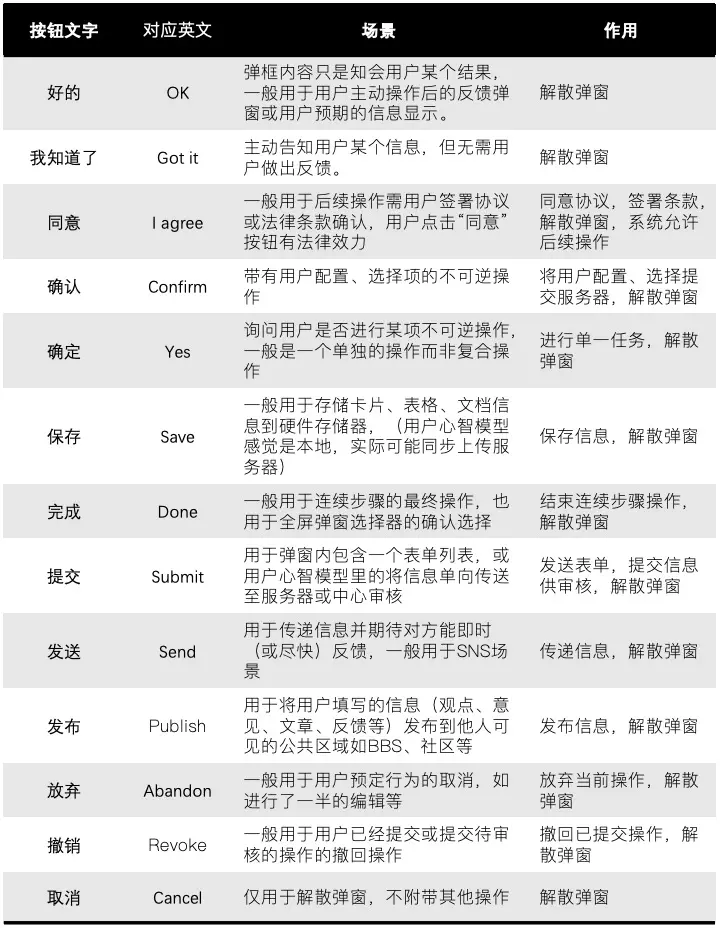
弹窗文案
1. “好的” vs. “我知道了”
a. 使用“我知道了”按钮时系统传递的信息的正式程度和重要程度比使用“好的”时更正式,更重要,如系统重要通知、系统发放的优惠券等等,适合用“我知道了”。
b.“好的”一般也用于有前置操作的后续反馈,如前面的操作导致了弹窗结果,而用户对于前面的操作导致的弹窗结果有一定心理预期。而“我知道了”更适合于在没有用户前置操作的情况下重要的系统信息。
衡量所传递给用户的信息的重要性,对于那些非常重要的需要用户仔细阅读的信息,可以使用“我知道了”来增加对信息重要性的暗示和用户的心理预期,但也要注意不要滥用。
2. “确认” vs. “确定”
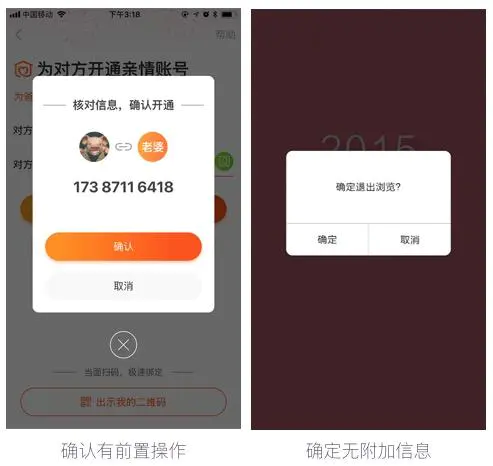
a.“确认”对应的场景是用户在前置场景中进行了配置、选择、信息填写等操作,在点击提交按钮时,系统用Confirm弹窗进行二次确认,此时需要用户意识到自己附加的信息会改变系统状态。确认一般用于,对前置复杂操作的二次确认。
b. 在“排序”、“筛选”等侧边弹窗场景里,用户虽然在选择Action按钮前执行了很多操作配置,但此时因为并不是二次确认弹窗,所以此时更适合用“确定”按钮来执行当前选择。
“确认”现在更多的使用场景是配合主Action动作一起组合使用,这时候,“确认提交”、“确认还款”就比“确定提交”、“确定还款”语境和语气更佳合理。
3. “保存” vs. “完成”
“完成”主要是用于用户心智模型认为所做的操作是做出了选择、而这些选择的结果影响的是客户端的显示而非永久性地改变当前操作文件本身。如电商的购物车内容,编辑购物车内的物品,并不会对这些SKU本身产生任何永久性影响
4. “提交” vs. “发送”vs. “发布”
在使用“提交”作为弹窗按钮文案时,适用的场景主要包括弹窗本身自带表单的,同时将用户编辑的信息单向传送至服务器或服务中心进行审核等情况,不是说在这些场景下服务器或服务中心不会对用户提交行为进行反馈,而是这种反馈是异步(asynchronism)的,或有一定选择
在使用“发送”作为弹窗按钮文案时,适用的场景是一种平等的交流场景,或期待对方能快速给出反馈的情况,虽然发送后接收方不会做出必然反馈或快速反馈的承诺,但用户的心智模型相比“提交”而言,是在期待一种更快速,更及时的回复的。有些意见反馈页为了增加即时性的感觉,甚至把反馈界面设计成聊天界面以缓解用户期待反馈是的焦虑感,提升用户体验。
发布的使用场景范围比较窄,一般用户用户填写的信息发布于公共区域
5. “放弃” vs. “撤销”vs. “取消”
“撤销”适用于用户已经提交或提交待审核的操作的撤回操作,此操作在弹窗提示确认之前已经发生,确认弹窗是在用户需要进行撤回这个操作时发生的,有弹窗二次确认本身就说明这个操作比较重要,如果用户撤销,会回到用户提交操作之前的状态。
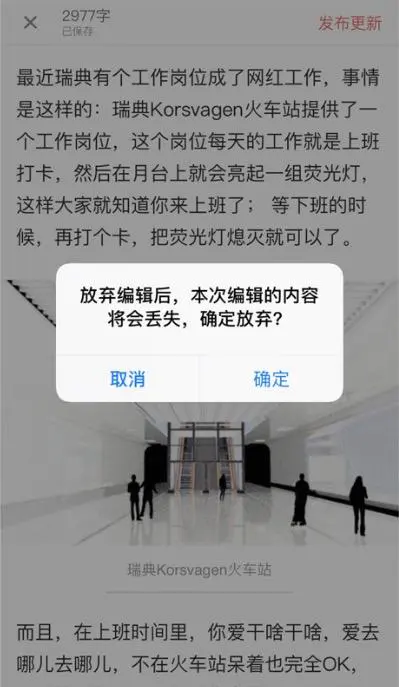
“放弃”适用于用户正在某个分支场景编辑信息,用户放弃会返回主流程而用户在分支场景里所做的一切操作和信息输入都不会被保存。放弃操作因为会将用户当前支路上填写的信息全部清空,所以一定要定义清晰,且最好在弹窗提示文案上,也明确告知用户这样的放弃操作可能会带来的后果,让用户对自己的行为的后果有明确的心理预期。
“取消”这个弹窗按钮文案能且只能用于解散当前弹窗且不附带其他附加操作这样的使用场景,只有明确清晰定义了这样的使用方式,才能最大程度上减小用户认知负担,增加任务明确性。在其他的地方,无论是按钮还是弹窗内文字,均不应该使用。