
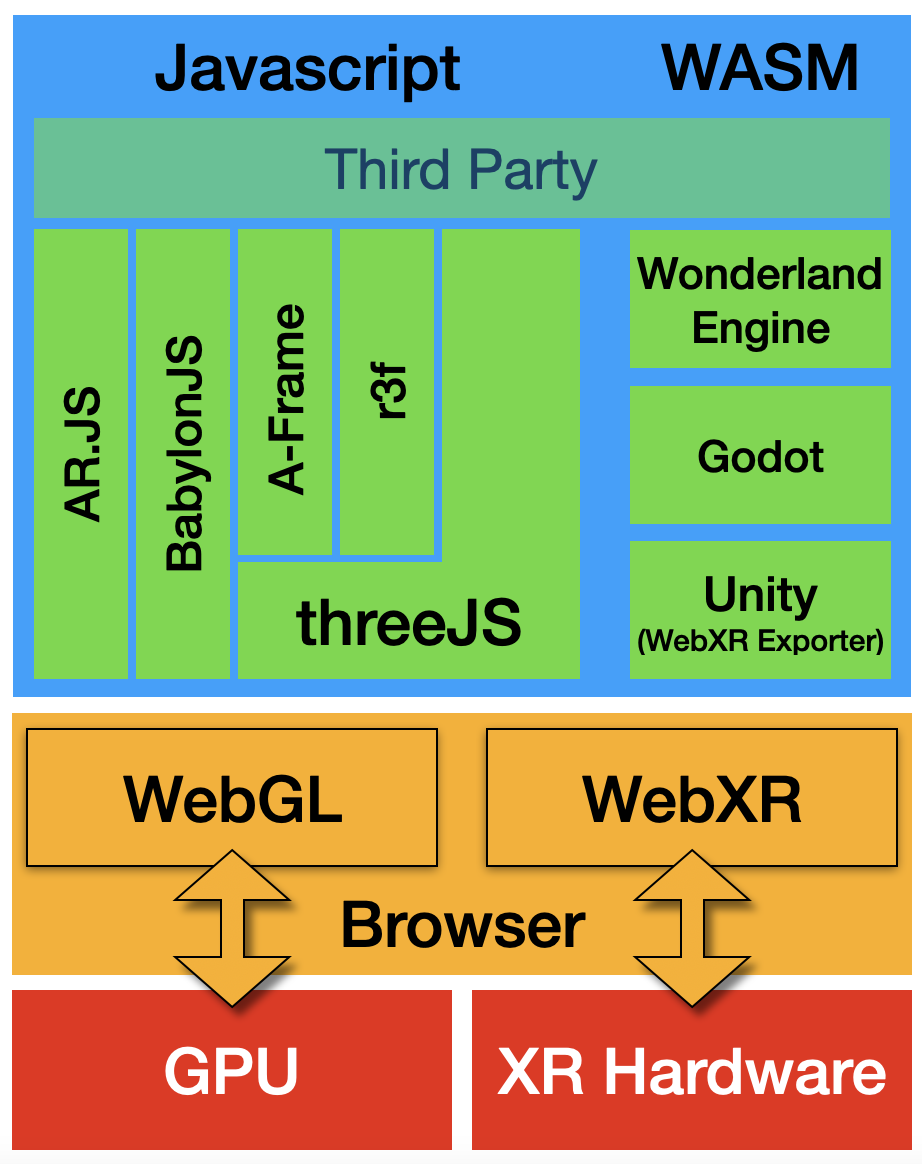
该图大致分为底部的蓝色/绿色“应用层”、橙色“浏览器层”和红色“硬件层”。WebGL 和 WebXR 框是浏览器实现的“新”API,提供对相关 GPU/XR 硬件的访问。Javascript 和 WASM 都是浏览器 API

沉浸式体验:
- 游戏
- 360度影片
- 播放常规的2D或3D视频
- 购房
- 购买产品前现在家里查看产品
- 沉浸式艺术
- …
常见场景举例:
- Pokémon Go
- 抖音等滤镜
- 购买家具可视化
- VR看房
- VR试衣
https://www.w3.org/TR/webxr/#intro
https://developer.mozilla.org/zh-CN/docs/Web/API/WebXR_Device_API
3D游戏,接入VR设备 交互。支持VR设备,以及非VR设备的pc端,mobile端
相关内容
three.js https://threejs.org/docs/
aframe.js https://www.techbrood.com/aframe
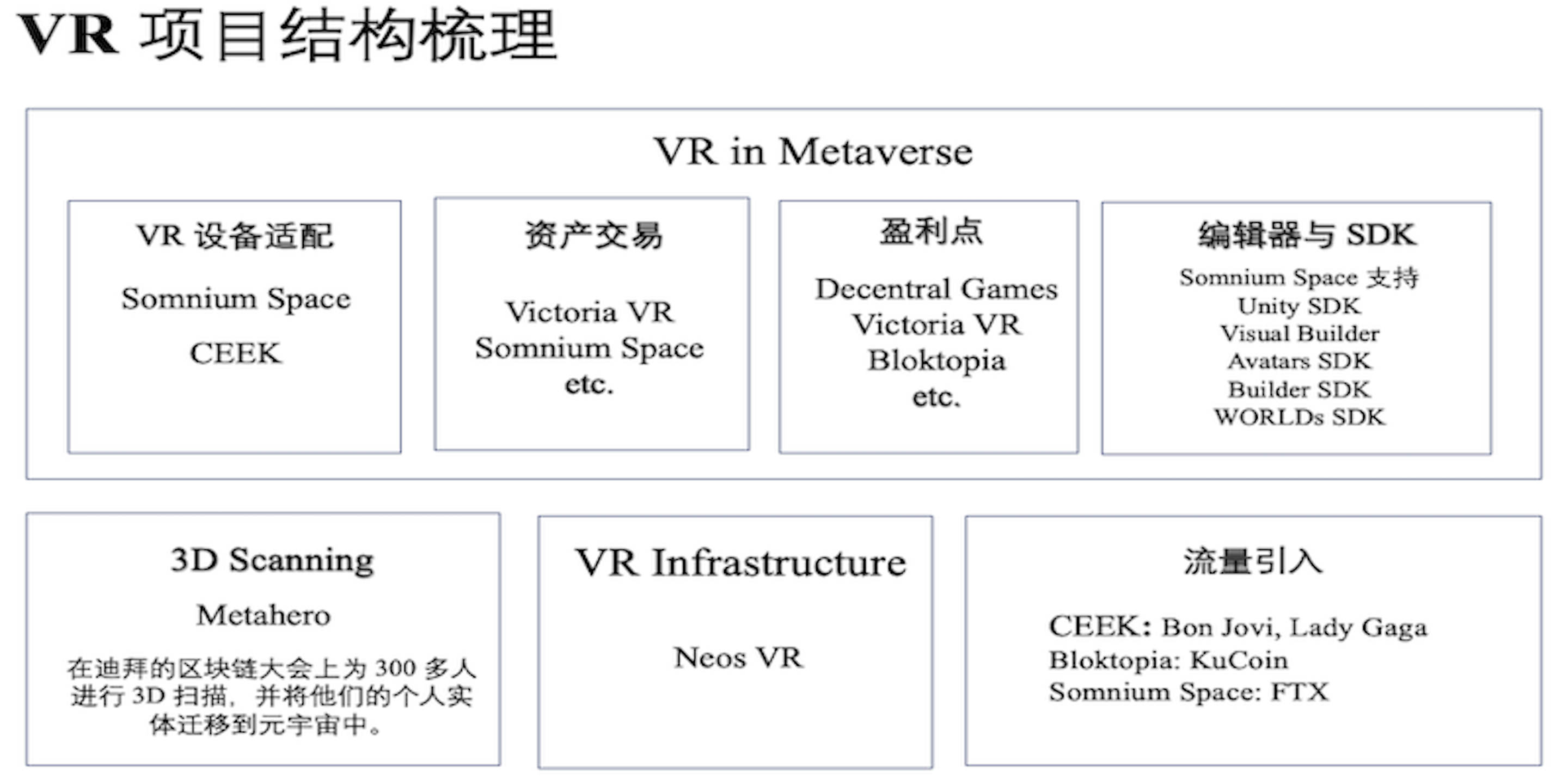
元宇宙VR/AR项目资料 https://ahead-fascinator-050.notion.site/VR-AR-12-28-09e55cb2429c4a08b902cf3e0c190b45
提升项目的区分度:
- 游戏体验:游戏质量、硬件适配度、设备便携性、网络低延时
- 代币经济与激励机制:DeFi、创作激励、内容激励
- 粉丝经济
web3资料 https://cryptosociety.notion.site/WEB3-STARTER-PACK-5a922714348e4a7cbaa45b2f0a8861bd

