1 安装准备
1.1 安装node.js
1.2 安装淘宝镜像
1.3 安装vue脚手架 -g 全局安装
cnpm install -g @vue/cli
2 构建项目
2.1 通过命令构建项目
2.1.1 新建项目目录
2.1.2 在终端打开目录
2.1.3 创建项目
执行 vue create 项目名称
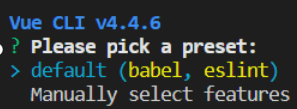
2.1.4 选择项目包括的组件
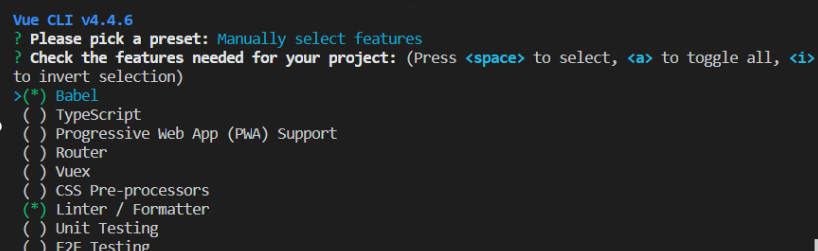
2.1.5 自定义安装

Babel 编译 必须有的一个功能Typesctipe 如果不是用的 javascript 可以选Progressive Web App 渐进式web开发 用的比较少Router 路由Vuex 状态管理CSS Pre-processors CSS预处理器Linter / Formatter 代码格式化Unit Testing 单元测试E2E Testing 端对端测试

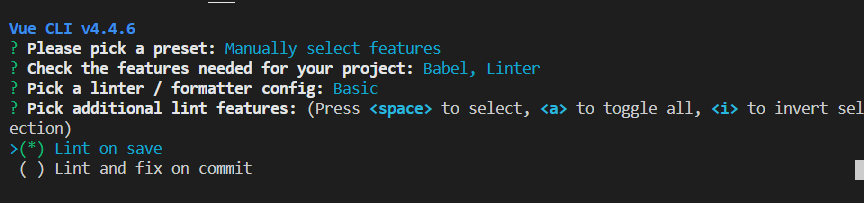
检查选择的 选项
选择是否需要保存 保存的名字 选择 编译器
然后会自动进行创建
2.2 通过图形化界面构建项目
2.2.1 打开图形化界面创建项目
vue ui

2.2.2 创建步骤,傻瓜式操作
3 项目介绍
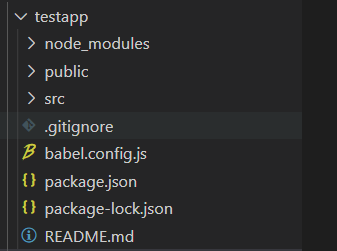
3.1 目录介绍

Node_modules 存放依赖包Public 静态文件存放的地方src 存放代码的目录.gitignore 配置git忽视的文件babel.config.js 编译的配置package.json 和包相关的内容package-lock.json 和包相关的内容README.md 操作文档
3.2 常用命令介绍
npm run serve 热加载 需要进入项目目录中执行npm run build 编译