创建数组
1、new Array(‘1’,’2’)
2、const Array = [1,2,3]
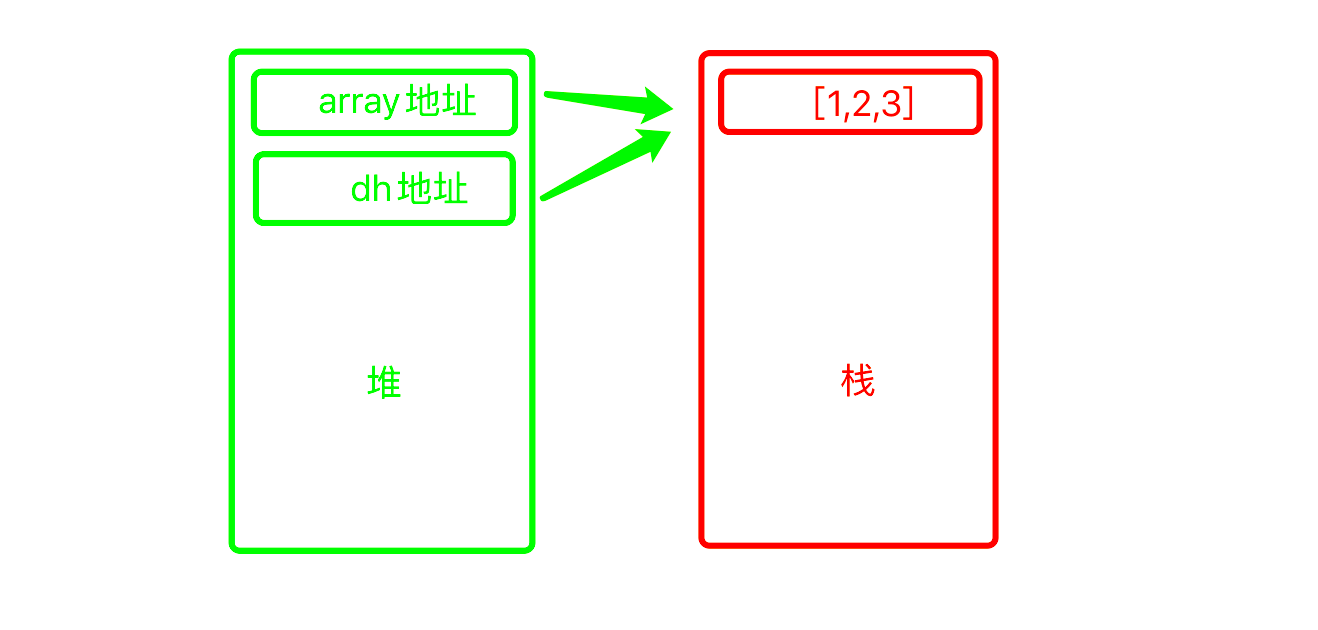
let array = [1,2,3]let hd = arrayhd[0] = 'qihuanran'console.log(hd) //['qihuanran',2,3]console.log(array) //['qihuanran',2,3]
hd和array共用的是一个内存空间,只是地址发生了变化,这是引用类型的特点。
多维数组
let lesson = [['hello'],['1','2']]console.log(lesson[1][1]) // 1let lesson = [{name: 'php',age: '123'},{name: 'qihuanran', age: '23'}]console.log(lesson[0].name) // php
展开语法
let arr = ['qihuanr', 'houdunren']let array = ['1', '2']let arrlist = [...arr,...array]console.log(arrlist) // ['qihuanr', 'houdunren','1', '2']
function array(...ages) {console.log(ages)}array(1,2,3,4)
数组的基本操作
**
slice(起始位置,结束位置) //赋值取
splice(起始位置,移除个数,替换参数) //剪切数组。修改原数组
indexof() //从左查找
lastindexof() //从右查找
includes(查找值) //查找数组
includes实现
let arr = [1,2,3,4,5,6]function includes (array, find){for (let value of array) {if (value === find) return true}return false}console.log(includes(arr, 4))// 返回4
find() //查找 直接找到的返回值。并且可以对引用类型的数据进行查找
findIndex() // 返回的是找到的索引
find实现
//find实现function find(array, callback) {for (let value of array) {if (callback(value)) return value}return undefined}let arr = [1,2,3,4,5,6]console.log(arr, function(item) {return item == 2})// 返回2
sort((a,b) => {return a-b}) // 排序 负数从小到大
every() //一但有不满足条件的 就返回false
some() // 一但有一个值为真。所有的都通过
filter() // 数组过滤
const arrays = lessons.filter(item => {return item.state == 1})console.log(arrays)// 返回的是数组中state为1的数据
手动实现filter
let hd = [1,2,3,4,5,6]function filter(array, callback){let newArray = []for(let value of array) {if (callback(value) === true) {newArray.push(valye)}}return newArray}console.log(filter(hd,function(item) {return item > 2}))// 输出3,4,5,6
reduce(上一次返回的值,数组,下标,原数组) //
reduce去重
let arr = [1,2,3,1,2,1,1,1]let newArr = arr.reduce(function(arr, cur) {if (arr.includes(cur) === false) {arr.push(cur)}return arr}, [])

