好耶,我们今天带来了Pboot的API接口支持,对接AiPie,完成统一大业!
首先我们需要下载插件:
PbootCMS发布接口_免登陆开源.zip
我们使用的Pboot版本为:V3.2.4(目前最新)
1.改造文件支持
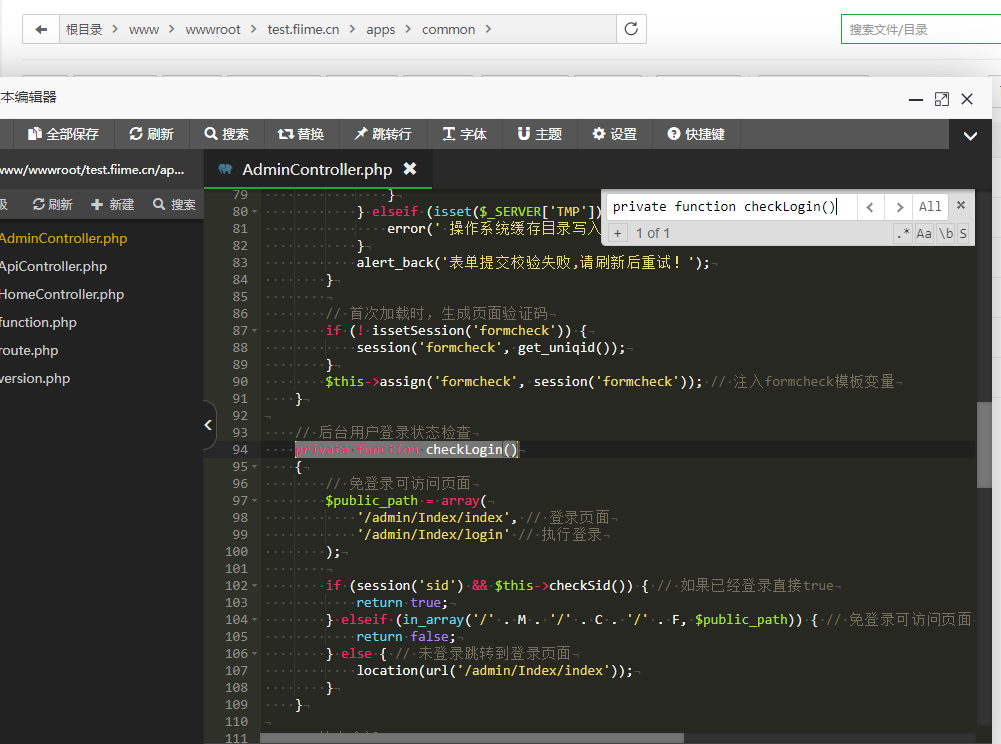
然后我们需要对Pboot改造一下,首先我们来改动: 网站根目录/apps/common/Admincontroller.php文件
搜索 private function checkLogin()
约在94行左右
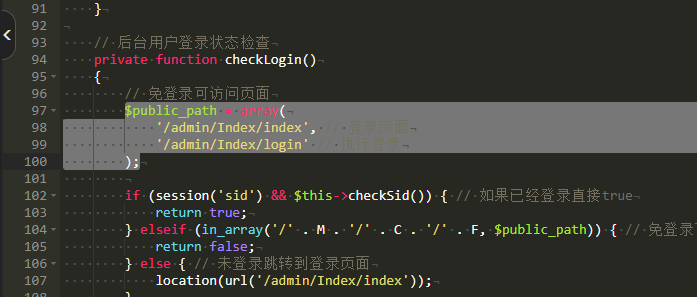
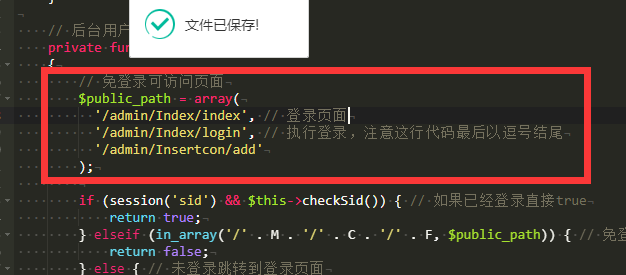
把这串$public_path = array('/admin/Index/index', // 登陆页面'/admin/Index/login'// 执行登陆);修改为:$public_path = array('/admin/Index/index', // 登录页面'/admin/Index/login', // 执行登录,注意这行代码最后以逗号结尾'/admin/Insertcon/add');
