1、简介
作为全球最大的开源及私有软件项目托管社区平台,Github可以显著地帮助从事编程相关工作的人员提升自己的技术水平。
Github为了使得其使用更加便捷,时常推出一些实用的功能,来学习其中方便日常编写markdown文档、创建issues等操作的几则小技巧。
2、Github日常使用小技巧
2.1 在markdown中绘制在线地图
Github支持使用markdown编写的文档或内容中利用特殊的语法插入geoJSON或topoJSON数据,从而直接渲染交互式在线地图:
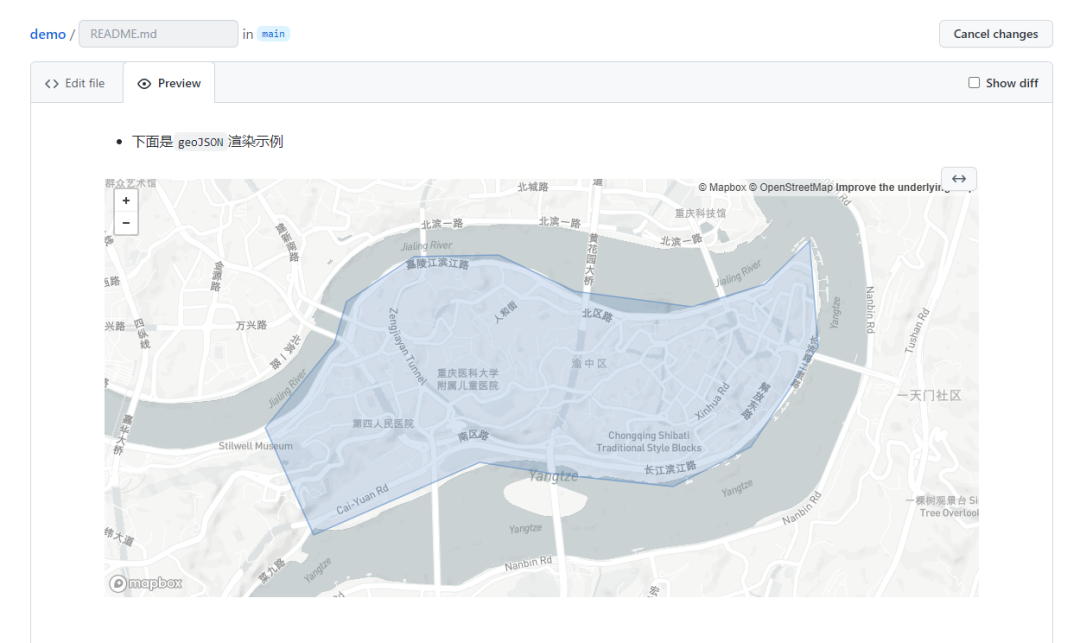
- geoJSON示例

下面是geoJSON渲染示例
{"type": "FeatureCollection","features": [{"type": "Feature","properties": {},"geometry": {"type": "Polygon","coordinates": [[[106.58472061157227,29.57106827738255],[106.58025741577148,29.567335671068733],[106.57304763793945,29.5653946612635],[106.56137466430664,29.566738441