1.物料信息:
| 类型 | 说明 | |
|---|---|---|
| 尺寸 |
800x800 | 制作时可根据实际情况,同比放大画布尺寸 |
| 色彩模式 |
RGB模式 | |
| 源文件格式 |
AI | |
| 上传格式 | SVG | (请注意,不要在svg文件中包含位图图层,否则将会被转换为位图贴图) |
| icon的具体参数看具体需求而定(如:A.icon线框统一 32px B.icon拐角弧度统一 100px) |
2.设计原则
准确
信息图形化,准确表达图标含义;
简洁
形式与笔画的简洁,去繁从简,在保证表意的前提下,去除多余细节
可用
通过检测图标的访问情况,保证图标的可识别性和可用性
统一
保证图标大小、线条粗细、感情特征、端点特征、拐角特征、倾斜角度、基本形状等的统一性
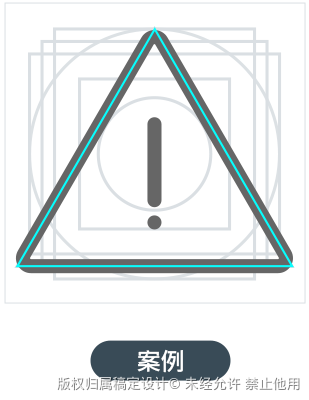
3.设计规范
A.基础规范
a.图标绘制大小基于KeyLine规范及栅格上绘制
- 保证元素最长边贴合Keyline规范
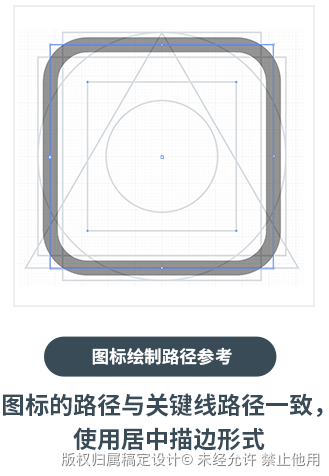
- 图标的路径线与KeyLine关键线对齐,使用居中描边(具体说明如下)


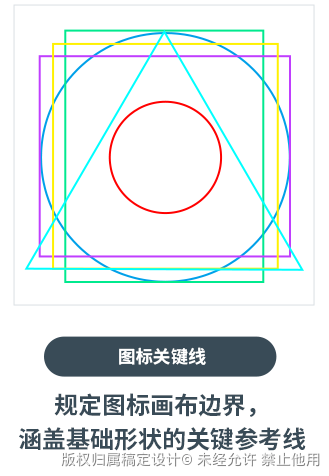
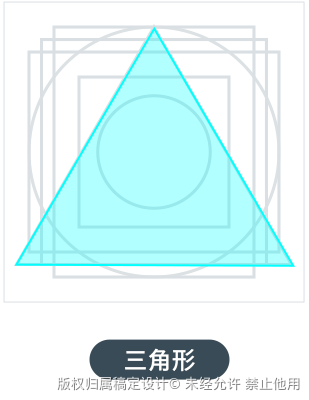
b.图标的基础形状
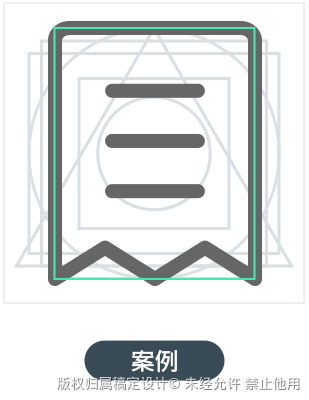
提供以下4种基础形状的参考关键线,实际运用过程结合图标的内容微调整
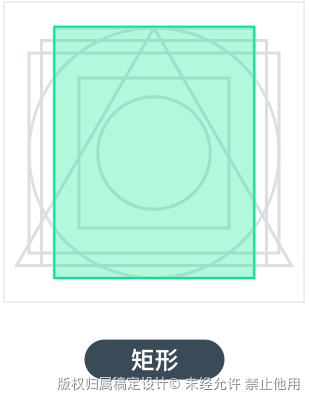
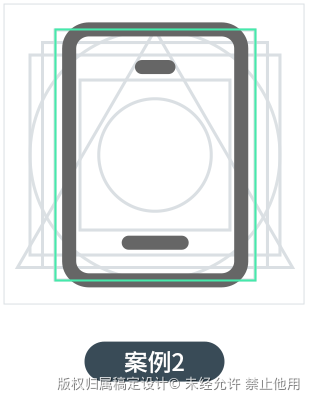
b-1当绘制的图标是矩形图标情况下,参考线参考绿色/紫色



