Flutter-从入门到项目 03: Flutter初体验
Flutter 专题目录直通车: 这个目录方便大家快速查询你要学习的内容!!!
🎅一、创建一个Flutter 工程🎅
下面我们通过 Android Studio 安装的 Flutter插件 创建 Flutter 工程
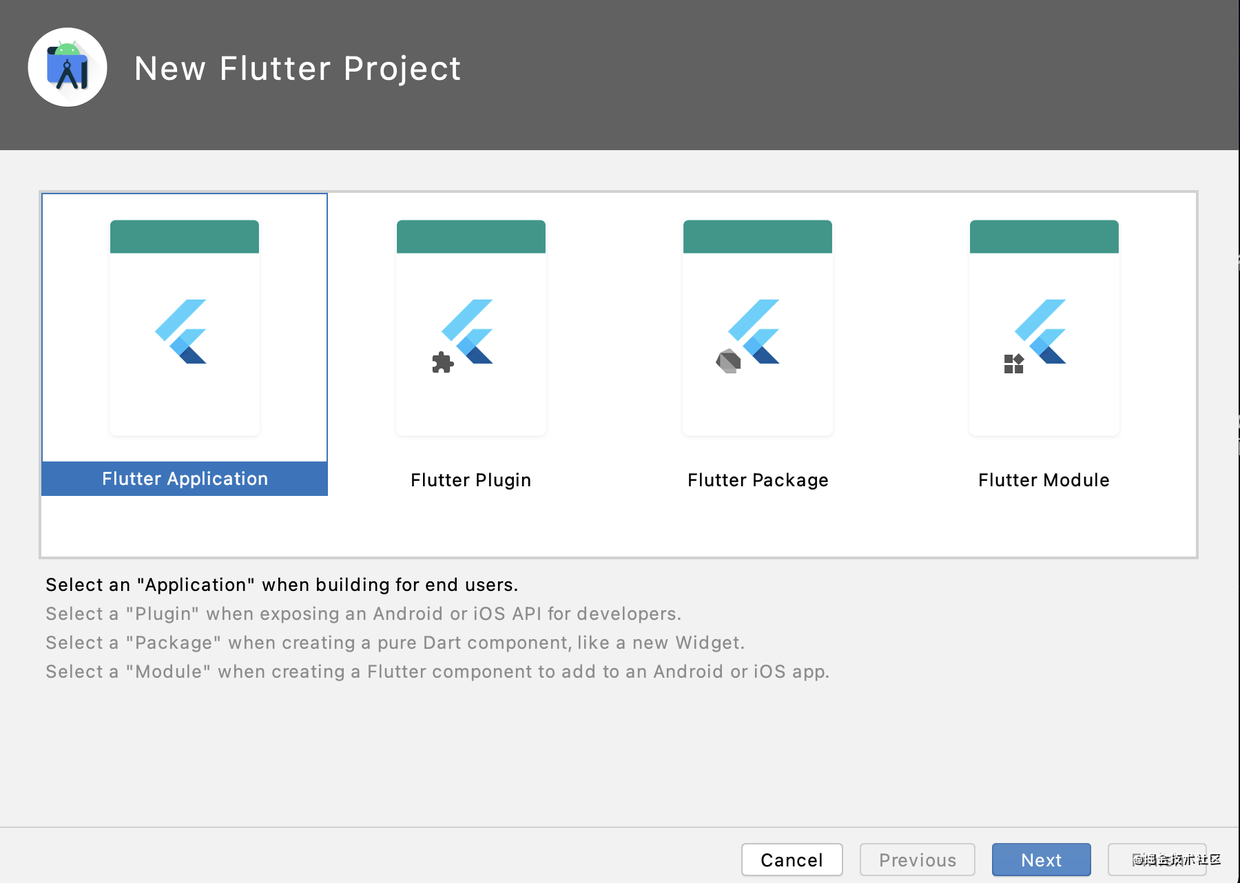
Android Studio 主界面 -> Create Flutter Project

说明: 👆上面截图的四个功能
Flutter Application: 创建一个Flutter应用工程Flutter plugin: 这是为了给Android和iOS提供插件应用(暴露的借口)的时候使用Flutter Package: 创建一个Dart组件发布到pub来提供便捷开发 类似一些三方库Flutter Module: 一般用来做混合开发,嵌入到Android和iOS工程当中!
