viewport适配
设置布局视口宽度为设计稿宽度,直接按照设计稿给宽高进行布局
优:不用复杂计算
缺:
- 兼容性不好
- 边框也参与了适配,大屏幕会变粗
- 图片会失真
rem适配
em:相对父级字体大小的系数,1em跟父级字体字号一样大
rem:相对于整个文档的根字体(body,html标签)大小的系数,1rem与根字体字号大小一样大
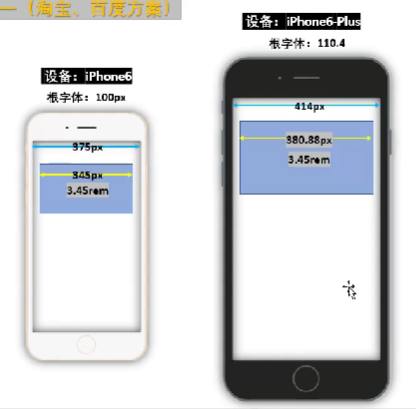
rem适配方案一步骤:
- 设置根字体大小=(手机横向设备独立像素*100)/设计稿宽度
- 编写样式时直接以rem为单位,值为设计值/100

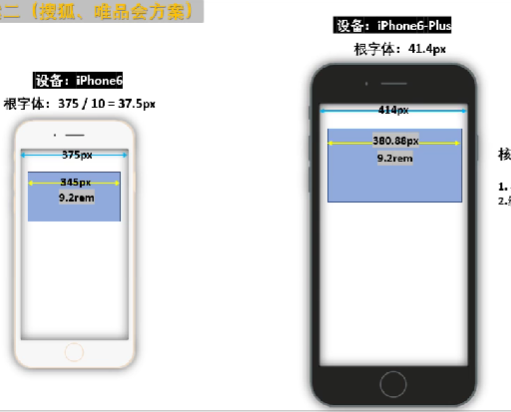
rem适配方案二步骤:
- 设置根字体=设备横向独立像素/10
- 直接以rem为单位,rem值=设计值/(设计稿宽度/10)
VW适配
vw和vh是两个相对单位
1vw=布局视口宽度的1%
1vh=布局视口高度的1%
唯一缺点在于兼容性不好