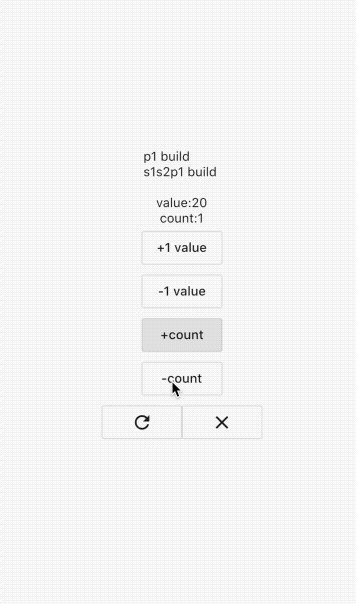
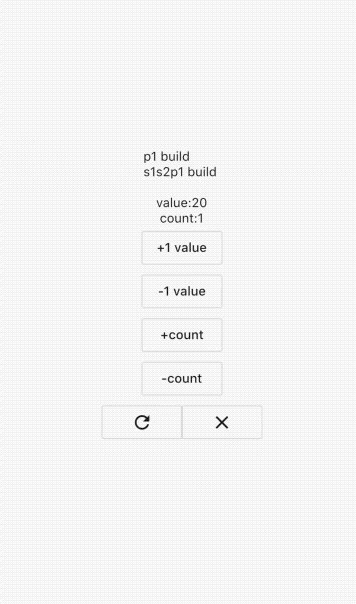
效果如下:

在这里p1表示整个页面刷新一下,s1表示value刷新一次,s2表示刷新一次。
完整代码查看
其实这里写法已经是页面局部刷新了,性能也是达到了高水准。
原理
首先需要构建我们存储数据的model
model是存储在Store中,当我们点击按钮,点击事件会发送事件到Store.reducer中,我们在自己写的接受事件的函数中判断是哪个操作,分别来执行响应的操作。看下Store的构造函数:
Store(this.reducer, {State initialState,List<Middleware<State>> middleware = const [],bool syncStream = false,bool distinct = false,}) : _changeController = StreamController.broadcast(sync: syncStream) {_state = initialState;_dispatchers = _createDispatchers(middleware,_createReduceAndNotify(distinct),);}
initialState是model初始化的状态是我们传入Store<T>的T类型。reducer类型是State Function(State state, dynamic action),action是回调类型,任意类型,为方便使用建议使用枚举。middleware包含了一个数组,里边类型是Middleware<State>,用于传递事件的,传递顺序是从数组的开始到结束。
我们添加一个Middleware,看下例子:
mw(Store<_Model> store, action, NextDispatcher next) {print('1:${new DateTime.now()}: $action');next(action);}mw2(Store<_Model> store, action, NextDispatcher next) {print('2:${new DateTime.now()}: $action');next(action);}
初始化的时候这样子写
store = Store(counterReducer, initialState: _Model(), middleware: [mw,mw2,]);
绑定数据到UI
首先我们使用StoreConnector<S,T>或者StoreBuilder<T>来显示内容。
StoreConnector<_Model, String>(converter: (store) => store.state.value.toString(),builder: (context, count) {return Text('value:$count');},),
那么消息是如何发送到builder中刷新UI呢?
StoreBuilder<T>是封装的StoreConnector<S,T>,StoreConnector<S,T>是封装的_StoreStreamListener,那么我们来看下_StoreStreamListener的实现。
const _StoreStreamListener({Key key,@required this.builder,/// 构造函数@required this.store,/// store@required this.converter,///转换函数this.distinct = false,this.onInit,/// init监听this.onDispose,/// 销毁监听this.rebuildOnChange = true,/// 默认当数据改变则进行重绘UIthis.ignoreChange,///忽略改变this.onWillChange,/// 将要改变this.onDidChange,/// 已经改变this.onInitialBuild,/// 第一帧回调})
_StoreStreamListener是继承的StatefulWidget所以可以监听各种函数。
在didUpdateWidget函数中根据latestValue = widget.converter(widget.store);来判断是否刷新当前UI.当参数rebuildOnChange为true,返回一个StreamBuilder,为false返回一个widget.builder(context,lastValue),当lastValue变化而其他条件符合时,则发送stream让StreamBuilder刷新UI.
