1.前言
如果你不知道是否需要redux,那就是不需要它。
Redux的创造者Dan Abramov:只有遇到react实在解决不了的问题,你才需要redux;
redux 适用场景:多交互、多数据源。
2.redux简述
Redux对于JavaScript应用而言是一个可预测状态的容器。换言之,它是一个应用数据流框架,而不是传统的像underscore.js或者AngularJs那样的库或者框架。
Redux最主要是用作应用状态的管理。简言之,Redux用一个单独的常量状态树(对象)保存这一整个应用的状态,这个对象不能直接被改变。当一些数据变化了,一个新的对象就会被创建(使用actions和reducers)。
redux 是一个范用的状态管理框架
主要是解决了组件间状态共享的问题
原理是集中式管理
不是所有的项目都需要使用redux
3.核心概念
使用对象描述state,类似这样
{todos: [{text: 'Eat food',completed: true}, {text: 'Exercise',completed: false}],visibilityFilter: 'SHOW_COMPLETED'}
类似model,其它的代码不能随意修改它,造成难以复现的 bug。
要想更新 state 中的数据,你需要发起一个 action。Action 就是一个普通 JavaScript 对象。下面是一些 action 的示例:
{ type: 'ADD_TODO', text: 'Go to swimming pool' }{ type: 'TOGGLE_TODO', index: 1 }{ type: 'SET_VISIBILITY_FILTER', filter: 'SHOW_ALL' }
强制使用 action 来描述所有变化带来的好处是可以清晰地知道应用中到底发生了什么。如果一些东西改变了,就可以知道为什么变。action 就像是描述发生了什么的指示器。最终,为了把 action 和 state 串起来,开发一些函数,这就是 reducer。reducer 只是一个接收 state 和 action,并返回新的 state 的函数。 对于大的应用来说,不大可能仅仅只写一个这样的函数,所以我们编写很多小函数来分别管理 state 的一部分:
function visibilityFilter(state = 'SHOW_ALL', action) {if (action.type === 'SET_VISIBILITY_FILTER') {return action.filter;} else {return state;}}function todos(state = [], action) {switch (action.type) {case 'ADD_TODO':return state.concat([{ text: action.text, completed: false }]);case 'TOGGLE_TODO':return state.map((todo, index) =>action.index === index ?{ text: todo.text, completed: !todo.completed } :todo)default:return state;}}
再开发一个 reducer 调用这两个 reducer,进而来管理整个应用的 state:
function todoApp(state = {}, action) {return {todos: todos(state.todos, action),visibilityFilter: visibilityFilter(state.visibilityFilter, action)};}
整体来看,就是 state、action、reducer、这三者进行联系,这差不多就是其思想的全部。store进行状态的存储,action用来改变状态,而reducer就只是纯函数,action要怎么样改变state,在这里执行,接收老的state,返回新的state。
Redux 里有一些工具来简化这种模式,但是主要的想法是如何根据这些 action 对象来更新 state,而且 90% 的代码都是纯 JavaScript,没用 Redux、Redux API 。
4.三大原则
一、单一数据源
整个应用的 state 被储存在一棵 object tree 中,并且这个 object tree 只存在于唯一一个 store 中。
二、State 是只读的
唯一改变 state 的方法就是触发 action,action 是一个用于描述已发生事件的普通对象。
三、使用纯函数来执行修改
为了描述 action 如何改变 state tree ,你需要编写 reducers。
**
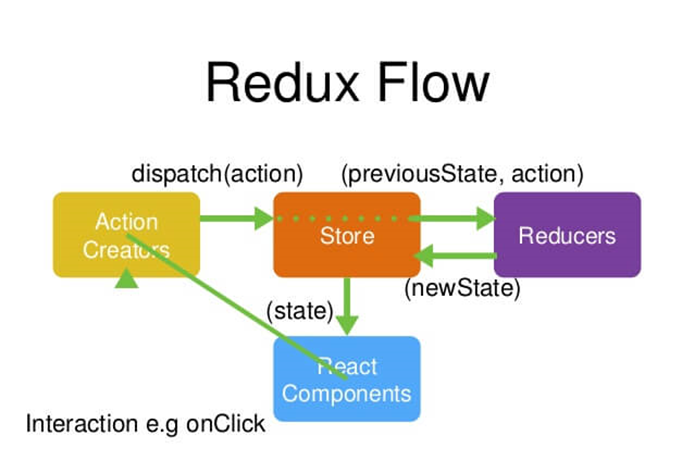
5.redux流程
View调用store.dispatch发起Action->store接受Action(action传入reducer函数,reducer函数返回一个新的state)->通知store.subscribe订阅的重新渲染函数
6.redux优缺点
优点:
redux把流程规范了,统一渲染根节点虽然对代码管理上规范了一些,只要有需要显示数据的组件,当相关数据更新时都会自动进行更新。
缺点:
一个组件所需要的数据,当相关数据更新时,组件要重新render,可能会有效率影响,或者需要写复杂的shouldComponentUpdate进行判断。
减少手动编码量,提高编码效率。
redux把流程规范了,统一渲染根节点虽然对代码管理上规范了一些,只要有需要显示数据的组件,当相关数据更新时都会自动进行更新。
减少手动编码量,提高编码效率。