配置说明:
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| type | string | Y | 固定值:transfer |
| grid | Array | N | 栅格布局 |
| name | string | Y | 字段名称 |
| title | string | Y | 标题 |
| value | array | N | 定义默认值,示例:[1,2,3] |
| tips | string | N | 提示说明 |
| attrs | array | N | 自定义属性 |
| attrs[‘data-options’] | array | Y | 详见下文穿梭框基础参数 |
穿梭框基础参数:
| 参数选项 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | Array | [‘标题一’, ‘标题二’] | 穿梭框上方标题 |
| data | Array | [{}, {}, …] | 数据源 |
| parseData | Function | 详见数据源格式解析 | 用于对数据源进行格式解析 |
| id | String | - | 设定实例唯一索引,用于基础方法传参使用。 |
| showSearch | Boolean | false | 是否开启搜索 |
| width | Number | 200 | 定义左右穿梭框宽度 |
| height | Number | 340 | 定义左右穿梭框高度 |
| text | Object | - | 自定义文本,如空数据时的异常提示等。text: { none: ‘无数据’, searchNone: ‘无匹配数据’ } |
| onchange | Function | 左右数据穿梭时的回调,示例: function(data, index){ console.log(data); //得到当前被穿梭的数据 console.log(index); //数据来自左边,index 为 0,否则为 1 } |
示例代码:
public function demo(){$assign['buildForm']['items'] = [['type' => 'transfer','name' => 'transfer','value' => [1,3,5],'title' => '穿梭框','attrs' => ['data-options' => ['title' => ['待选区', '已选区'],'data' => [['value' => 1, 'title' => '北京'],['value' => 2, 'title' => '上海'],['value' => 3, 'title' => '广州'],['value' => 4, 'title' => '深圳'],['value' => 5, 'title' => '南京'],['value' => 6, 'title' => '天津'],['value' => 7, 'title' => '重庆'],],],],],];return $this->assign($assign)->fetch();}
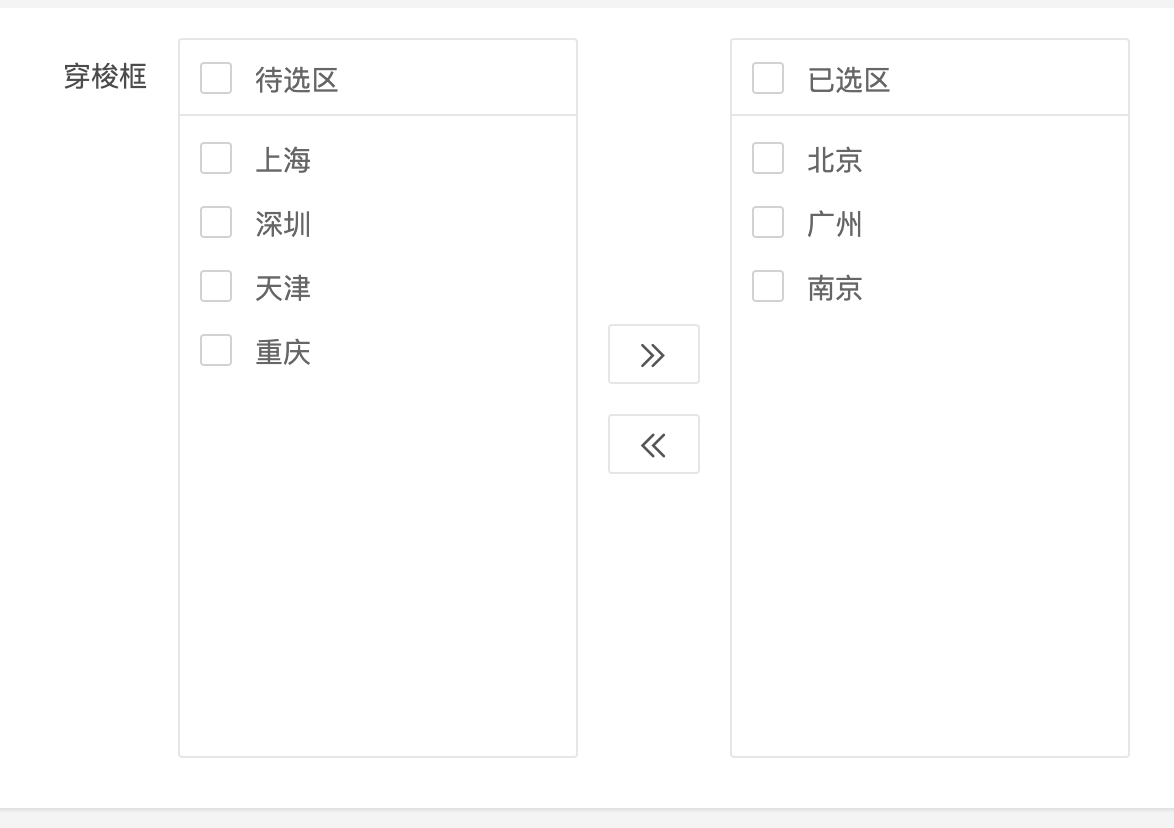
渲染效果: