选择器-新浪下拉菜单
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="/新中地js/Jquery/jquery.min.js"></script> <style> .nav ul{ width: 200px; height: 200px; background-color: red; display: none; } </style></head><body> <ul class="nav"> <li> <a href="">hello</a> <ul> <li>my</li> <li>your</li> <li>her</li> </ul> </li> <li> <a href="">hello</a> <ul> <li>my</li> <li>your</li> <li>her</li> </ul> </li> </ul> <script> $(function(){ $('.nav>li').mouseover(function(){ //1.鼠标经过 //2.找到要添加事件的元素 nav下的li下所有的子标签(a) $(this).children('ul').show()//--this代表当前所代表的li元素 }) //3.鼠标离开 $('.nav>li').mouseout(function(){ $(this).children('ul').hide()//--光标移到哪this就代表那个li(dom) }) }) </script></body></html>
运行结果

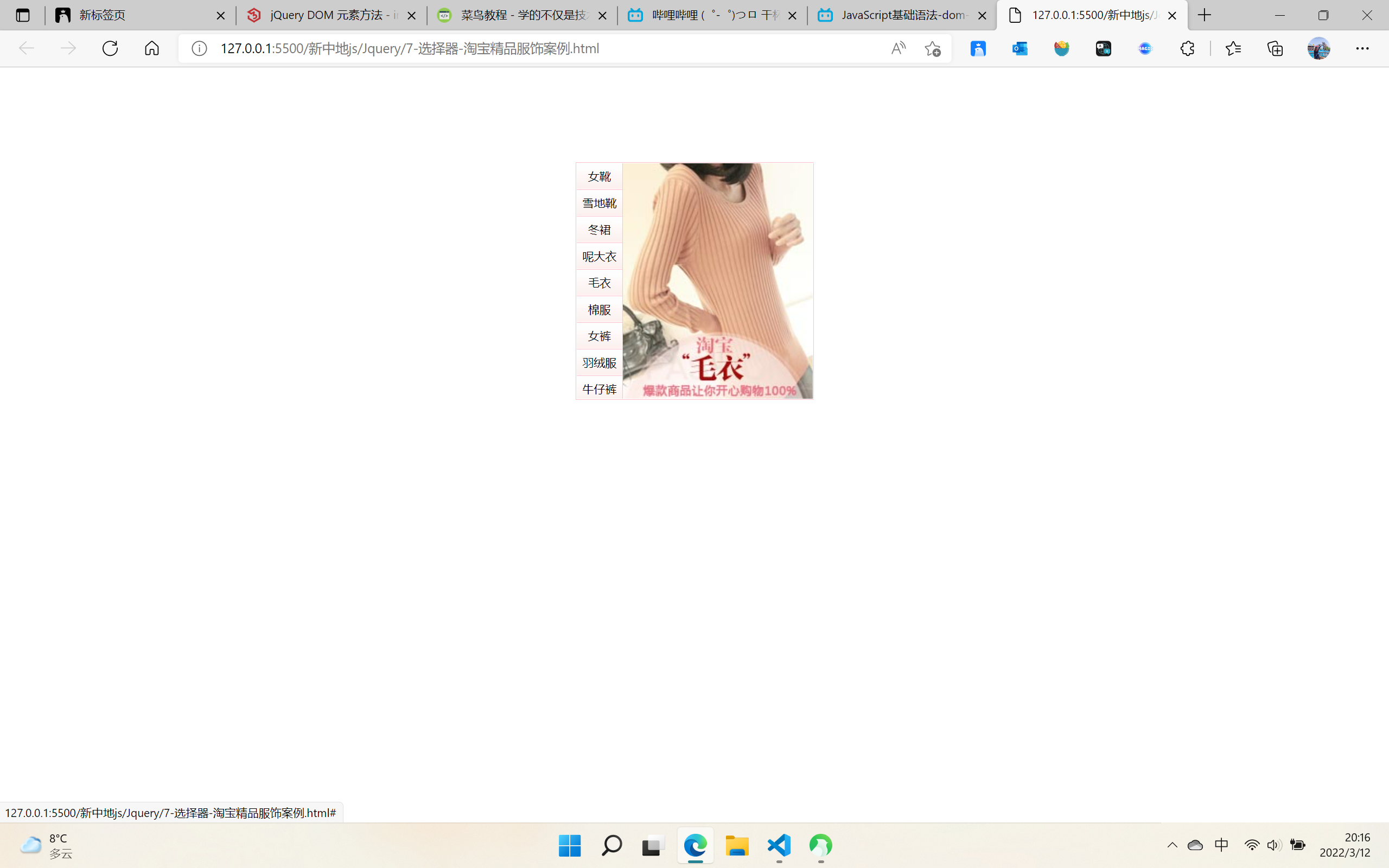
淘宝精品服饰
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title></title> <script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script> <style type="text/css"> * { margin: 0; padding: 0; font-size: 12px; } ul { list-style: none; } a { text-decoration: none; } .wrapper { width: 250px; height: 248px; margin: 100px auto 0; border: 1px solid pink; border-right: 0; overflow: hidden; } #left, #content { float: left; } #left li { background: url(images/lili.jpg) repeat-x; } #left li a { display: block; width: 48px; height: 27px; border-bottom: 1px solid pink; line-height: 27px; text-align: center; color: black; } #left li a:hover { background-image: url(images/abg.gif); } #content { border-left: 1px solid pink; border-right: 1px solid pink; } </style> <script src="jquery.min.js"></script></head><body> <div class="wrapper"> <ul id="left"> <li><a href="#">女靴</a></li> <li><a href="#">雪地靴</a></li> <li><a href="#">冬裙</a></li> <li><a href="#">呢大衣</a></li> <li><a href="#">毛衣</a></li> <li><a href="#">棉服</a></li> <li><a href="#">女裤</a></li> <li><a href="#">羽绒服</a></li> <li><a href="#">牛仔裤</a></li> </ul> <div id="content"> <div> <a href="#"><img src="images/女靴.jpg" width="200" height="250" /></a> </div> <div> <a href="#"><img src="images/雪地靴.jpg" width="200" height="250" /></a> </div> <div> <a href="#"><img src="images/冬裙.jpg" width="200" height="250" /></a> </div> <div> <a href="#"><img src="images/呢大衣.jpg" width="200" height="250" /></a> </div> <div> <a href="#"><img src="images/毛衣.jpg" width="200" height="250" /></a> </div> <div> <a href="#"><img src="images/棉服.jpg" width="200" height="250" /></a> </div> <div> <a href="#"><img src="images/女裤.jpg" width="200" height="250" /></a> </div> <div> <a href="#"><img src="images/羽绒服.jpg" width="200" height="250" /></a> </div> <div> <a href="#"><img src="images/牛仔裤.jpg" width="200" height="250" /></a> </div> </div> </div> <script> $(function(){ //1 $('#left li').mouseover(function(){ var index = $(this).index() console.log(index); //2 $('#content div').eq(index).show().siblings().hide() }) }) </script></body></html>
运行结果

dom—qq表情选择
<!DOCTYPE html><html><head> <meta charset="UTF-8" /> <title>QQ表情选择</title> <script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script> <style type="text/css"> *{margin: 0;padding: 0;list-style: none;} .emoji{margin:50px;} ul{overflow: hidden;} li{float: left;width: 48px;height: 48px;cursor: pointer;} .emoji img{ cursor: pointer; } </style> <script> //需求:点击qq表情,将其追加到发言框中 $(function (){ //给img标签添加点击事件 $('li img').click(function(){ //将选中的图片追加到p后面 $('.word').append($(this).clone()) //复制之后的元素添加到p后面 }) }); </script></head><body> <div class="emoji"> <ul> <li><img src="/新中地js/Jquery/QQ表情/01.gif" height="22" width="22" alt="" /></li> <li><img src="/新中地js/Jquery/QQ表情/02.gif" height="22" width="22" alt="" /></li> <li><img src="/新中地js/Jquery/QQ表情/03.gif" height="22" width="22" alt="" /></li> <li><img src="/新中地js/Jquery/QQ表情/04.gif" height="22" width="22" alt="" /></li> <li><img src="/新中地js/Jquery/QQ表情/05.gif" height="22" width="22" alt="" /></li> <li><img src="/新中地js/Jquery/QQ表情/06.gif" height="22" width="22" alt="" /></li> <li><img src="/新中地js/Jquery/QQ表情/07.gif" height="22" width="22" alt="" /></li> <li><img src="/新中地js/Jquery/QQ表情/08.gif" height="22" width="22" alt="" /></li> <li><img src="/新中地js/Jquery/QQ表情/09.gif" height="22" width="22" alt="" /></li> <li><img src="/新中地js/Jquery/QQ表情/10.gif" height="22" width="22" alt="" /></li> <li><img src="/新中地js/Jquery/QQ表情/11.gif" height="22" width="22" alt="" /></li> <li><img src="/新中地js/Jquery/QQ表情/12.gif" height="22" width="22" alt="" /></li> </ul> <p class="word"> <strong>请发言:</strong> <img src="/新中地js/Jquery/QQ表情/12.gif" height="22" width="22" alt="" /> </p> </div></body></html>
运行结果

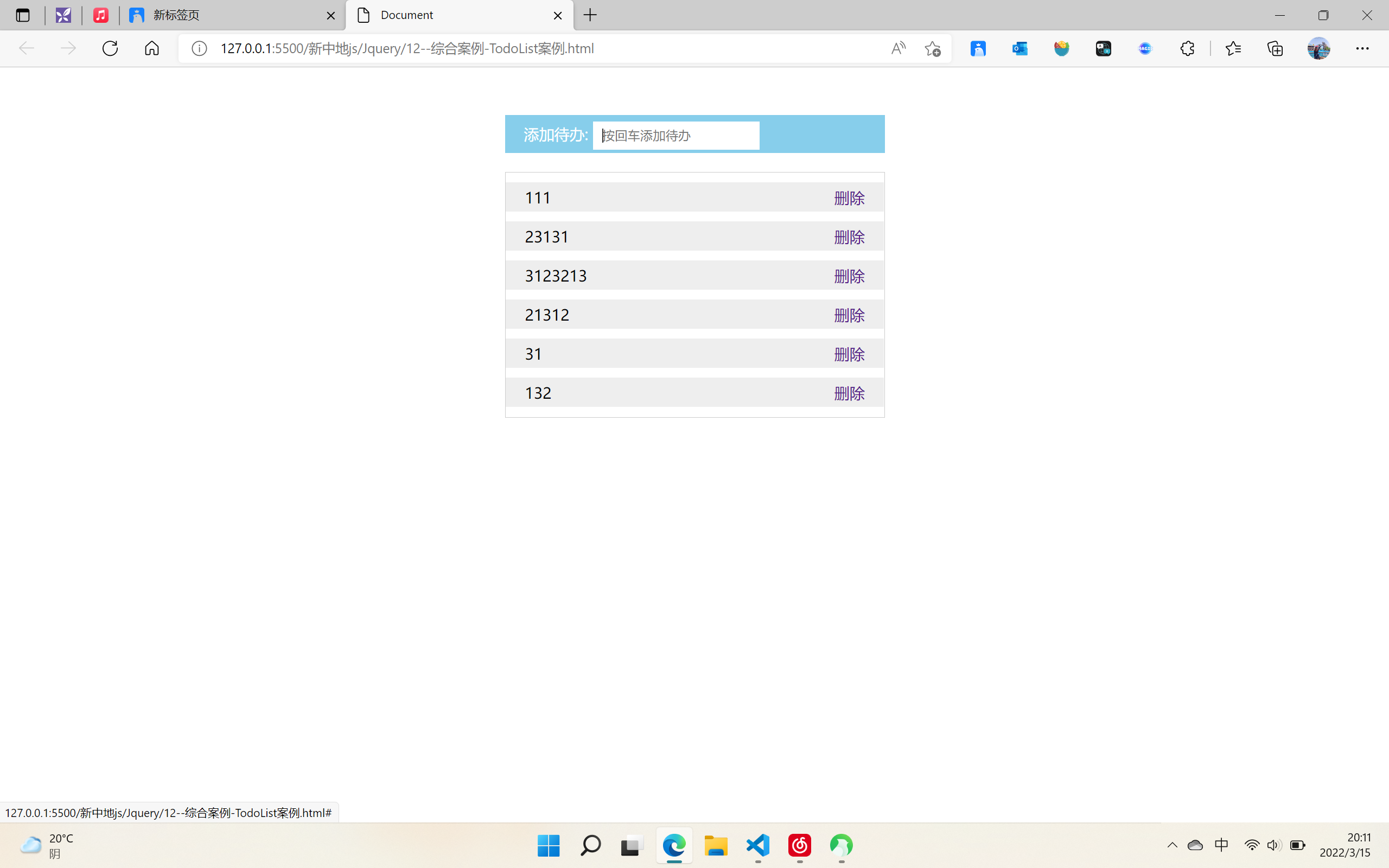
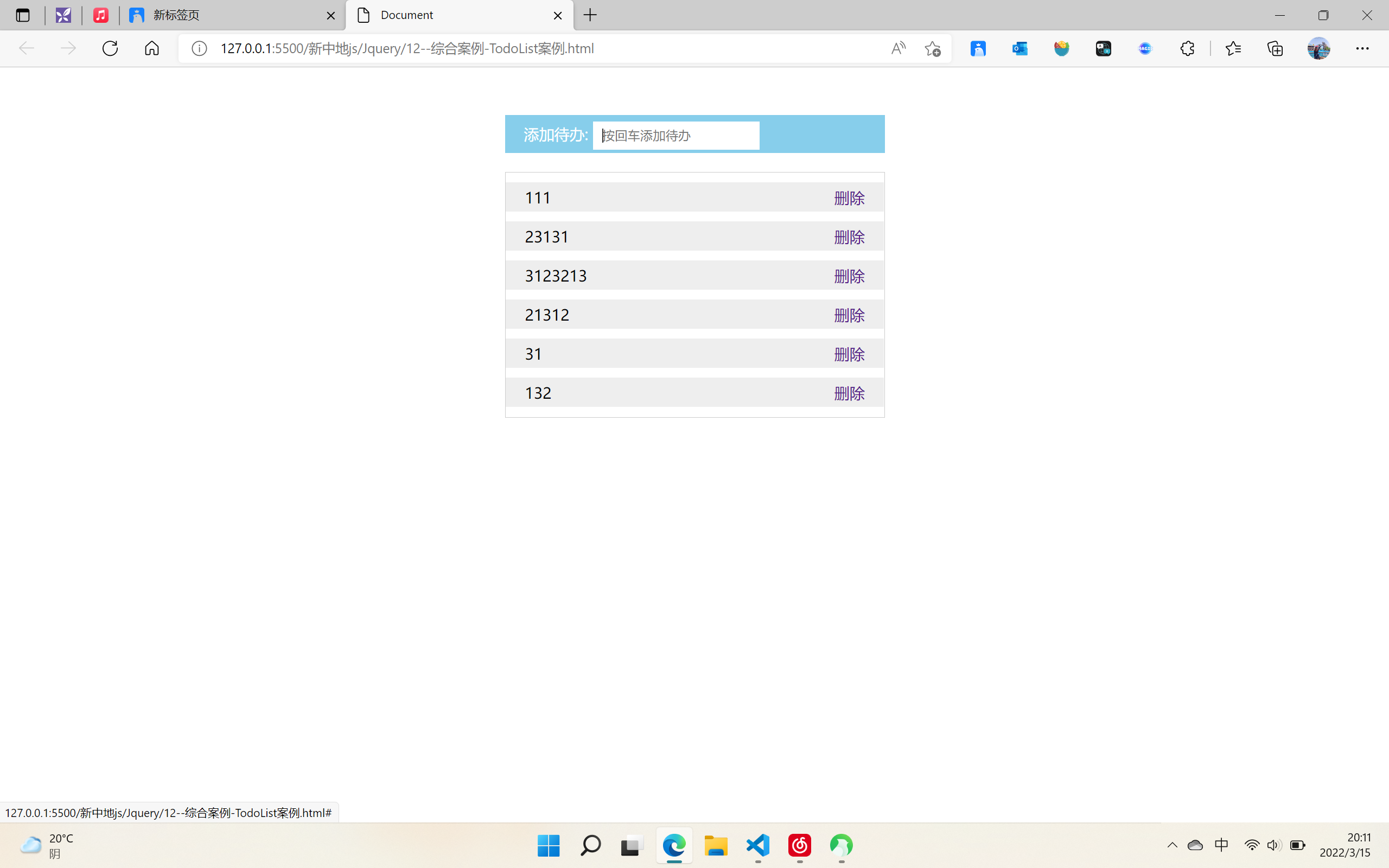
Todolist案例
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js"></script> <style> * { margin: 0; padding: 0; } li { list-style: none; } a { text-decoration: none; } .todo { width: 400px; margin: 50px auto; } .todo .header { height: 40px; line-height: 40px; padding: 0 20px; color: #fff; background: skyblue; } .todo .header input { height: 30px; padding-left: 10px; color: #333; border: none; outline: none; } .todo .list { min-height: 100px; margin-top: 20px; border: 1px solid #ccc; } .todo .list li { margin: 10px 0; padding: 5px 20px; background-color: #eee; } .todo .list p { display: inline-block; width: 300px; } .todo .list a { float: right; } </style> </head> <body> <div class="todo"> <div class="header"> 添加待办: <input id="add" type="text" placeholder="按回车添加待办" /> </div> <div class="list"> <ul> <!