找到位置:

OK了
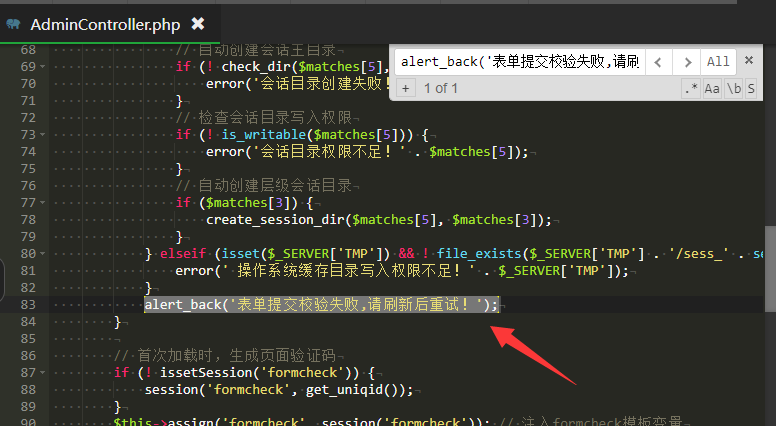
我们继续改造文件:
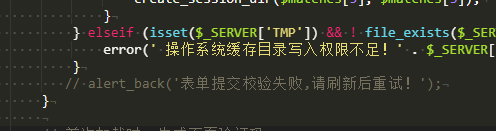
搜索 alert_back('表单提交校验失败,请刷新后重试!'); ,约在79左右,把alert_back('表单提交校验失败,请刷新后重试!');修改为://alert_back('表单提交校验失败,请刷新后重试!');也就是把这句话注释掉的意思

改造中….
改造完成:↓
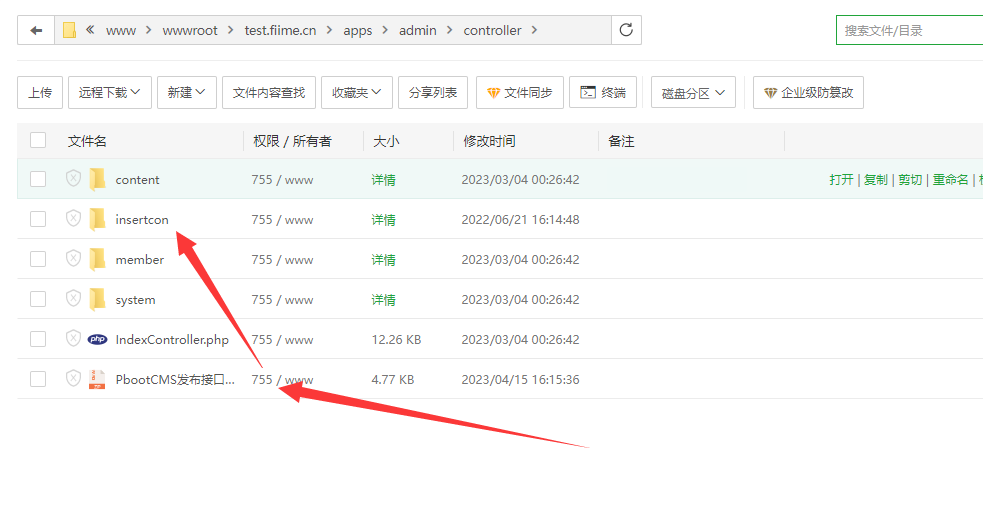
2.上传插件到 根目录/apps/admin/controller/ 并解压
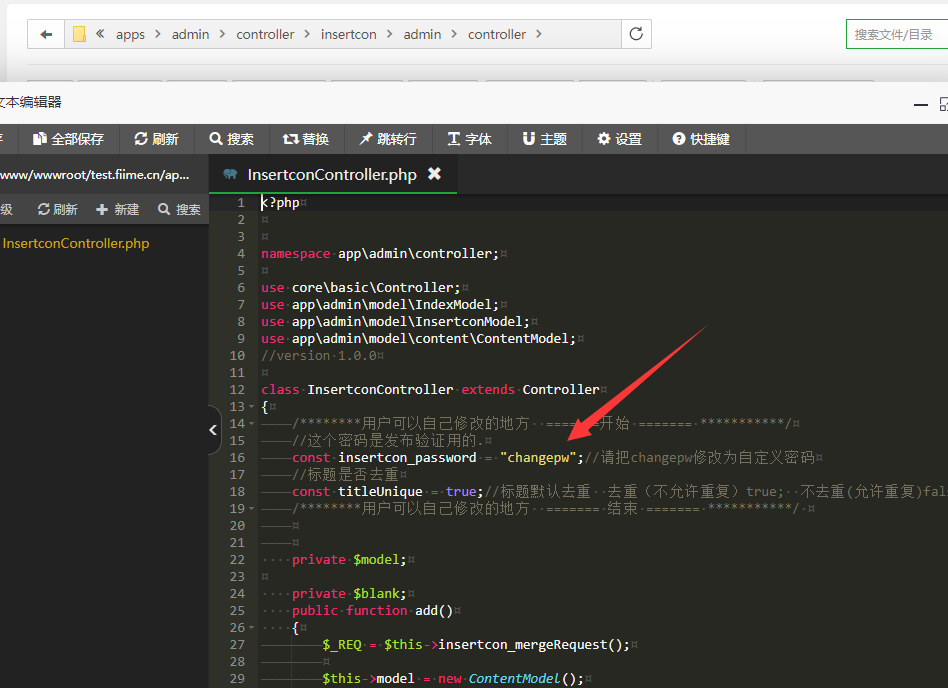
然后改动 网站根目录/apps/admin/controller/InsertconController.php
const insertcon_password = “changepw”;
(大约在16行左右)把 changepw 改为自己的新密码,注意一定要修改!!!
改完请记住该密码 后面需要!