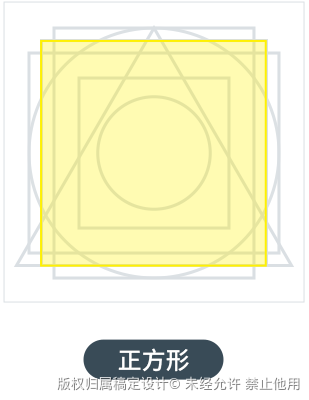
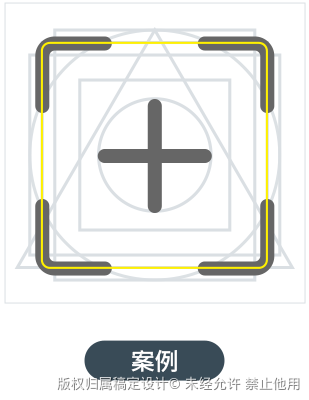
b-2.当绘制的图标是正方形图标情况下,参考线参考黄色

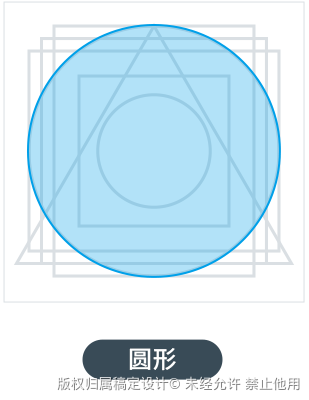
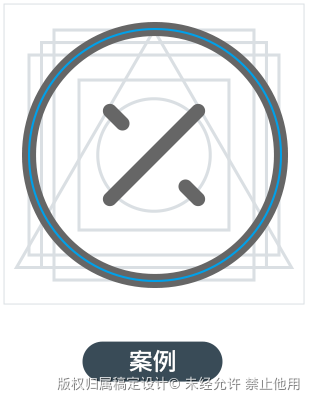
b-3.当绘制的图标是圆形图标情况下,参考线参考蓝色

b-4.当绘制的图标是圆形图标情况下,参考线参考青色

c.特殊形状图标的部分笔画可以超出关键基线,不强制限制在安全区域内

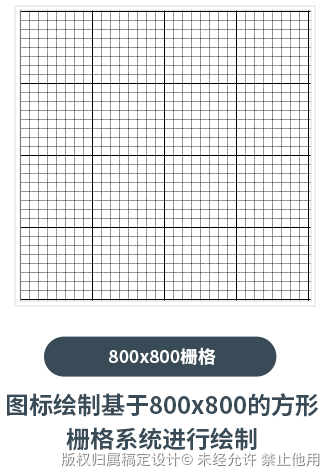
d.图标绘制基于800x800的方形栅格系统上绘制
- 栅格用于图标元素绘制的参考并帮助建立清晰的内容轮廓边界

B.特殊规范
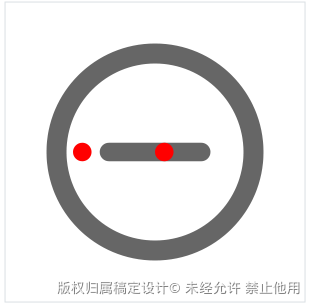
a.线段与端点
- 图标所有线段端点默认样式均为与线段同宽的圆角端点

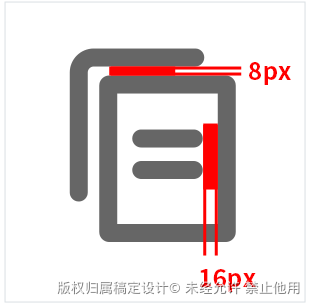
b.断口与间距
- 线条与线条之间的距离不小于线框的1/2(如:线条粗细设置为16px,线框大于或者等于8px)
- 线条间距为2的倍数,如:4px、8px、12px等;

c.倾斜角度
- 图标中的线段倾斜角度应为15度的倍数,保持与Keyline中的对角线或十字垂直相交线保持平行关系;