-- 动态生成类似这样的标签 --> <!-- <li><p>111</p><a href="#">删除</a></li> <li>222 <a href="#">删除</a></li> <li>333 <a href="#">删除</a></li> --> </ul> </div> </div> <script> // 添加操作--给input绑定键盘松开事件 $('#add').keyup(function(e){ if(e.keyCode == 13){ //1--获取文本框内容 var value = $(this).val() //判断,如果文本框没有内容,直接返回 if(value == ''){ return } //2--文本填充到p标签并封装成li标签 var li = `<li><p>${value}</p><a href="#">删除</a></li>` //3--将生成的li内容插入ul前 $('ul').append(li) //4--添加完成后清空文本框的内容 $(this).val('') } }) // 修改操作 // 通过on绑定DOM元素, 动态生成的DOM元素也可以绑定事件 $('ul').on('click','p',function(){ //1--获取li中的p标签 var p = $(this) console.log(this);//this代表p标签 //2--获取p里的文本 var text = p.text() //3--获取到的文本包裹在input中 var input = $(`<input type="text" style="width:100%" value="${text}"></input>`) //4--重新添加到p里面 p.html(input) //5--组织input冒泡 input.click(function(e){ e.stopPropagation() return false //加上return false,进一步组织冒泡 }) //6==在input失去焦点的时候,将文本框中的值取出来赋给p input.blur(function(){ p.html(this.value)//这里面的this代表文本框 }) }) // 删除操作 /* $('li a').click(function(){ //找到a标签的父类 $(this).parent().remove() }) */ $('ul').on('click','a',function(){//一定要用静态的标签来调用 //找到a标签的父类 $(this).parent().remove()//this代表a标签 }) </script> </body></html>
运行结果