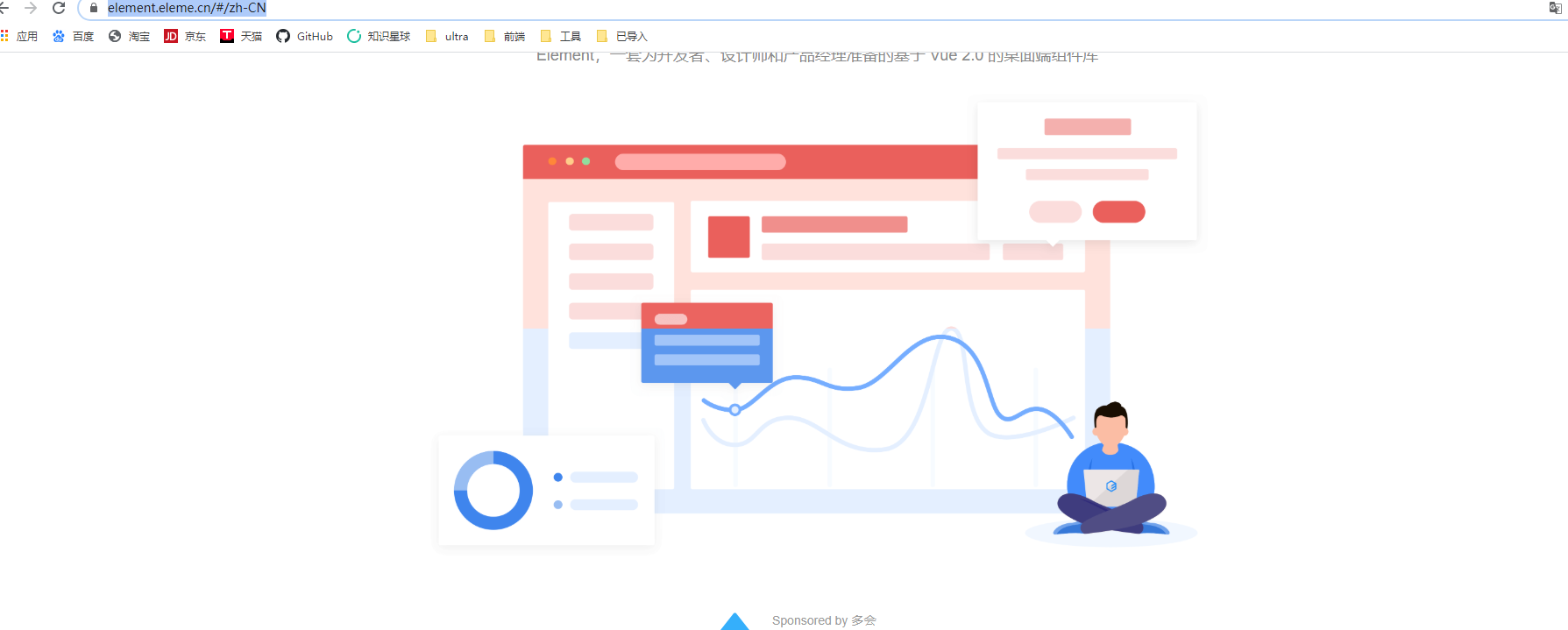
elementUI官网中图片红色和蓝色,会随着鼠标的移动进行变化

在一张图片上显示两种颜色,是怎么处理的
** 使用两张图片,一张红色,一张蓝色,
<div class="jumbotorn"><img src=""><div class="jumbotorn-red" style="height:256px"> //height 的高度是动态变化的<img src=""></div></div>
.jumbotorn{width:890px;margin:30px auto;position:relative;}
.jumbotorn img{width:100%;}
.jumbotorn .jumbotorn-red{transition: height 0.1s;background:#fff;position: absolute;
left:0;top:0;overflow:hidden;}
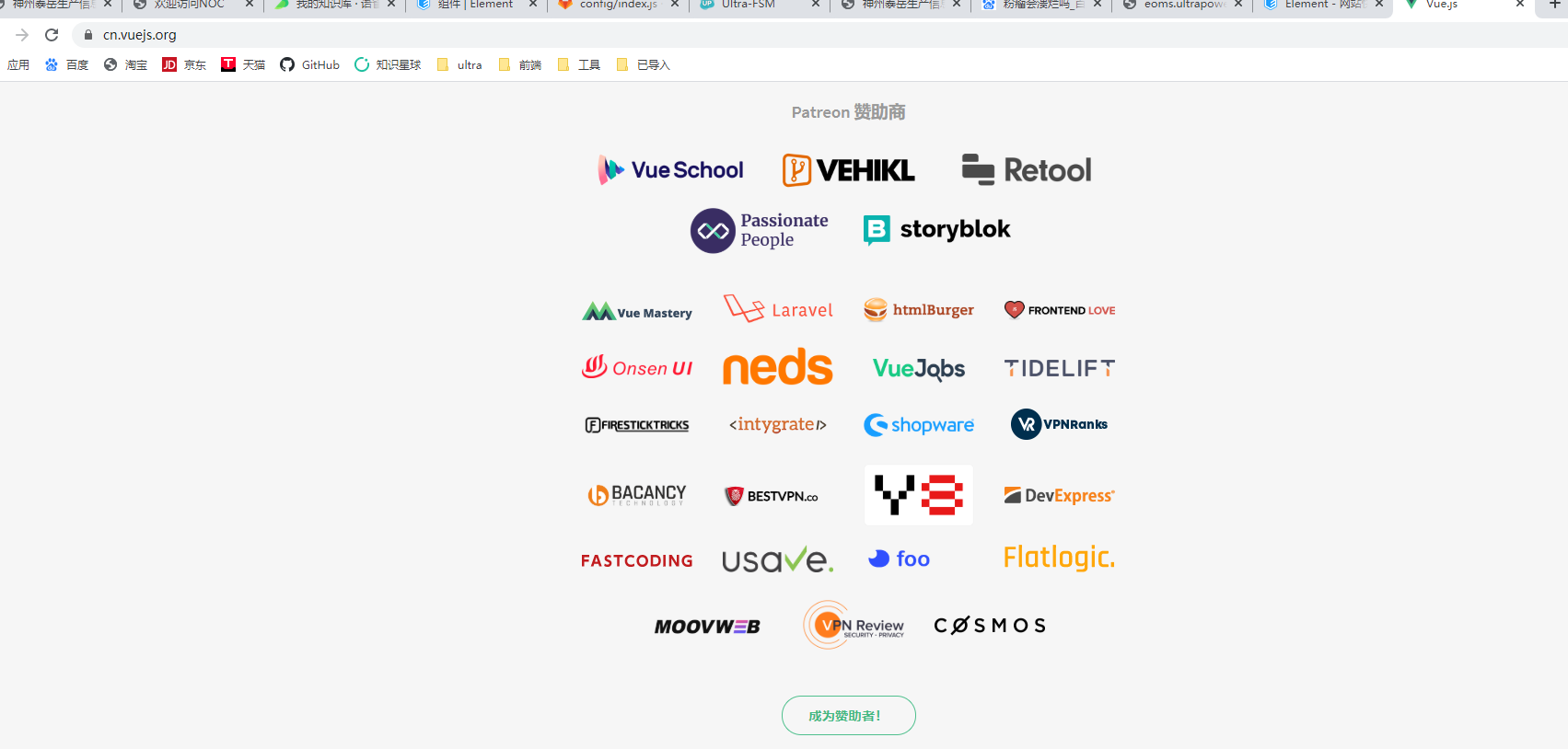
vue官网中各个赞助商图片颜色变化

这些图片当滑动到某一位置的时候,颜色变为亮色,开始的时候是灰色
实现思路:使用的图片,本身是有颜色的,开始的时候只是把颜色模糊掉了;
<div id="sponsors" class="active">
<img>
....
</div>
#sponsors img{transition: all 0.3s ease; filter: grayscale(100%);opacity:0.66;}
#sponsors.active img{filter:none;opacity: 1;}