255648],[106.5538215637207,29.569873858372727],[106.54541015625,29.569724555003123],[106.53871536254883,29.565842589914105],[106.53751373291016,29.562259105087506],[106.53064727783203,29.554942428835226],[106.53545379638672,29.54568383423715],[106.55193328857422,29.551955878093022],[106.5596580505371,29.55091056448027],[106.57115936279295,29.54986524005526],[106.57888412475586,29.55329983685018],[106.58557891845703,29.561960475613336],[106.58472061157227,29.57106827738255]]]}}]}
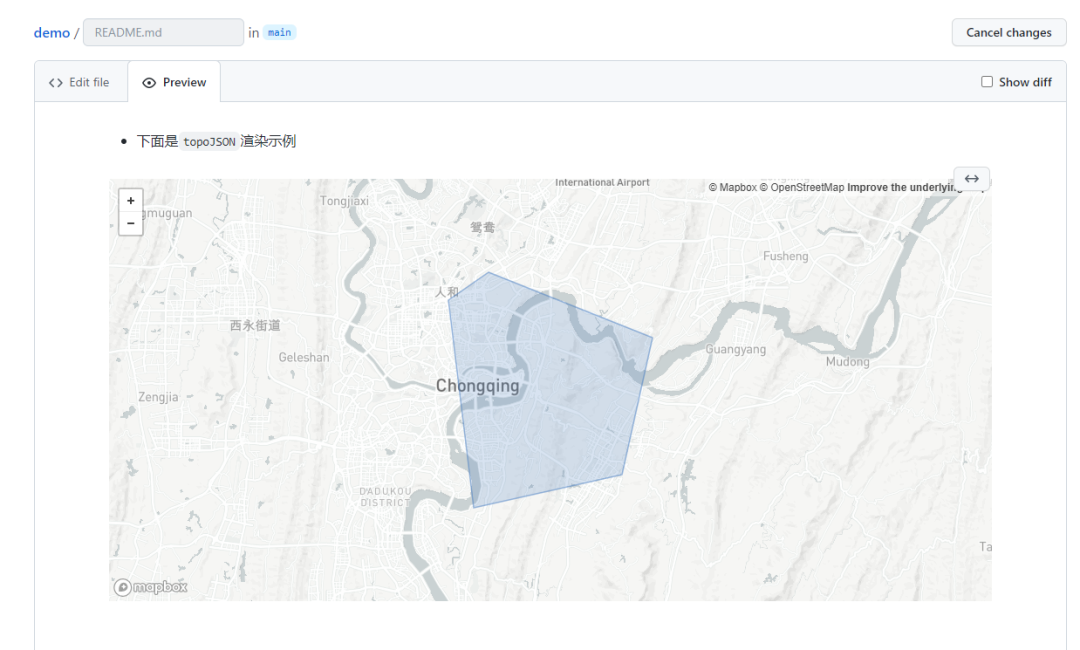
- topoJSON示例
下面是topoJSON渲染示例
{"type":"Topology","objects":{"collection":{"type":"GeometryCollection","geometries":[{"type":"Polygon","arcs":[[0]]}]}},"arcs":[[[2008,9999],[-2008,-1221],[1261,-8778],[7285,1408],[1453,5797],[-7991,2794]]],"transform":{"scale":[0.0000160691117939919,0.00001612860192965454],"translate":[106.52584075927734,29.47517125618036]},"bbox":[106.52584075927734,29.47517125618036,106.68651580810547,29.636441146874976]}
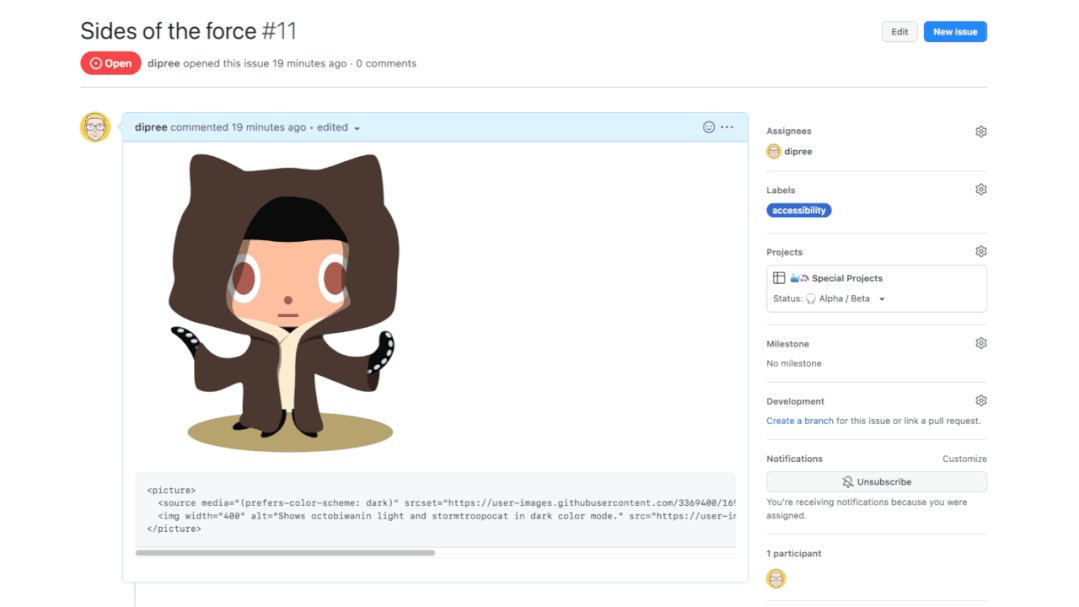
2.2 markdown中令图片根据主题自动切换
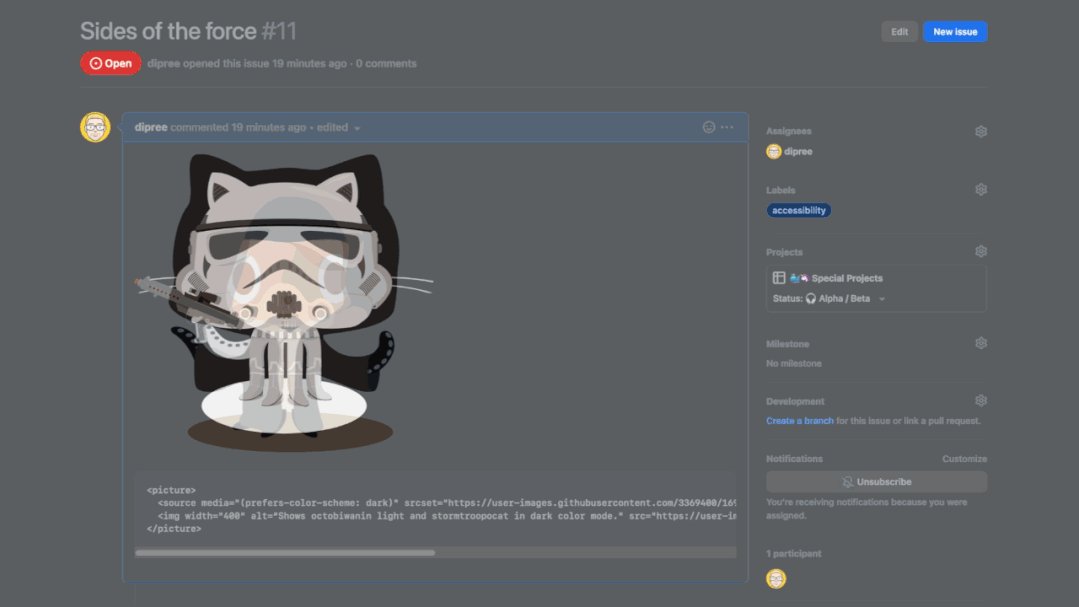
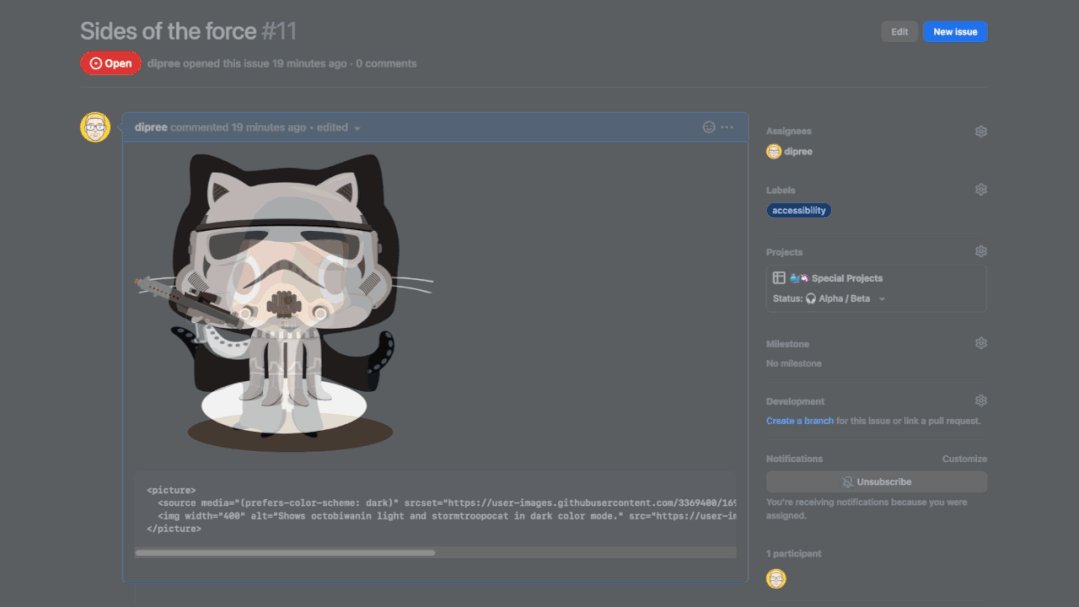
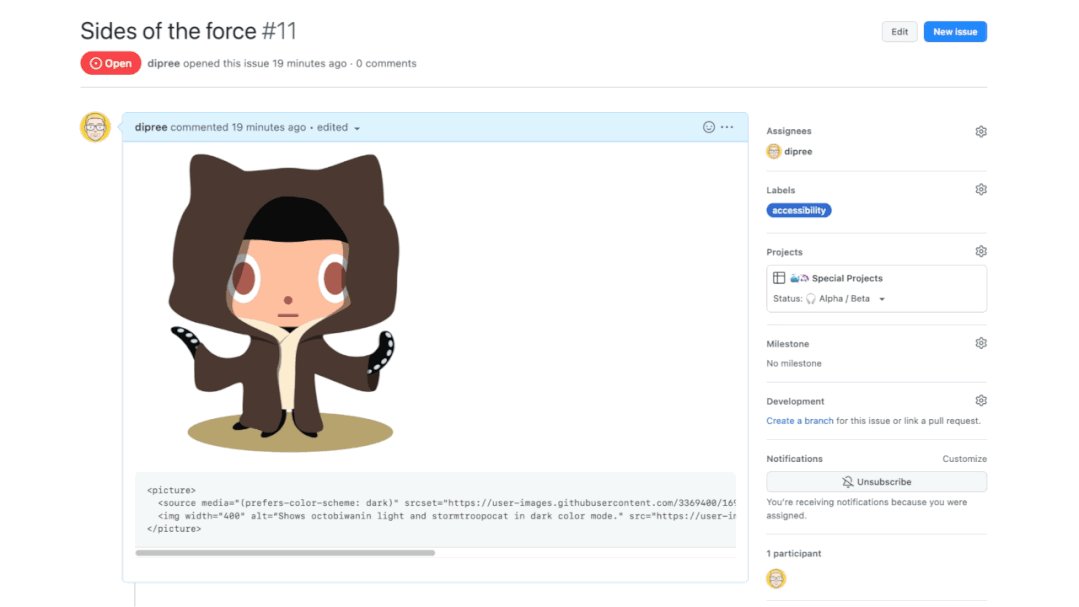
