
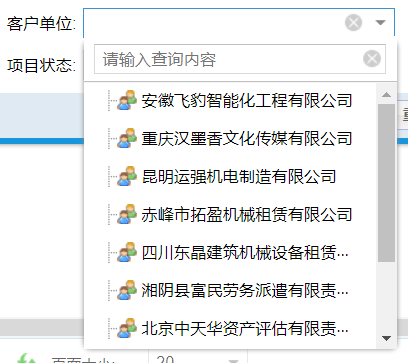
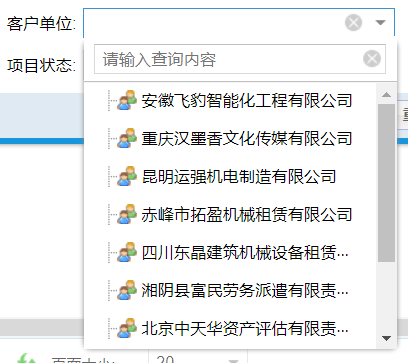
//用到延迟函数,需引入js<script src="../../../../Content/Scripts/Tool.js" type="text/javascript"></script><ext:Hidden runat="server" ID="CustUnitID"></ext:Hidden><ext:DropDownField runat="server" ID="CustUnitName" FieldLabel="客户单位" LabelAlign="Right" LabelWidth="60" Flex="1" Editable="false" MarginSpec="0 20 0 0"> <Triggers> <ext:FieldTrigger Icon="Clear" Tag="Clear"></ext:FieldTrigger> </Triggers> <Listeners> <TriggerClick Handler="item.reset()" /> <Expand Handler="item.component.store.load()"></Expand> </Listeners> <Component> <ext:TreePanel ID="QueryCustUnit" runat="server" Height="250" Scrollable="true" Animate="true" ContainerScroll="true" RootVisible="false" HideHeaders="true"> <TopBar> <ext:Toolbar runat="server"> <Items> <ext:TriggerField runat="server" ID="QueryCustUnitKey" Flex="1" EmptyText="请输入查询内容"> <Triggers> <ext:FieldTrigger Icon="Clear" Tag="Clear"></ext:FieldTrigger> </Triggers> <Listeners> <TriggerClick Handler="item.reset()" /> <Change Handler="CrateStartDelayedTask(App.QueryCustUnit.store.load,500,App.QueryCustUnit.store)"></Change> </Listeners> </ext:TriggerField> </Items> </ext:Toolbar> </TopBar> <Root> <ext:Node Expanded="true"> </ext:Node> </Root> <Store> <ext:TreeStore runat="server" PageSize="20" AutoLoad="false"> <Model> <ext:Model runat="server"> <Fields> <ext:ModelField Name="OrgUseDataID" /> <ext:ModelField Name="OrgUseDataName" /> </Fields> </ext:Model> </Model> <Proxy> <ext:AjaxProxy Url="/SY_WMBCP/OrgUseData/GetOrgCustUseData"> <ActionMethods Read="post" /> <Reader> <ext:JsonReader Root="Data" /> </Reader> </ext:AjaxProxy> </Proxy> <Parameters> <ext:StoreParameter Name="key" Mode="Raw" Value="App.QueryCustUnitKey&&App.QueryCustUnitKey.getValue()" /> </Parameters> </ext:TreeStore> </Store> <ColumnModel> <Columns> <ext:TreeColumn runat="server" DataIndex="OrgUseDataName" Flex="1"></ext:TreeColumn> </Columns> </ColumnModel> <Listeners> <ItemClick Handler="App.CustUnitID.setValue(record.data.OrgUseDataID);App.CustUnitName.setValue(record.data.OrgUseDataName);"> </ItemClick> </Listeners> </ext:TreePanel> </Component></ext:DropDownField>