关键代码:
@overrideWidget build(BuildContext context) {return widget.rebuildOnChange? StreamBuilder<ViewModel>(stream: stream,builder: (context, snapshot) => widget.builder(context,latestValue,),): widget.builder(context, latestValue);}
Redux 如何实现多个函数依次调用
再点击事件中调用了state.dispatch(action),其实在创建dispatchers已经将各个数组添加到了dispatchers数组中,在调用的的时候[A,B,C]顺序是A->B->C,
dynamic dispatch(dynamic action) {return _dispatchers[0](action);}
在最开始的时候已经将广播_createReduceAndNotify插入到了dispatch中,每次dispatch(ac)则会调用_changeController.add(state),再调用_StoreStreamListenerState初始化中的init中的_createStream(),再此函数前者的_changeController已被监听,最终执行_handleChange->sink.add(vm)来触发_StoreStreamListenerState->StreamBuilder<ViewModel>(),关键代码:
/// 创建 发送新的state的 streamNextDispatcher _createReduceAndNotify(bool distinct) {return (dynamic action) {final state = reducer(_state, action);if (distinct && state == _state) return;_state = state;_changeController.add(state);};}/// 创建用来通知刷新UI的streamvoid _createStream() {stream = widget.store.onChange.where(_ignoreChange).map(_mapConverter).where(_whereDistinct).transform(StreamTransformer.fromHandlers(handleData: _handleChange));}/// 最终转换stream的函数void _handleChange(ViewModel vm, EventSink<ViewModel> sink) {if (widget.onWillChange != null) {widget.onWillChange(latestValue, vm);}latestValue = vm;if (widget.onDidChange != null) {WidgetsBinding.instance.addPostFrameCallback((_) {widget.onDidChange(latestValue);});}/// 发送新的值给StreamBuildersink.add(vm);}
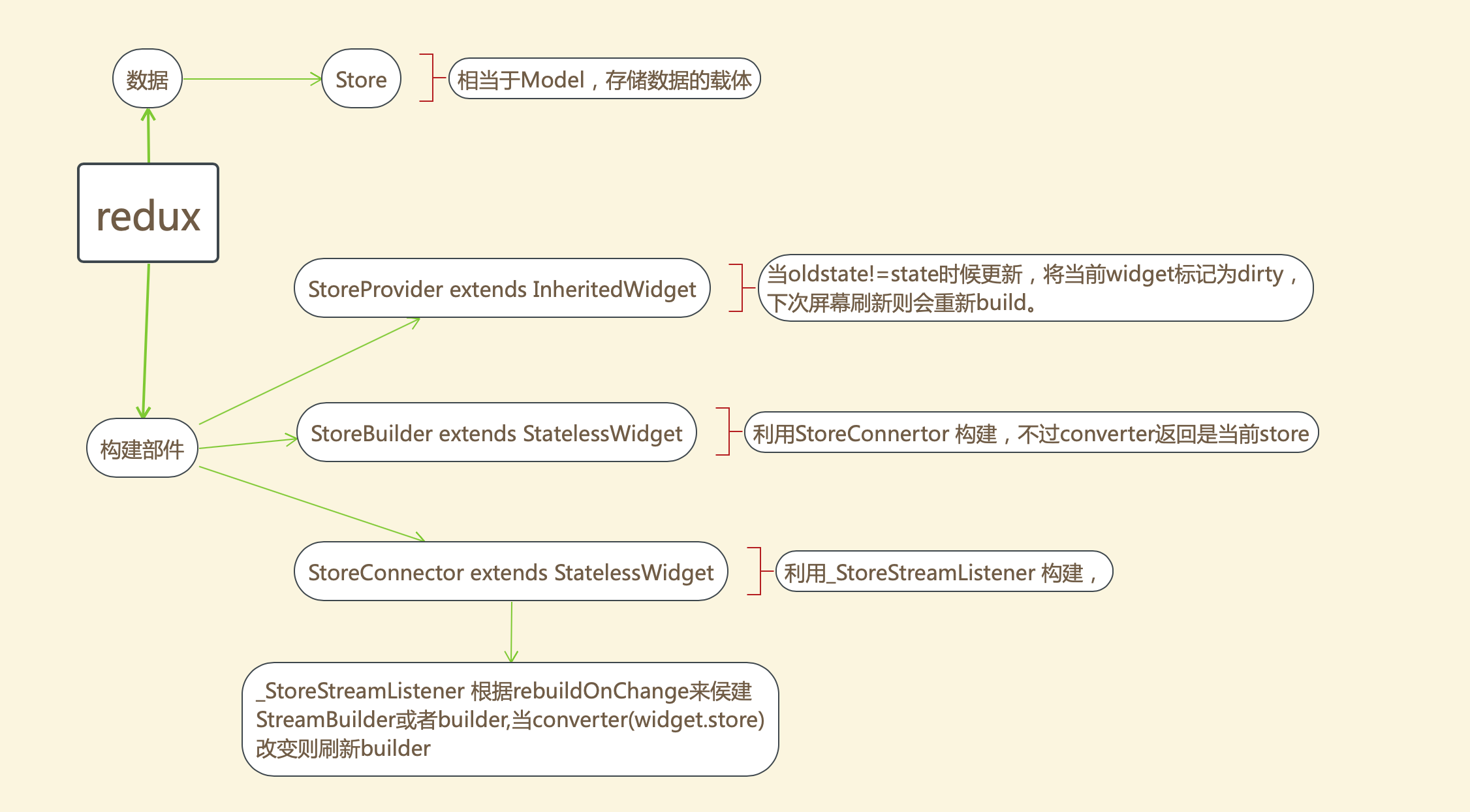
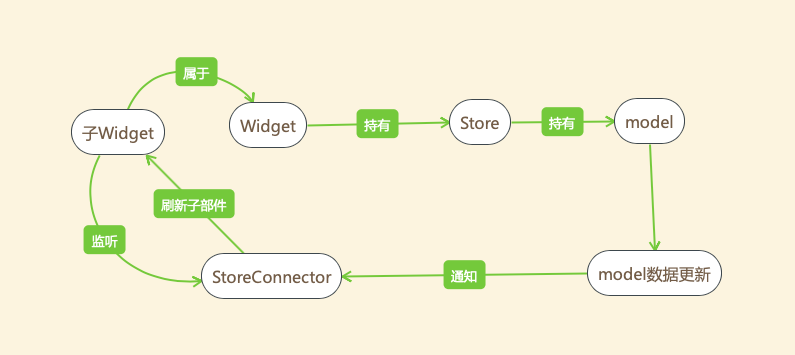
看到这里大概已经了解清楚redux的原理了,那么再看下下面的架构图更会清楚。
流程图如下:

最终架构图如下: