Algorithm:
No.7 整数翻转
/*** Given num = 123, -123, 120* return 321, -321, 21* @author kanelogger* @result runtime 84 ms ; memory 36.2 MB*/var reverse = function(num=0) {let a = Math.pow(2,31);let b = num.toString().replace( /\d+/g , e => +(e.split('').reverse().join('')));if(+b>=a-1 || +b<=-a)return 0return +b};
// 64 ms 36 MB,var reverse = function(x) {const reversed = parseInt(Math.abs(x).toString().split('').reverse().join('')) * Math.sign(x);return (reversed <= 0x7fffffff && reversed >= -0x80000000) ? reversed : 0;}
这一道题很简单,但是在处理负数的问题上,没有用到 Math.sign() ,造成了方法比较复杂。
No.10 回文数
/*** @param {number} x* Input: 121 -121 10* Output: true false false* @return {boolean}* 212 ms 45.8 MB*/var isPalindrome = function(x) {let a = x.toString(),b = a.length-1;if(x<0)return falselet c = b/2;for(let i=0;i<c;i++){if(a[i]!=a[b-i])return false}return true};// 最佳实践// 212 ms 44.8 MBvar isPalindrome = function(x) {let w = x,y = 0;while(w > 0) {let z = w % 10;y *= 10;y += z;w -= z;w /= 10;}return x === y;};
No.13 罗马数转整数
// 136 ms 40.1 MBvar romanToInt = function(s) {const m = {I:1,V:5,X:10,L:50,C:100,D:500,M:1000}let ans = 0for(let i=0,l=s.length;i<l;i++){if( i<l-1 && m[s[i]]<m[s[i+1]] ){ans-=m[s[i]]}else{ans+=m[s[i]]}}return ans};// 最佳实践: 132ms/40MBlet map = {'M' : 1000,'D' : 500,'C' : 100,'L' : 50,'X' : 10,'V' : 5,'I' : 1,}var romanToInt = function(s) {let result = 0for (i=0;i<s.length-1;i++){if(map[s[i]] < map[s[i+1]]){result -= map[s[i]]} else{result += map[s[i]]}}result += map[s[s.length-1]]return result};
Review: 阅读并点评一篇英文技术文章
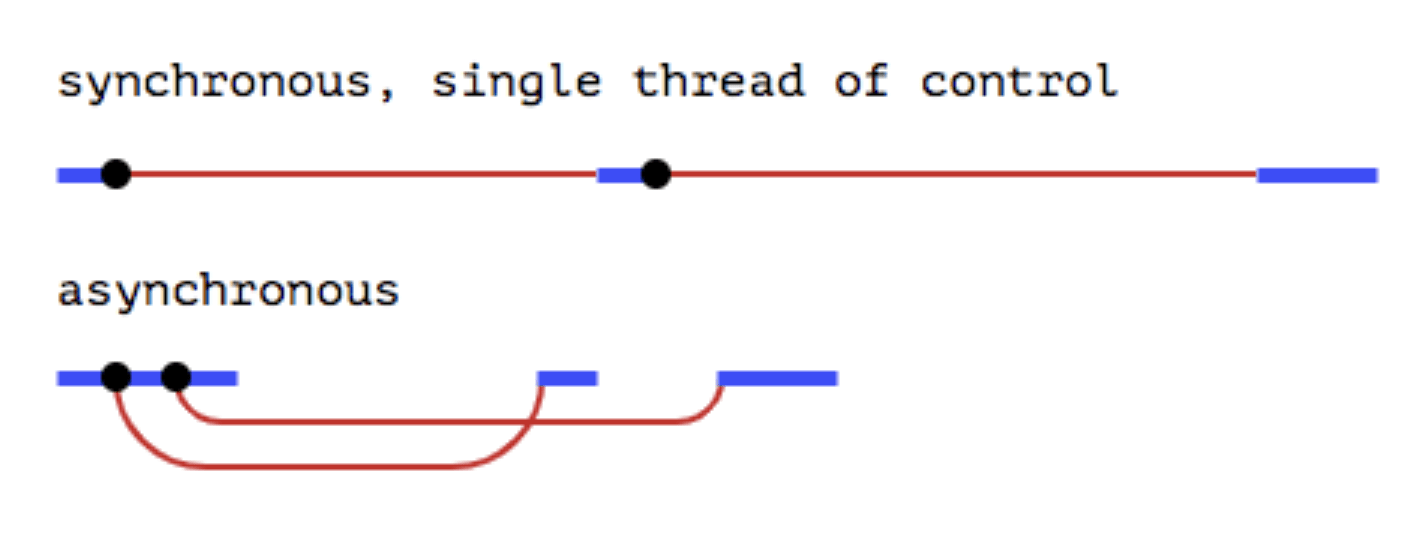
JavaScript的核心是一种同步的、阻塞的单线程语言。为什么我们需要异步呢?
有了异步,就可以对可能发生在后台的事情使用异步方法。
异步的演变:回调, promises, async/await
回调函数
a( resultA=>{b( resultA,resultB => {c( resultB,resultC => {console.log(resultC)} ) )} )} )
promise
const doSteps = new Promise((res,rej)=>{// pendingif(){res()}else{rej()}})doSteps().then( res => console.log(res)).catch( err => console.log(err))
async/await 封装在 promise 顶部的语法糖
对比promise和async/await
function getJSON(ms){const a = true;// controlreturn new Promise((res,rej)=>{console.log("pending")if(a){return setTimeout(res, ms, 'resolve');}else{return setTimeout(rej, ms, 'reject');}})}// promisegetJSON(100).then(res=>console.log(res));// pending// Promise {<pending>}// resolve// async/awaitconst res = await getJSON(100);console.log(res)// pending// resolve
一个then,一个await,区别显而易见。
注意: await 只能在异步函数内部调用。
Promise.resolve("hi");//Promise {<resolved>: "hi"}(async ()=> 'hi')() //Promise {<resolved>: "hi"}
使用async,即使您没有明确返回promise,它也将确保您的代码通过promise传递。
错误处理
const A = () => {B().then(res=>C(res)).catch(err=>console.log(err))}const A = async ()=> {try {const res = await B()C(result)}catch(err)console.log(err)}
Tips: 学习一个技术技巧
[].flat(depth)数组扁平化
let arr = [1,2,3,4,5,[6,7]]arr.flat(1) || arr.flat() // [1,2,3,4,5,6,7]let arr1= [1,2,3,[4,[5,6]]]arr1.flat()//[1,2,3,4,[5,6]]arr1.flat(Infinity) //[1,2,3,4,5,6] 传入 Infinity无论多深都可以展开let arr2 = [1, 2, , 4, 5];arr2.flat();// [1,2,4,5] 移除数组中的空项:
[].flatMap()串联两个函数map().flat(1)
const arr = [1, 2, 3, 4];console.log(arr.flatMap(x => [x, x + 10])) // [1,11,2,12,3,13,4,14]console.log(arr.map(x => [x, x + 10]).flat()) // [1,11,2,12,3,13,4,14]