Github在其markdown语法中,添加了可以随着用户对网站主题的切换,而自动变换到相应图片地址的功能,具体用法可参考(https://github.blog/changelog/2022-05-19-specify-theme-context-for-images-in-markdown-beta/):
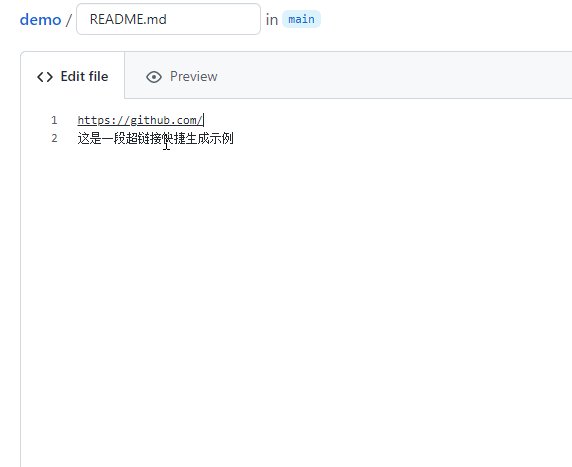
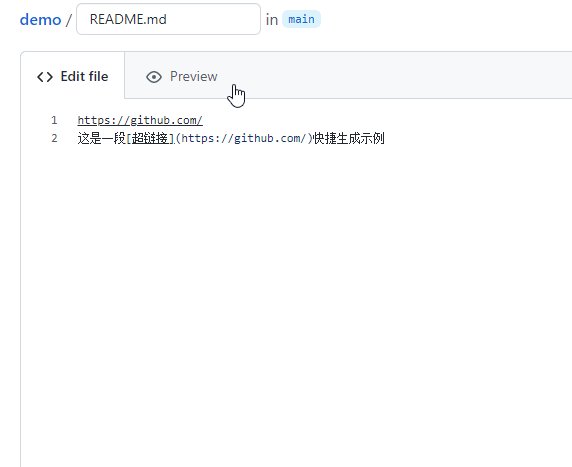
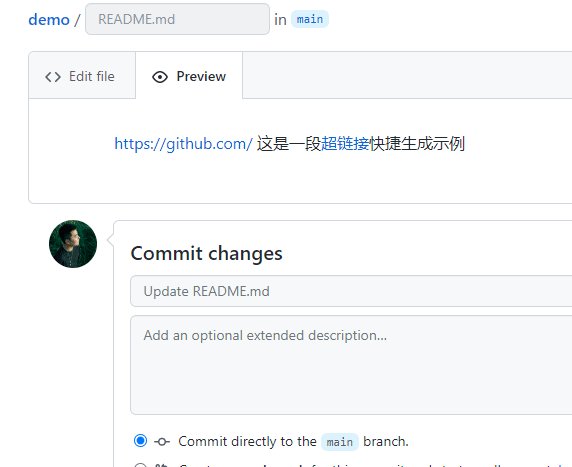
2.3 根据粘贴板链接快速生成markdown超链接内容
当复制了一段链接地址后,回到Github的编辑窗口中选中某段文字后粘贴,就会自动快捷生成以这段文字为显示内容的超链接:
2.4 快捷生成引用块、有序列表及无序列表
选中目标内容后,按下快捷键ctrl+shift+.可以快速生成引用块;按下快捷键ctrl+shift+7可以快速生成有序列表;按下快捷键ctrl+shift+8可以快速生成无序列表:
2.5 为文档生成脚注
可以在markdown文档中利用[^序号]的语法完成脚注内容的插入,使得阅读文档时点击插入处即可自动滚动到相应的页脚中:
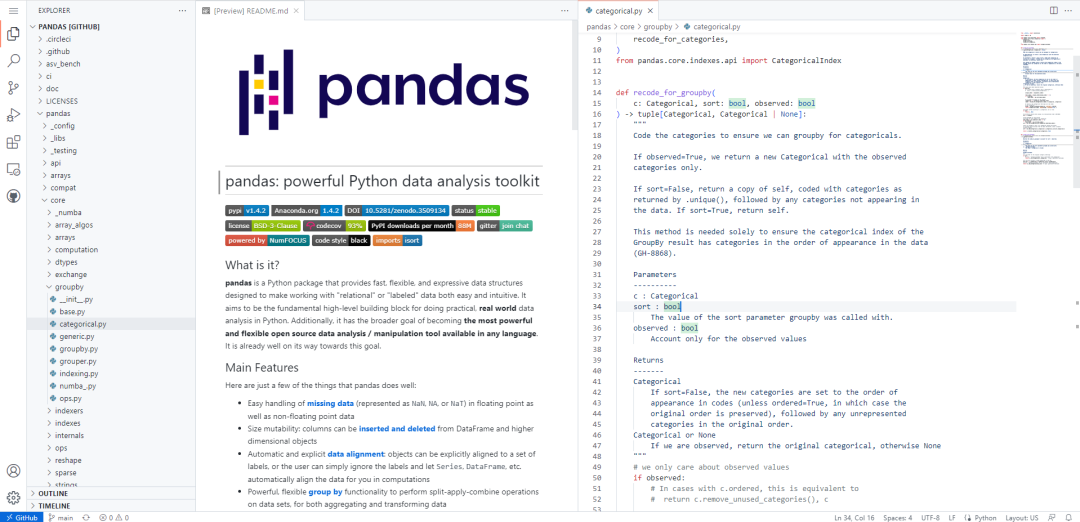
2.6 以在线vscode的方式浏览仓库
当正在浏览某个仓库时,双击键盘上的.键,稍等片刻后,Github会刷新页面以在线vscode的形式展示此仓库内容,从而方便浏览仓库内文件,以pandas官方仓库为例:
2.7 使用国内镜像加速仓库clone
由于一些众所周知的原因,在国内clone来自Github的远程仓库时,速度十分捉急,而目前只需要在目标仓库的clone地址前添加前缀https://github.91chi.fun/再进行clone,速度就会快上许多,譬如:
git clone https://github.91chi.fun/https://github.com/pandas-dev/pandas.git
2.8 状态风格引用块
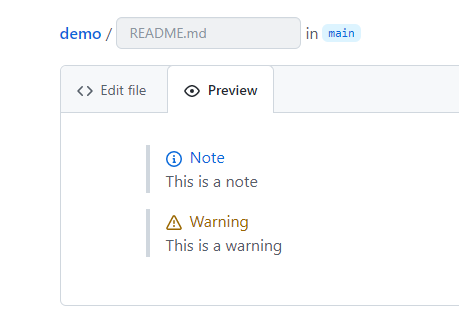
最后要介绍的这个特性是Github最近几天放出的实验性质功能,目前可获得的情报中,可以利用下面的语法方式,创建出带有状态风格的引用块,从而使得文档内容更加别致,大家也可以在(https://github.com/github/feedback/discussions/16925)中关注其最新消息:
> **Note**<br>> This is a note> **Warning**<br>> This is a warning