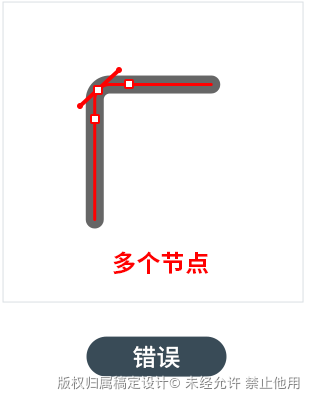
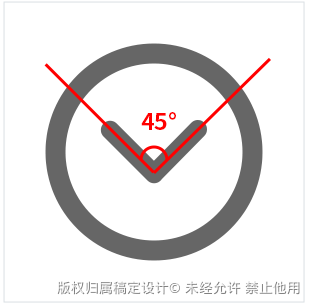
d.拐角度数
- 统一拐角的度数,图形尽量减少节点使用,简化图形去除无用节点;
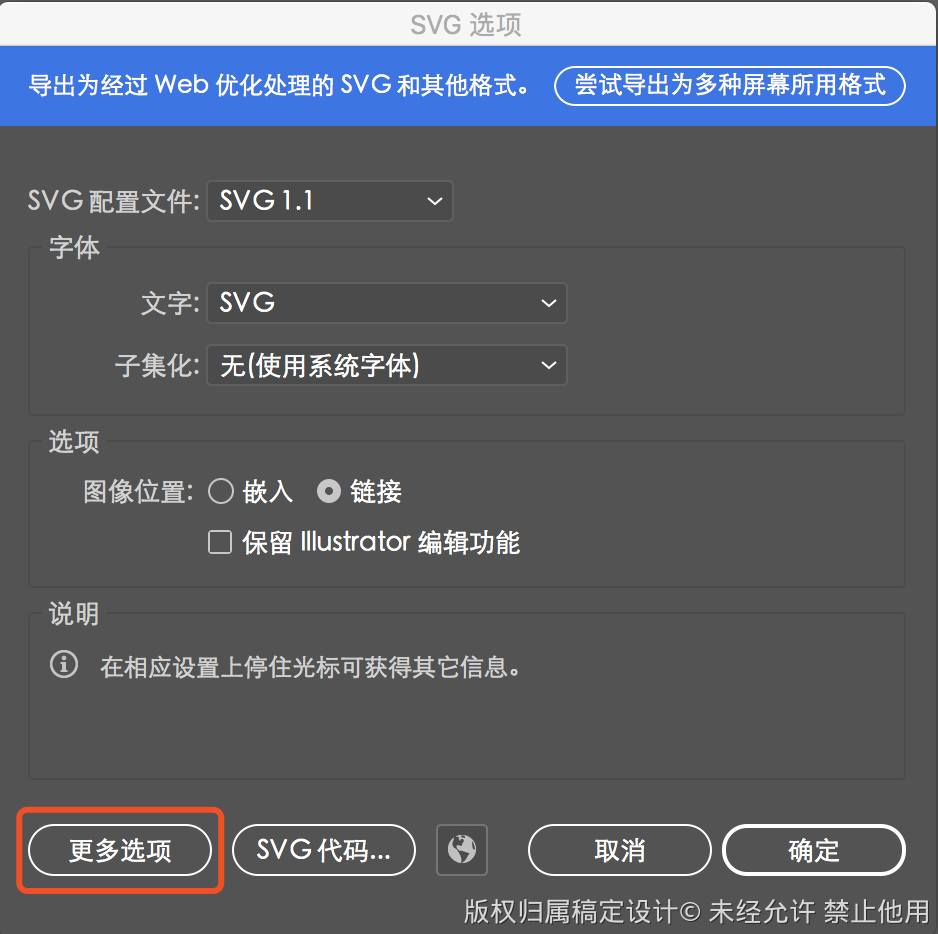
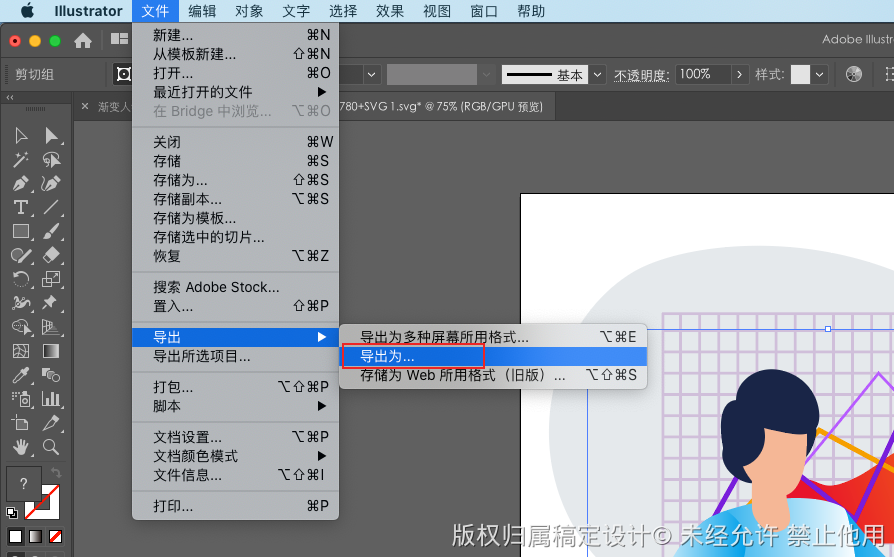
4.导出规范
- 保证矢量icon的大小符合KeyLine规范
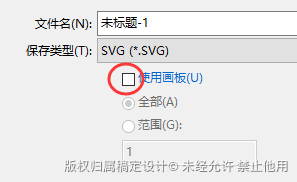
- 导出为svg格式,不要选择“使用画板”
- 导出时,只导出图标,隐藏掉参考线;