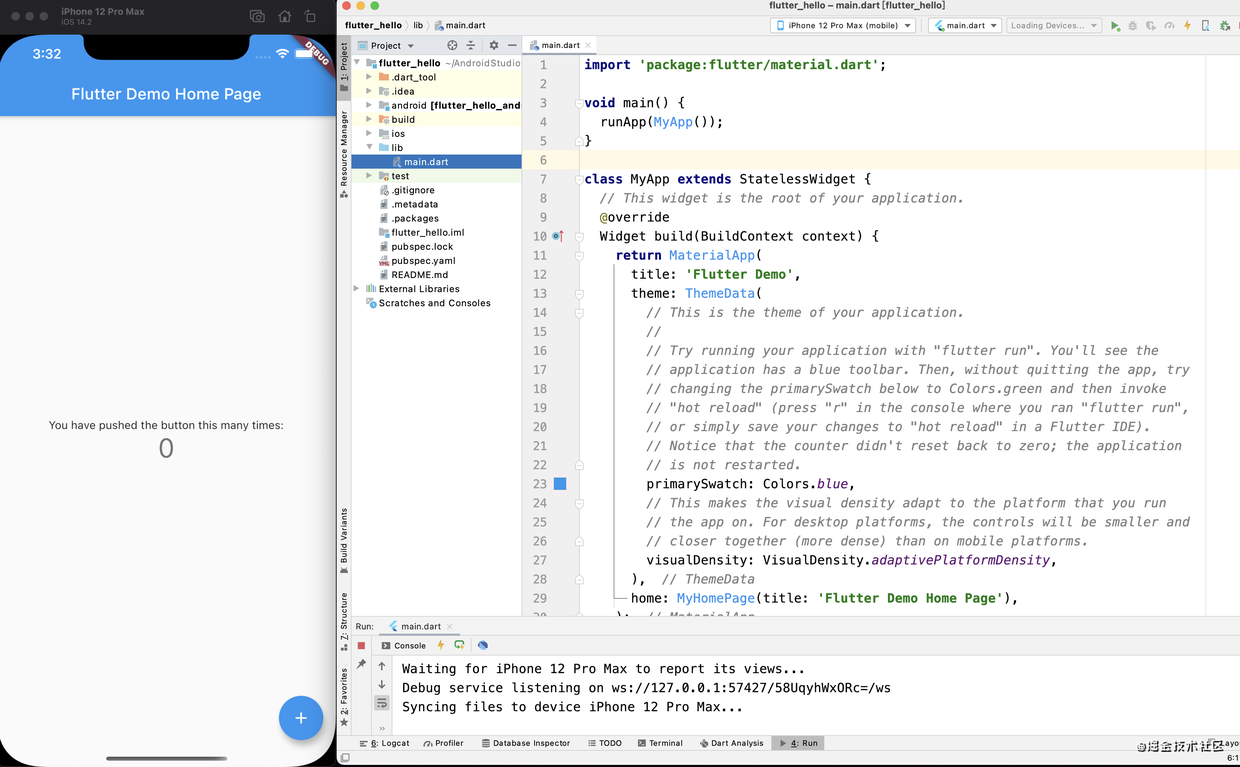
创建完毕我们就可以初体验运行一下 感受一下 Flutter 经典默认页面

🎅二、Flutter 声明式语法🎅
命令式编程:命令“机器”如何去做事情(how),这样不管你想要的是什么(what),它都会按照你的命令实现。声明式编程:告诉“机器”你想要的是什么(what),让机器想出如何去做(how)。
可能你这里通过这个还是无法明白什么是 命令式编程 什么是 声明式编程 我们以一个视图UI 做为🌰说明一下
首先我们看看 命令式编程 的代表 : Object-C
UIView *view = [[UIView alloc] init];view.frame = self.view.bounds;view.backgroundColor = [UIColor orangeColor];
我们要告诉“机器”: view的布局是 self.view.bounds view的背景色是 orangeColor 如果需要改变视图,你通常需要使用选择器 findViewById 或类似函数获取到 ViewB 的实例 view 和所有权,并调用相关的修改的方法(并隐式的使其失效)
view.backgroundColor = [UIColor blueColor];
由于 UI 真实的来源可能比实例 view 本身的存活周期更长,你可能还需要在 view 的构造函数中复制此配置
在声明式风格中,视图配置(如 Flutter 的 Widget )是不可变的,它只是轻量的“蓝图”。要改变 UI,widget 会在自身上触发重建(在 Flutter 中最常见的方法是在 StatefulWidgets 组件上调用 setState())并构造一个新的 Widget 子树。
// Declarative stylereturn ViewB(color: red,child: ViewC(...),)
很明显两个模式侧重的点是完全不一样的! 如果还有不太理解的, 不妨都看两遍就会有感觉了!!!
🎅三、Flutter 工程初体验🎅
对上面声明式语法有一定的理解之后,我们开始玩玩代码,首先默认工程你可能看懂代码,但是只是一层粗略的看,现在我们学习,不防一点一点来! 先干掉整个程序一些代码,留下👇

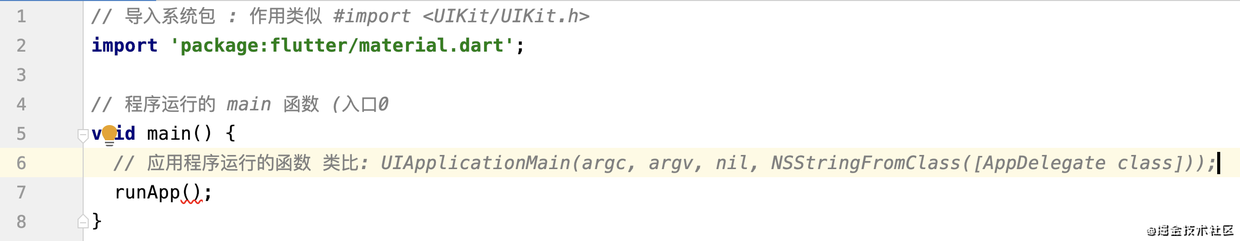
接下来我们开始编写一个简单的代码
🎄① flutter 文本组件体验🎄
// 导入系统包 : 作用类似 #import <UIKit/UIKit.h>import 'package:flutter/material.dart';// 程序运行的 main 函数 (入口0void main() {// 应用程序运行的函数 类比: UIApplicationMain(argc, argv, nil, NSStringFromClass([AppDelegate class]));// 因为在 Flutter 世界里面 都是各种部件// 这里我们简单使用一下 Center 来写一个 文本runApp(Center(child: Text('和谐学习,不急不躁', // 文本textDirection: TextDirection.ltr, // 对齐方式style: TextStyle(fontSize: 40.0, // 字体大小color: Colors.red, // 红色字体fontWeight: FontWeight.w400, // 字体的粗细),)));}
是不是感觉很清爽, Flutter 本身在编写代码还是比较轻松的, 毕竟有没有发现这样的语法结构越来越趋于 大前端一统…
🎄② flutter 导航栏体验🎄
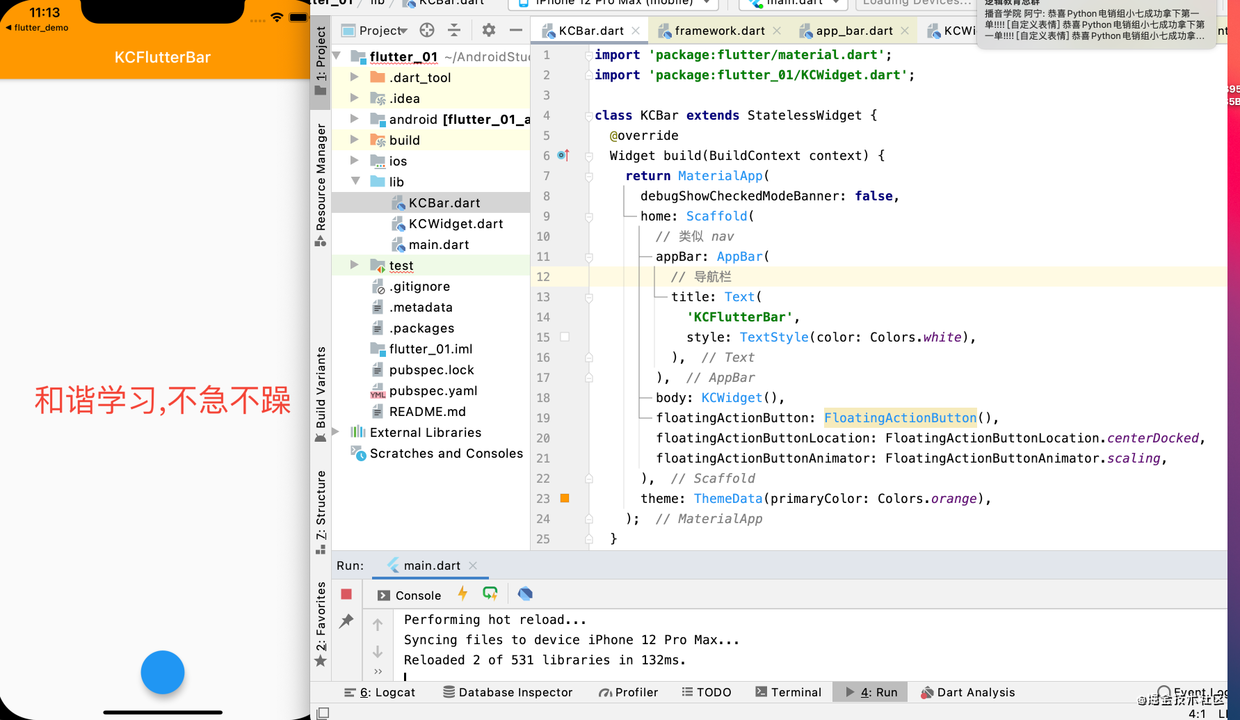
class KCBar extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(debugShowCheckedModeBanner: false,home: Scaffold( // 类似 navappBar: AppBar( // 导航栏title: Text('KCFlutterBar',style: TextStyle(color: Colors.white),),),body: KCWidget(),floatingActionButton: FloatingActionButton(),floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,floatingActionButtonAnimator: FloatingActionButtonAnimator.scaling,),theme: ThemeData(primaryColor: Colors.orange),);}}
下面我们看看显示的效果,还是比较 OK!

聪明的你们估计写到你就会发现 编码还是有点不太适应. 我这里给大家推荐几个快捷键,方便大家快速优美编程
Command + o: 全局搜索command + option + l: 格式化代码command + l: 注释代码command + -: 折叠和展开代码command + [: 代码返回command + ]: 代码前进cmd + C / cmd + delete: 删除行ctr + alt + I: 自动缩进对齐opt + sft + up/down: 上下移动代码ctrl + tab: 切换文件shift + command + enter: 行尾自动添加分号,if后面自动加“(){ }”cmd + N: 快速生成getter/setter方法,构造方法,toString()方法等cmd + J: 快速生成模版代码块,如if,while,returnopt + cmd + T: Surround with快速调出if,for,try…catch,while等环绕代码opt + ctr + o: 删除未使用的importoption + enter: 自动导入用到的包stless: 创建新的StatelessWidgetstful: 创建新的StatefulWidget
🎄③ flutter listView 列表界面🎄
class KCListView extends StatelessWidget {Widget _itemForRow(BuildContext context, int index) {return Container(color: Colors.white,margin: EdgeInsets.fromLTRB(10, 10, 10, 10),child: Column(children: <Widget>[Image.network(carDatas[index].imageUrl),SizedBox(height: 10),Text(carDatas[index].name,style: TextStyle(fontSize: 18.0,fontWeight: FontWeight.w800,fontStyle: FontStyle.values[1]),),SizedBox(height: 10),],),);}@overrideWidget build(BuildContext context) {return ListView.builder(itemBuilder: _itemForRow,itemCount: carDatas.length,);}}
通过导航栏样式加载列表结构, 从而加载数据其实如果你跟着写到这里应该很容易可以感受到声明式语法的魅力! 只有你掌握这种写法 再加上以前对UI布局的理解就很容易写出应用 (⚠️ 弹性盒子布局 Flex ⚠️)

这里就只贴出一些需要感受的代码 如果你也对着敲一敲代码,可以移步到 github: Flutter专栏代码 这里面纪录整个专栏的代码 一直保持更新 喜欢的可以点赞👍收藏
🎅四、总结🎅
这一篇关于 Flutter 的初体验可能因为你还只是一个 Flutter小白 感受不强,但是没有关系 多敲敲就有感受了,这个东西真心的敲得越多越有感受,最好敲出肌肉记忆! Flutter 的代码的简洁性还是很强的.你会慢慢爱上敲 Flutter代码的!
来吧! 我们一起敲
Flutter: github: Flutter专栏代码 下一篇开始我们会切入到Flutter细节! 点赞收藏不迷路哦
资料推荐
如果你正在跳槽或者正准备跳槽不妨动动小手,添加一下咱们的交流群1012951431来获取一份详细的大厂面试资料为你的跳槽多添一份保障。