前端项目打包
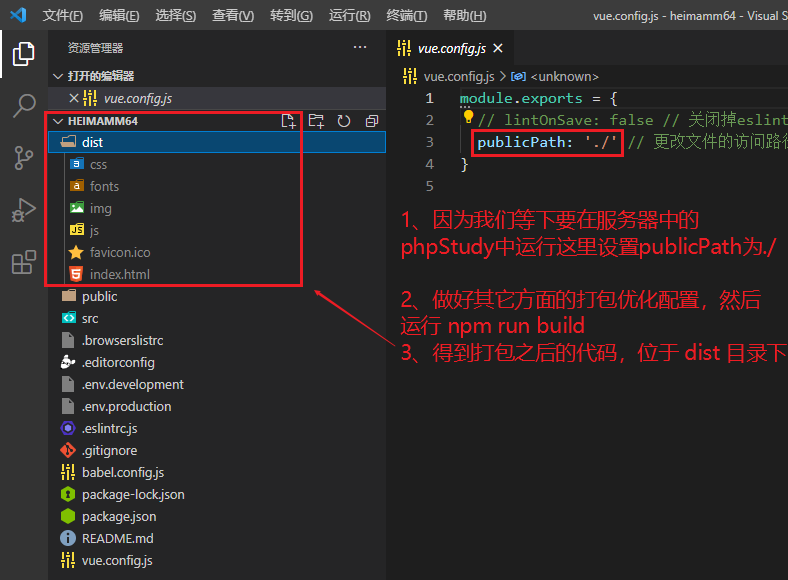
1、当我们开发完我们的项目之后,打包生成 dist 目录,我这里以vue项目为例
前端项目部署
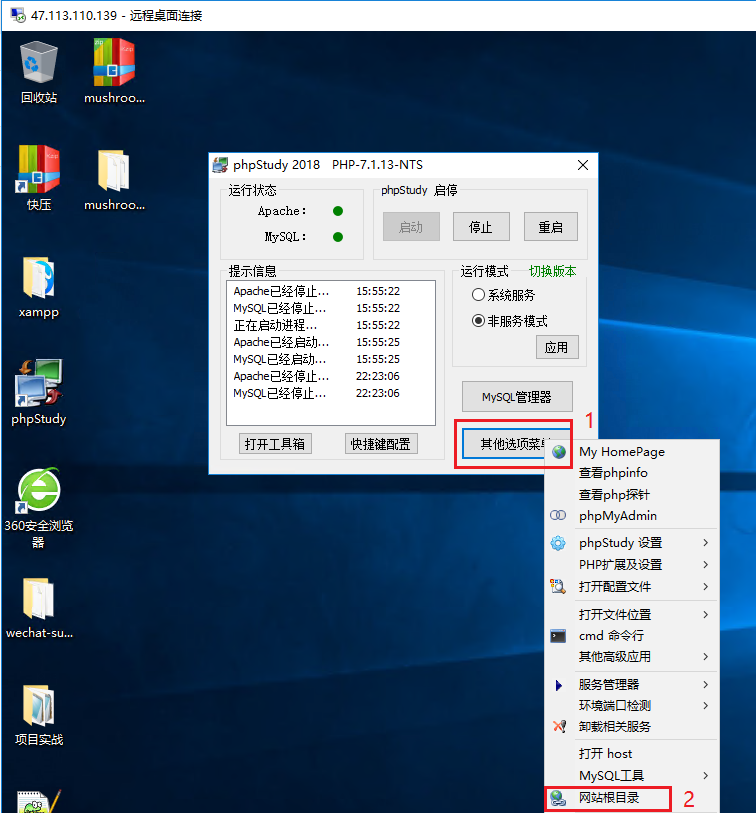
1、在服务器中,找到 phpStudy 网站的根目录
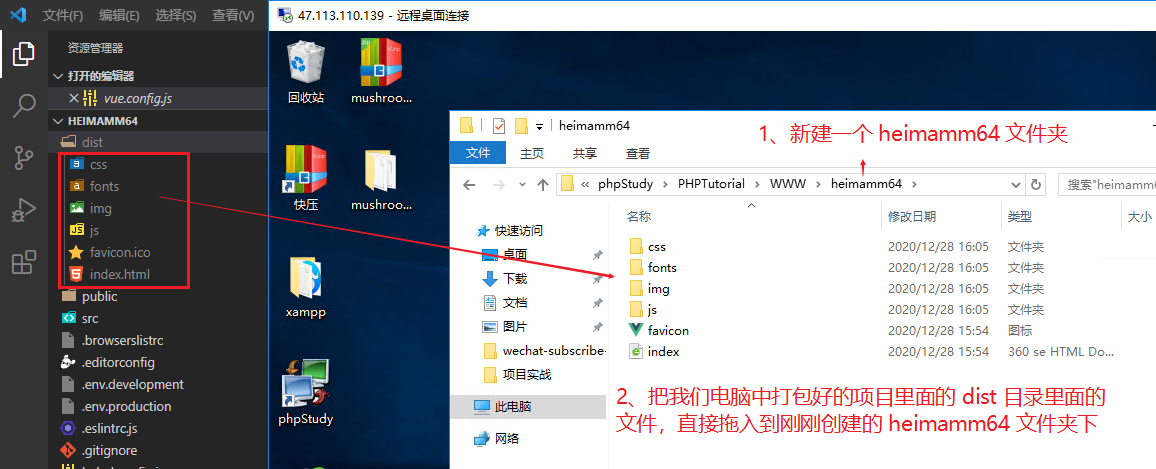
2、把我们打包好的 dist 目录中的所有文件,直接 拖到 服务器phpStudy根目录(WWW目录)下创建的文件夹中
前端项目访问
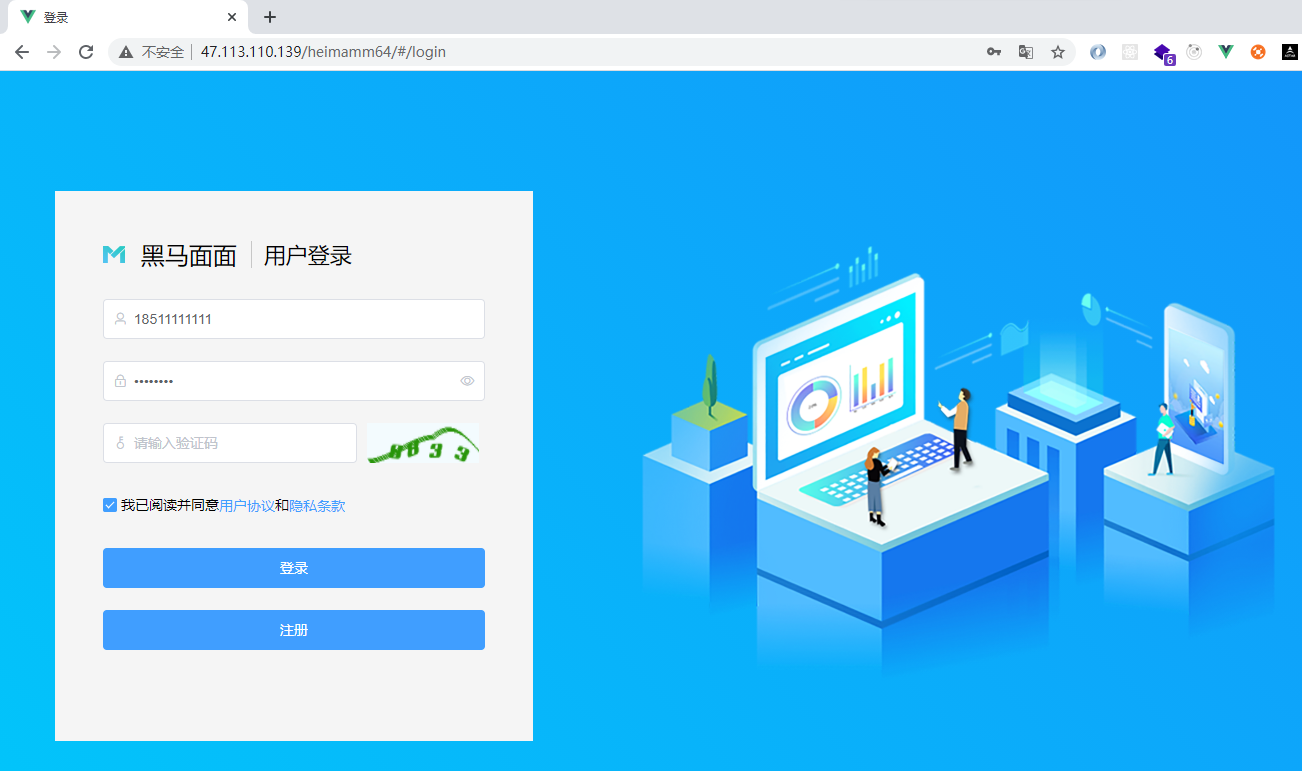
