1. $0
在 Chrome 的 Elements 面板中,$0 是当前我们选中的 html 节点的引用。
理所当然,$1 就是我们上一次选择的节点的引用,$2 是在那之前选择的节点的引用,等等。一直到 $4
一般所选的节点为并列关系;
你可以通过其他引用来尝试相关操作 (例如: $1.appendChild($0))

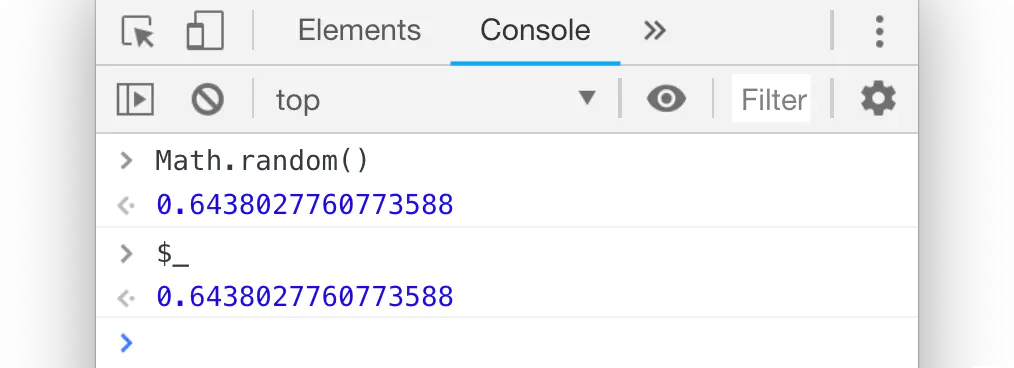
2. $_
$_ 是对上次执行的结果的引用。

3. $i
在 Chrome插件:Console Importer 的帮助之下,你可以快速的在 console 中引入和把玩一些 npm 库。
直接运行例如 $i('lodash') 或者 $i('moment') 几秒钟之后,就可以获取到 lodash / momentjs 了。
注意:$i(‘’) 引用的差价必须使用单引号,否则会报错。

4. $ 和 ?
如果你没有在 App 中定义过 $ 变量 (例如 jQuery )的话,它在 console 中就是对这一大串函数 document.querySelector 的别名。
如果是 ? 就更加厉害了,还能节省更多的时间,因为它不仅执行 document.QuerySelectorAll 并且它返回的是:一个节点的 数组 ,而不是一个 Node listArray.from(document.querySelectorAll('div')) === ?('div') 和 ?('div')哪一种方式更加优雅呢?
这个没有试验出来

