有时候一些比较烦杂的数据处理可以交给前端处理,比如说把家庭成员的情况存放在一个字符串的参数中,传递给后端。
var totalList = this.showData.company.split('#');console.log(totalList)var myJson = []for (var i = 0; i < totalList.length; i++) {var detailedList = totalList[i].split('@');console.log(detailedList)myJson.push(detailedList)}
存储的数据形式如下:
姓名1@与本人关系@联系电话@图片一@图片二@图片三
#
姓名2@与本人关系@联系电话@图片一@图片二@图片三
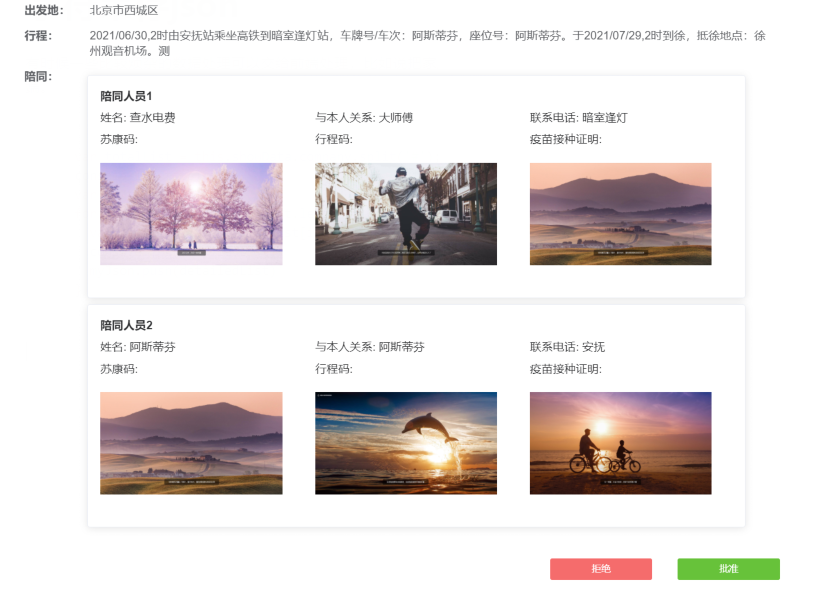
渲染的结果如下: