本文是「携程机票双栏列表页设计改版」的下篇,上篇请见「携程机票双栏列表页设计改版(上)」。
严谨的设计推敲
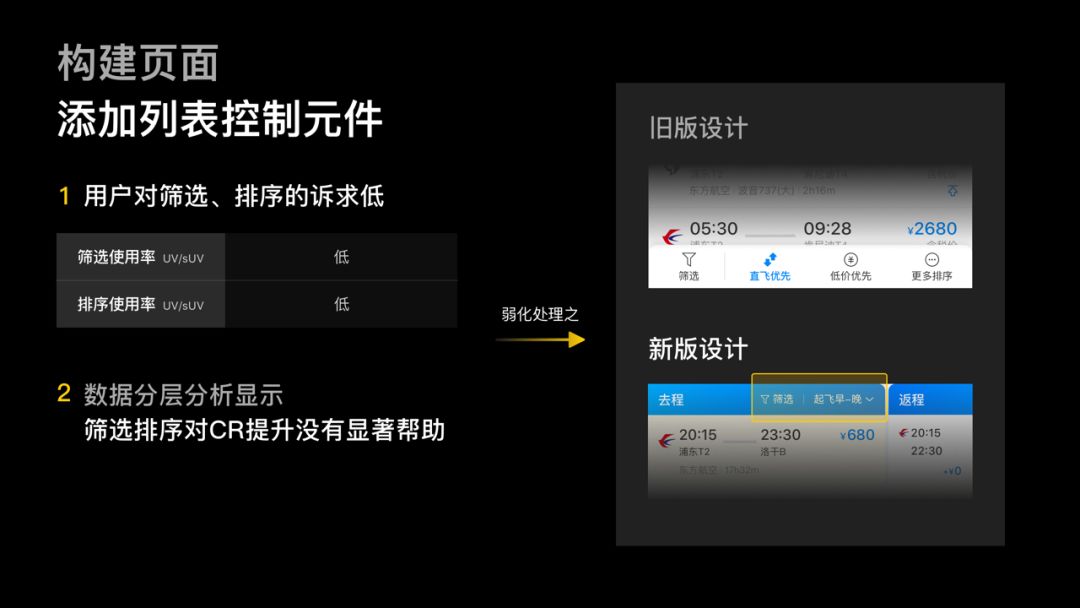
筛选排序
筛选和排序是精准查询的有效工具。但在历史排序方式记忆、精选航班推荐等列表呈现逻辑的帮助下,用户在携程往往无需使用筛选排序便可找到心仪的航班。筛选排序较低的使用率数据也佐证了这一点。
同时,我们还通过数据分析发现,筛选排序的使用对 CR 没有显著影响。
由此,我们大胆地做出了弱化筛选排序的设计方案,以增加航班列表的可视范围。
数据跟踪:上线后,筛选排序的使用率没有明显的下降

日历控件
日历控件能帮助用户方便地洞察到前后若干天是否有更理想的价格,故其使用率高于排序筛选。但在双栏信息密集的架构下,如何对日历做简化并保证用户体验呢?
我们通过数据发现,用户在日历控件的日期切换行为基本呈正态分布:即大多数用户只会在列表页切换前后若干天的日期,切换更远日期的用户是较少的。
因此,我们将原吸附在日历控件右侧的「完整日历」入口剔除,取而代之的是横向滑动序列末尾的「更多日期」。另外,我们还去掉了作为辅助辨识日期的「周几」的信息。
通过这些设计,我们即保证了日历控件的可用性,又最大程度减少了由于添加日历控件给页面带来的信息压力。
设计细节:作为补充,我们增加了直接在日期初标注「去程日期」「返程日期」的细节设计,力图帮助用户识别日期
设计加法
除了上述「减法」的设计,我们还做了四两拨千金的「加法」。我们充分利用了底栏,在这个位置增加了查看航班组合详情的入口。

这个设计的最大价值体现在:当航班有风险点(例如:需过境签证、行李不直达等场景)的时候,我们会直接在这里将航班风险点告知到用户,防止用户「踩雷」。
这一设计很大程度上规避了原版设计中,用户前往中间页才发现航班不理想而不得不回退的糟心体验。
设计细节
对于设计的细节,我们也有着不懈的追求。
快速定位
我们设定了点击已选航班回显即可快速定位至该已选航班的位置。这是一个典型的高阶交互,当用户发现可以这样用后,应该都会很喜欢。

起降时间表头
我们在列表中增加了起降时间表头,用「北京时间」「当地时间」让用户了解到起降时间均为当地时间这一逻辑。
这个看似很普通的设计,却是业内首创。其上线后,用户反馈中询问时间问题的数量有明显减少,业内同行更是纷纷跟进了了我们的设计。
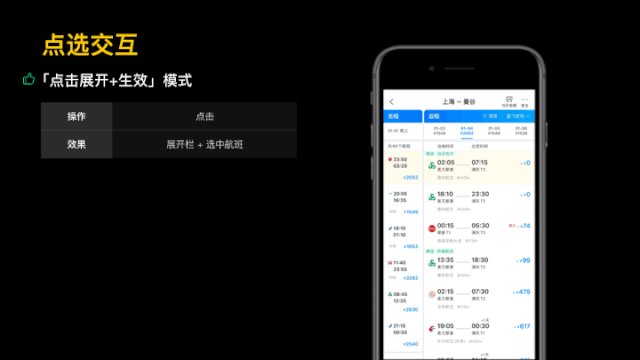
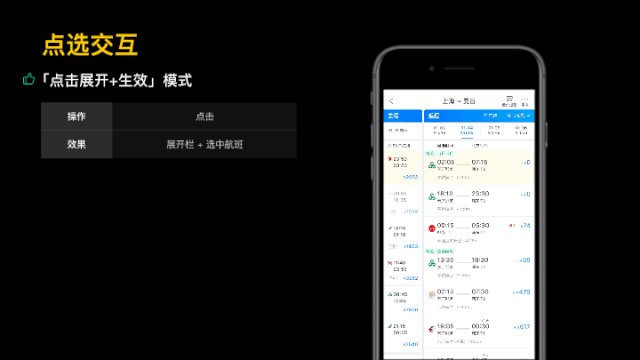
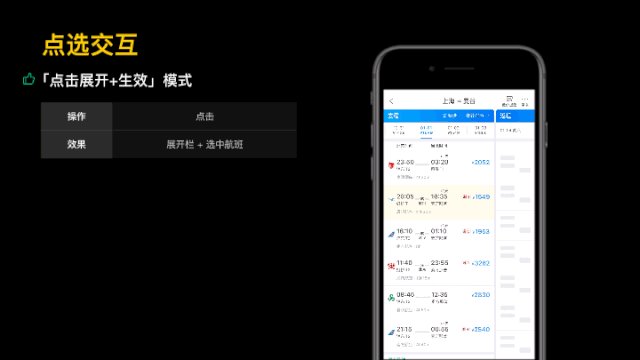
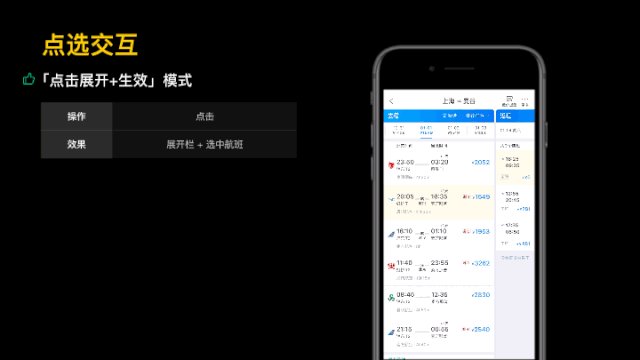
点选交互
当用户想选中迷你态的航班的时候,我们有两种交互模式供用户选择:
•点击展开模式:需要用户先点击迷你栏将其展开,再再次点击想要点选的航班
•点击展开 + 生效模式:用户仅需点击迷你态的航班,即可完成展开「迷你栏+选中该航班」的效果
通过缜密的推敲,我们最终选用了「点击展开 + 生效模式」。通过这样一个交互细节设计,我们大大减少了用户来回切换以比对不用航班组合的交互阻力。
手势交互
除了点击可以展开迷你栏外,用户还可以横向滑动以拖动分栏。但横向滑动的手势有可能与大多数手机的「边缘右滑返回上一页」手势冲突,并造成用户误操作。
为解决这样的问题,我们对横向滑动手势做了更细致的逻辑判断:
•去程栏展开时:用户仍可以「边缘右滑返回上一页」,也就是我们的机票首页•返程栏展开时:禁用「边缘右滑返回上一页」手势
返程栏展开时,禁用手势的原因在于:此时用户「右滑」的诉求基本是展开去程栏、收缩返程栏,而不是回到首页。
通过这个设计,我们有效避免了因横向滑动而不小心回到首页的误操作。
用户教育
双栏对于用户来说是全新的,更是陌生的。如何让用户快速上手是我们项目初期测试时亟待解决的问题。
双栏列表页主要分为三个区域:去程栏、返程栏、底栏。
从逻辑链路上来看,用户应该先选择去程航班,在选择返程航班,最后在底栏确认往返总价和航班详情,最后再点击「下一步」完成列表页的转化。
由此,我们根据这个逻辑链路给出了更为合理的动画编排:
•加载「去程航班」部分•加载「返程航班」部分•加载「底栏」部分

我们还做了另一个设计细节:当用户首次选择了某一个去程航班时,我们将会自动展开返程航班,让用户感知到「哦,原来这是可以伸缩的」。
上述的用户教育方式是非阻断式的,更是自然的。相对于常见的蒙层式的用户引导,它更加灵活,用户也会在不知不觉中逐渐「get」到往返双栏的使用「姿势」。
设计效果
往返机票双栏的设计上线后,效果达到了我们的预期,并有效地减少了之前总结的「犹豫比对」及「踩雷」两种非转化行为模式。
中间页回退率的降低,证明了新的设计减少了「踩雷」的概率;页面停留时长减少的同时,人均航班点击量却提升了,这更是证明了新的设计减少了犹豫比对的交互费力度、增加了转化可能。
从项目收益上看,新版设计的表现也令人满意。值得一提的是,我们还为其申请了设计发明专利、视觉外观专利。
我们将在下一篇推送中,分享关于「携程值机选座改版」的精彩内容。欢迎关注本公众账号,及时收到推送。