3.移动文件 继续前行
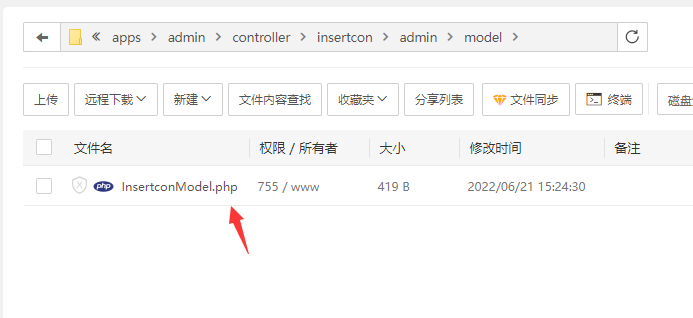
把文件插件中的 /admin/model/InsertconModel.php 移动到Pbootcms网站的/apps/admin/model目录下
移动中……
移动完成!!!
把文件插件中的 /admin/controller/InsertconController.php 移动到Pbootcms网站的/apps/admin/controller目录下
移动中…….move,move,move
继续完成统一大业!!!
我们回到配置文件填写相关信息: :::danger
PbootCMS API接口配置
[PbootCMS]
# 发布密码
pboot_token =
# 内容栏目编码 编码,取得方法:pboot后台管理->基础内容->内容栏目->编码
scode = 3
# tags,英文逗号隔开
tags = 服务器知识
# 作者
author = admin
# 来源
source = 网络
# 文章是否发布 1为发布 0为审核
status = 1
# 是否置顶 1为开启 0为关闭
istop = 1
# 缩略图 可为空
pics =
:::