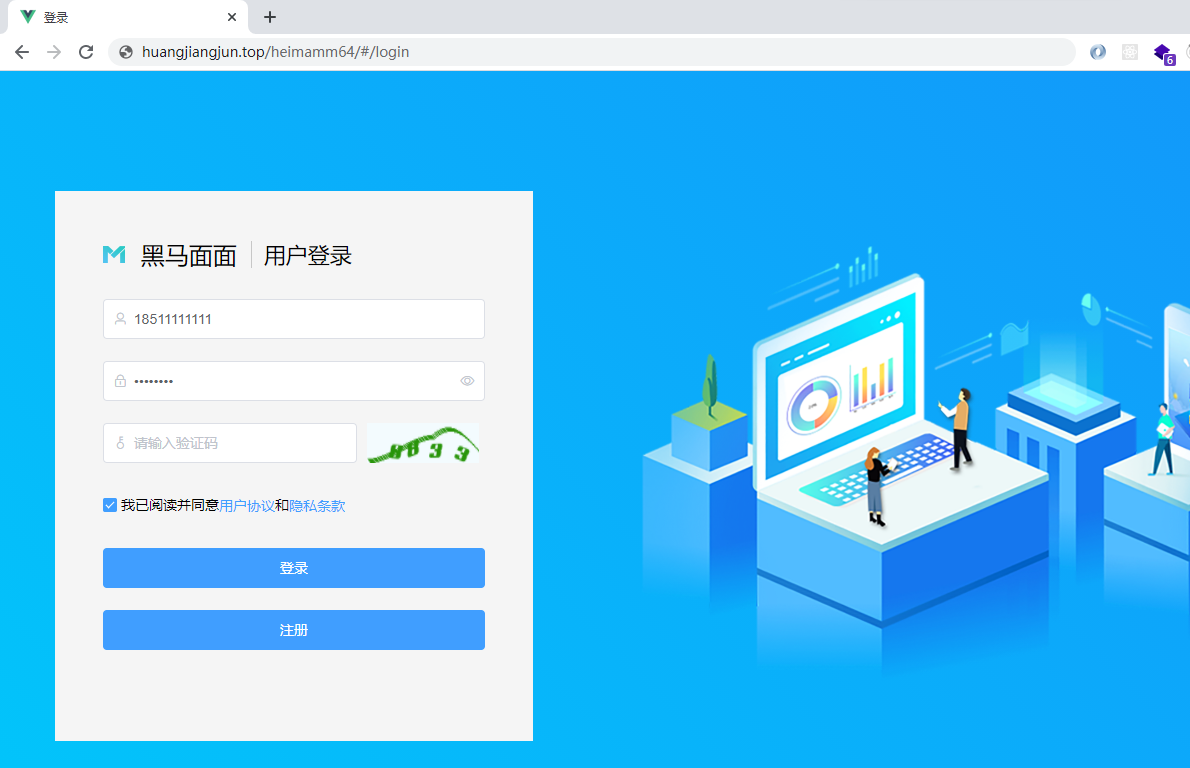
直接在我们的浏览器中,输入我们服务器的 ip地址/文件夹 访问即可
如果我们配置了域名解析,也可以通过 域名/文件夹 来访问
赞赏
如果我的文章有帮助到你,请给我打赏,赞助我一杯咖啡即可(赞赏之后请在下面给我留言,我把你的名字写在鸣谢名单中),谢谢。

鸣谢名单:
月儿

