[TOC]
web性能-字体优化
字体格式优化
体积由大到小:ttf,eot(IE8),woff,woff2 (性能从差到好)
字体压缩介绍:
- woff2和woff格式是内部压缩的,无需压缩
- woff2字体最大的优先在于体积传输小,借用Google Chrome官方话说:
- 新的WOFF 2.0 Web 字体压缩格式平均要比WOFF 1.0小30%以上(某些情况可以达到50%+)
- woff2字体最大的优先在于体积传输小,借用Google Chrome官方话说:
- 基本上,在web应用中,ttf这种字体就没有出现的必要了。
ttf和eot字体格式没有压缩,可用服务器压缩
- 对于较小的资源来说,压缩是有效的
- 但是对于较大的资源(例如TTF和EOT字体),压缩可能需要更长的时间,从而导致TTFB更长。一定要测试哪种情况会使加载时间较短。对于较小的文件,压缩处理时间几乎可以忽略。
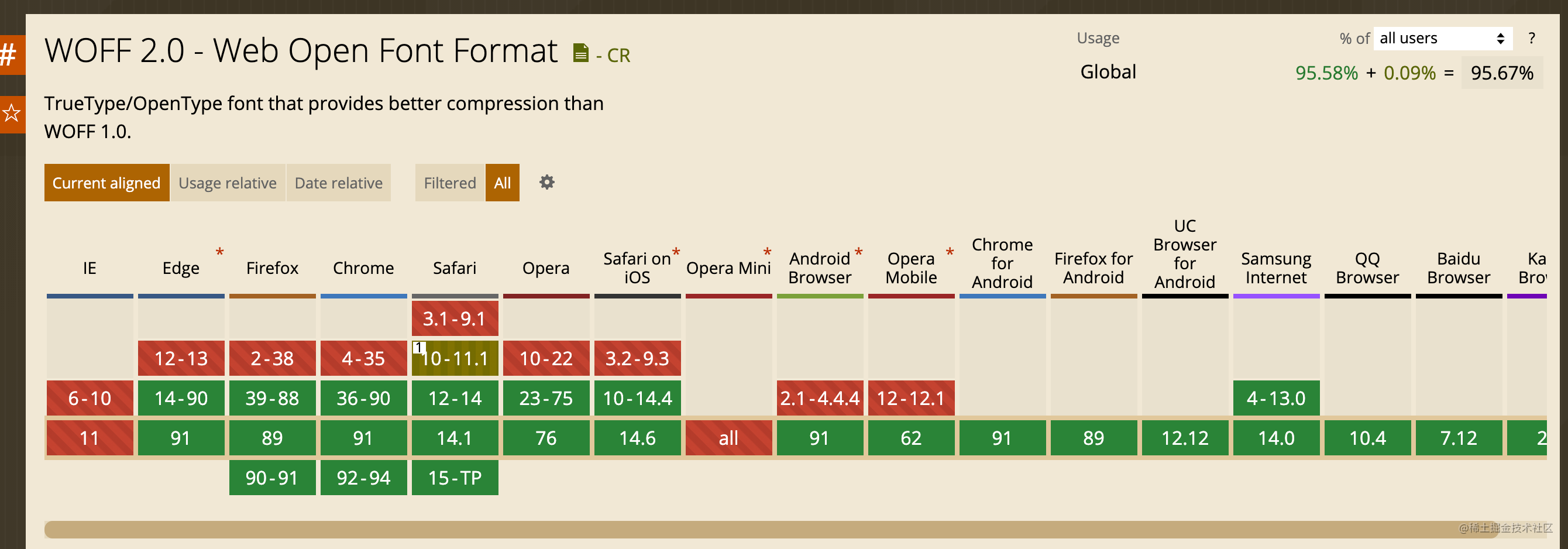
附一个woff2的兼容图:(几乎已经成为自定义图标字体使用的标配,目前浏览器的兼容性已经相当不错了:)
兼容写法
有些老浏览器不支持woff2,需要往下做兼容
@font-face声明编写(@font-face级联)
@font-face{
font-family: "Open Sans Regular";
font-weight: 400;
font-style: normal;
src:
local("Open Sans Regular"), // 先看看本地有没有
local("OpenSans-Regular"), // 然后在往下兼容
url("open-sans/OpenSans-Regular-BasicLatin.woff2") format("woff2"),
url("open-sans/OpenSans-Regular-BasicLatin.woff") format("woff"),
url("open-sans/OpenSans-Regular-BasicLatin.eot") format("embedded-opentype"),
url("open-sans/OpenSans-Regular-BasicLatin.ttf") format("truetype");
}
// 如果还需要配置其他粗细的话:
@font-face{
font-family: "Open Sans Light";
font-weight: 300;
// 其他同上
}
@font-face{
font-family: "Open Sans Bold";
font-weight: 700;
// 其他同上
}
@font-face声明编写完成后,需要修改body选择器上的font-family属性,将此字体作为文档的默认字体引用
body{
...
font-family: "Open Sans Regular";
}
- 假设 字体 Open Sans Regular 太大 没加载出来,可以先加载本地字体
font-family: "Open Sans Regular", Helvetica, Arial, sans-serif;
字体体积优化
- 字体tree shaking(字体子集):把未用到的字体裁剪掉
- 用 字蛛 生成字体子集 https://github.com/allanguys/font-spider-plus
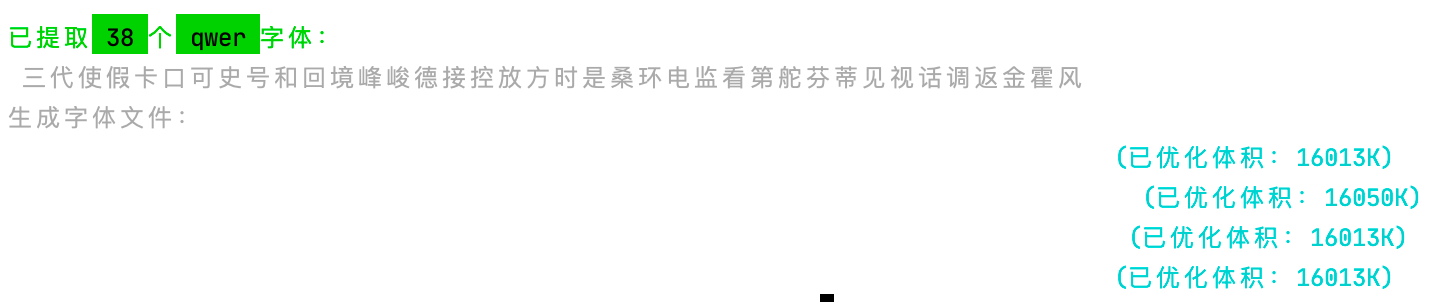
- 亲测一个16M多的tff的字体文件,被tree shaking到了36kb(woff2)(测试使用的字体并不多,40多个,去重后38个)(使用工具必须要一个ttf格式,然后会自动生成woff,woff2等格式)

- 按需加载语言包(比如做国际化时,切换到俄语时,才需加载俄语的语言包)
可以用 unicode-range(字符集)去按需加载语言包@font-face { font-family: 'e-yu'; src: url('fonts/e-yu-Light.ttf'); unicode-range: U+4E00-9FCB; /* 此处放的是汉字字符集,其他语言的查找地址:https://jrgraphix.net/research/unicode_blocks.php */ }
确保 当字体没加载出来时,文本仍然可见
背景问题:
- 字体通常是大文件,需要一段时间加载。有些浏览器在字体加载之前隐藏文本,导致不可见文本(FOIT)的闪光。
解法:
- 在自定义字体加载时 避免显示不可见文本的最简单方法是临时显示系统字体。
- 通过在@font-face 样式中包含 font-display: swap(亲测 写没写没有区别,可能是高版本浏览器的原因),您可以在大多数现代浏览器中避免 FOIT:
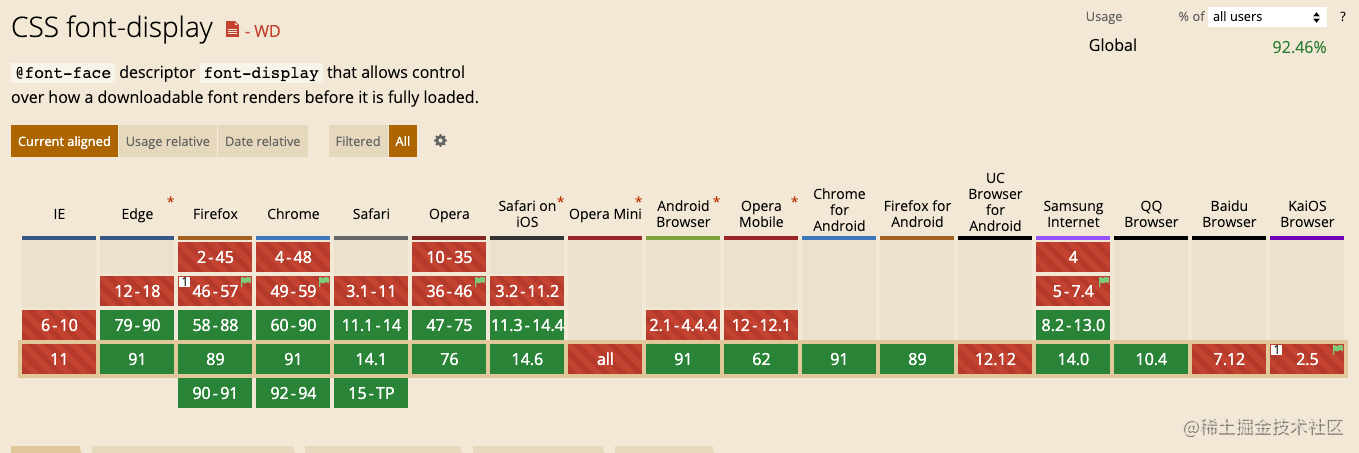
font-display: swap 的兼容情况:https://caniuse.com/?search=font-display%3A swap
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap; }
未来可能持续完善,有疑问和错误可以留言,如果有用,谢谢点赞~
部分参考《Web性能实战》[美]杰里米·瓦格纳
性能优化合集快速入口:

