
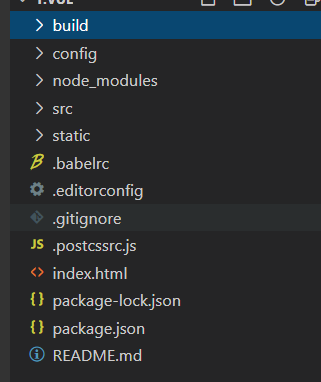
build
vue项目打包工具
使用命令npm run build命令会在目录下打包项目到一个dist文件夹里面
项目打开可能会没有内容 是项目路径没有配置好
config文件夹下index.js assetsPublicPath: ‘/‘,改为assetsPublicPath: ‘./‘
改完之后运行打包命令 再访问dist里的html文件即可访问成功
config
项目配置文件
主要需要修改的就是index.js文件
以后用到再看,现在看了 也不知道是对是错,没法验证
node_modules
项目依赖文件
src
assets
项目静态文件包括js、css、images等
commponents
放通用组件
好像还有其他文件夹,以后用到再加(https://blog.csdn.net/weixin_43043994/article/details/82183343)
static
绝对路径资源文件夹
.babelrc
浏览器兼容问题解决
.editcorconfig
编辑器配置文件。。。。和vue没关系
gitignore
git忽略规则
.postcssrc.js
css兼容文件
index.html
项目入口文件
package-lock.json
锁定依赖版本
package.json
项目配置文件包含项目名称、依赖等
README.md
描述文件