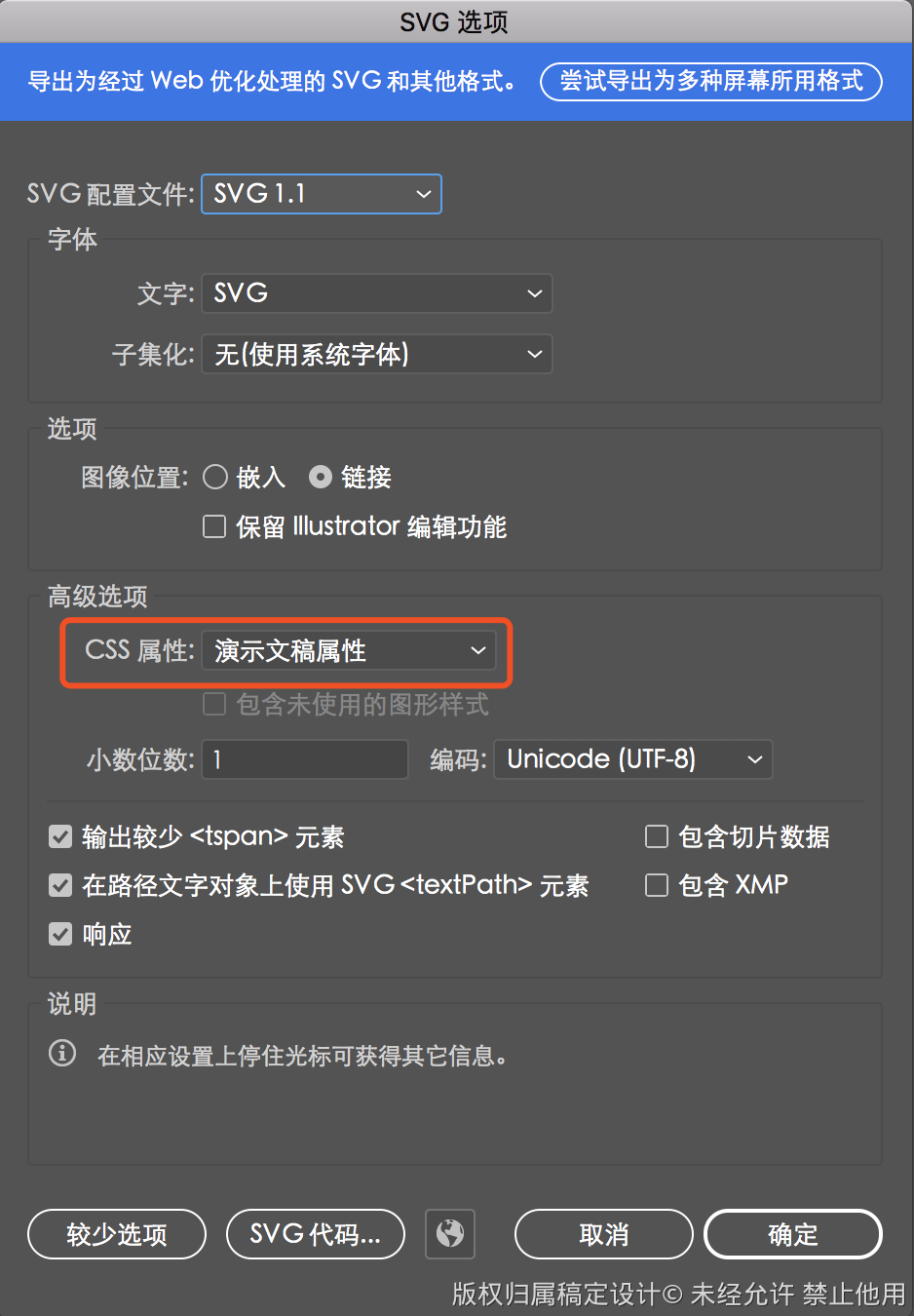
- 在SVG选项弹窗的【更多选项】下的【CSS 属性】选择 【演示文稿属性】,如果没有选择,上传后的贴图将会无法修改颜色